�������ȗ��R�ɂ�鏑�����݂̍폜�ɂ��āF �@�@�@�@�@�����p�V�Ƃ݂������:
userChrome.css�EuserContent.css�X�� Part7 ->�摜>38��
����A�摜���o �b�b
���̌f����
�ގ��X��
�f���ꗗ �l�C�X�� ����l�C��
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1510394098/
�q���g�F5ch�X����url�� http://xxxx.5chb.net/xxxx �̂悤��b�����邾���ł����ŃX���ۑ��A�{���ł��܂��B
��User Style Manager�ɂ���
�o�[�W�����ɂ���ė��p�ł��Ȃ��@�\������܂�
GitHub - scrapmac/User-Style-Manager
https://github.com/scrapmac/User-Style-Manager �Ǘ����
�~1.1.1
�~1.1
��1.0
�X�^�C���쐬
��1.1.1
��1.1
�~1.0
Stylish�������X�V��11��11���t���u����������킯
���S�ɏI��������d�l�̑���ɑS�������R�[�h��userChrome.css����ăR�s�����犮���i�j
�Ă����܂ł�userChrome.css�������Stylish�Ȃ�[�`���p���A�h�I�����̕s�v�������Ȃ�
�H�킸�����݂����Ȑ^���͂Ȃ�ׂ����Ȃ������ǂ��ƋC�t��������������
�����ŏ����҂ɂƂ��ẮA�����Ɍ��ʂf�ł��ď�����������Stylish�͓s�����ǂ�����
�����čċN���A�Ӑ}�Ə�����������ʂɂȂ�������C�����Ă܂��ċN���Ƃ��ʓ|
���ɐ��l�̔������Ƃ�����Ă����
Content�����Ȃ�Stylus�ő�ւł��邯��ǂ�Chrome�͖�������
��������〜
>>5 ���炽�߂Ēm��u�������v�@�\�̈̑傳��B
Live editor for CSS and LESS
https://addons.mozil...or-for-css-and-less/ �ҏW���e�����A���^�C���ɔ��f�B
����about:�y�[�W�ւ̓K�p��userChrome.css�̃��C�u�X�V�͖���������
���p����T�C�g�����̍X�V��Ƃɕ֗��B
�ȉ�css��57�ɒlj����悤�Ƃ����Ƃ���G���[���o��̂ł���
�ǂ̂悤�ɏC������Ηǂ��̂ł��傤��
�u�b�N�}�[�N�t�H���_�̐F�����F�ɖ߂�
@-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul) {
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, open) {
list-style-image: url("chrome://global/skin/icons/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px)!important
}
}
�e�v�f�ɓK�p������Z���N�^����CSS3�ɑ��݂��Ȃ��ȁc
>>5 �X�^�C���G�f�B�^�[�ő����K�p�A�m�F���Ȃ��珑����
Shift+F7 �ŊJ���� Alt+N �ŐV�K�V�[�g
XUL�̓u���E�U�[�c�[���{�b�N�X�̃X�^�C���G�f�B�^�[
https://developer.mozilla.org/ja/docs/Tools/Browser_Toolbox �����オ������ userContent.css, userChrome.css �ɕۑ����čċN��
>>7 userChrome.css�œ����Ă��B
>>7 /* �u�b�N�}�[�N�t�H���_�̐F�����F�ɖ߂� */
>>10 �������Ƃ͓����̂ł����A�G���[�̂���������css��艺�ɂ܂��ʂ�css�������Ă�firefox�ɔ��f����Ȃ��̂��C������ɂȂ��Ă��܂�
>>11 �����܂���A����킵�������������Ă��܂��܂���
���{���css�ɏ����Ă��܂���
{}���Ȃ��Ƃ�����˂���
@-moz-document url(chrome://browser/content/browser.xul) {
/* �����ɑ��ɏ�������CSS������ */
}
���ꏑ������1�����O�������@�����i�ނ̑���
�Ȃ�ƂȂ��o���@���킵�������������A�����Ƃ��낢�뉩�F�ɂ���CSS�����ł�
/*�@�t�H���_�A�C�R�������ɖ߂�
�u�b�N�}�[�N�T�C�h�o�[�E�u�b�N�}�[�N�c���[�E�u�b�N�}�[�N�ҏW�p�l��
�����T�C�h�o�[�E�u���E�W���O���C�u�����[
*/
@-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul),
url(chrome://browser/content/history/history-panel.xul),
url(chrome://browser/content/browser.xul),
url(chrome://browser/content/places/places.xul){
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, open),
.bookmark-item[container]{
list-style-image: url(chrome://global/skin/icons/folder-item.png)!important;
-moz-image-region: rect(0px, 32px, 16px, 16px)!important
}
}
>>13 ���肪�Ƃ��������܂�
�����F�o�����߂��܂���
>>8 �Ă͂��������
>�ł͂Ȃ�<���g�����
�ǂ��Ȃ����낤����
#TabsToolbar * {
min-height: 18px !important;
max-height: 18px !important;}
}
Firefox57��userChrome.css�ɂď�L��css�Ń^�u�o�[�����ׂ����Ă���̂ł���
�^�u�𑽗ʂɊJ�����ۂɃ^�u�̉E���ɏo�颃^�u���ꗗ�\�����܂���̃{�^���̃|�b�v�A�b�v���j���[��css�ɉe�����Ă���̂�����ɕ\������܂���
:not(#alltabs-popup) { ��L�L�q }
���f�l�m���Ŏ����Ă݂��̂ł������܂������܂���
�ǂ̂悤�ɏC�������炢���̂ł��傤��
Firefox57.0 (64 �r�b�g) �ł�
userChrome.css�Ɉȉ��̋L�q�������Ƃ���A
�^�u�o�[�͈�ԉ��ɂȂ��ĖړI�͒B�����̂ł����u�b�N�}�[�N�c�[���o�[����ԏ�ɂȂ��Ă��܂��܂���
�u�b�N�}�[�N�c�[���o�[���^�u�o�[�̂�����ɂ���ɂ͂ǂ���������ł��傤���H
/* �^�u�o�[����ԉ��ɂ��ď�̌��Ԃ���� */
#TabsToolbar {
-moz-box-ordinal-group: 9 !important;
margin-top: 0 !important;
}
>>17 �s�p�ӂɑS�̃Z���N�^(*)���g��Ȃ�
�w�ǂ̏ꍇ�K�v�Ȃ���
���Ɏq���Z���N�^(���)�Ƃ̒P���ȑg�����͉e���͈͂��L�����āA�����������ɕ���p���傫��
/* �^�u�o�[���ׂ�����B */
#TabsToolbar > #tabbrowser-tabs,
#TabsToolbar > #tabbrowser-tabs > arrowscrollbox {
min-height: 18px !important;
max-height: 18px !important;
}
/* �^�u�o�[���ׂ�����ƃ^�u�̃h���b�O���Ƀ^�u�o�[���������B
* �Q��:
https://dxr.mozilla.org/mozilla-central/rev/2535bad09d72/browser/base/content/browser.css#193 */
#TabsToolbar[movingtab] > #tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
/* �V�K�^�u�{�^��(+)���̉摜���ׂ��̂������B */
#TabsToolbar toolbarbutton > image {
padding: 0 !important;
min-height: 16px !important;
max-width: 16px !important;
}
>>18 /* toolbar order (start) ************************************/
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
>>20 ��]�ʂ�ɂȂ�܂��� ���肪�Ƃ��������܂��I
>>19 ���肪�Ƃ��������܂�
���ɂȂ�܂�
��b��m�炸�ɑf�l���K���ɂ����Ⴀ��܂����
�Ȍ㐸�i���܂�
�ׂ�Ă��A�C�R�������̎w��Ȃ��Y��ɕ\���ł����ł���
������܂�
�{���ɂ��肪�Ƃ��������܂���
Firefox57.0 �ŋv���Ԃ�� userChrome.css �Ɏ���o���Ă݂悤�Ǝv��������
�̂�����DOM�C���X�y�N�^�݂����ȁAUI�����̗v�f�ׂ���@���č��͂ǂ�����ł����H
>>23 �u���E�U�c�[���{�b�N�X
>>24 �u�u���E�U�[�ƃA�h�I���̃f�o�b�K��L���v����сu�����[�g�f�o�b�K��L���v
���o���������A���ꂪ�킩��Ȃ�����
�Ƃ肠�����o�Ă����A���肪�Ƃ�
/* === Firefox ���i�^�u === *//* �^�C�g���o�[�{�^�� �c�� */ #titlebar-buttonbox { vertical-align: top !important; display: block !important; }toolbarbutton.titlebar-button { min-height: 31px !important; }
/* ���i�^�u�̗v�f */ .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox { display: block !important; overflow: visible !important; }
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox > .scrollbox-innerbox { display: block !important; overflow-y: auto !important; overflow-x: hidden !important; max-height: 93px !important; /*�^�u�o�[�̍���*/ }
/* �^�u�o�[ ���� */ #TabsToolbar { margin-right: -38px !important; }
/* �V�����^�u�{�^�� */ #new-tab-button { margin-left: -18px !important; } .tabs-newtab-button { vertical-align: bottom !important; height: 28px !important; }
/* �^�u �c�� */ .tabbrowser-tabs .tabbrowser-tab { vertical-align: top !important; -moz-box-sizing: border-box !important; min-height: 31px !important; }
/* �ʏ�^�u�E�I���^�u �����E�����F */ .tabbrowser-tab:not([pinned]) { color:rgba(255,255,255,0.7) !important; min-height: 31px !important; min-width: 110px !important; }
/* �A�N�e�B�u�^�u �����E�����F */ .tabbrowser-tab[selected="true"]:not([pinned]) { color:rgba(255,255,255,1.0) !important; width: auto !important; max-width: 250px !important; }
/* ��I���^�u �����E�����F */ .tabbrowser-tab[pending]:not([pinned]) { color:rgba(255,0,0,1.0) !important; min-width: 97px !important; }
/* ���ׂẴ^�u�Ƀ^�u�����{�^����\�� */ .tab-close-button.close-icon { display: inline-block !important; }
�������܂��� �������݂�16�s�H�̐����ōs�����炵�Ă܂��B
�����܂���ł����ԑ��i�^�u�������̍D�ݒʂ�ɏo������ł����ǁA�^�u�ړ����܂Ƃ��ɏo���Ȃ��̂�
#new-tab-button���X�N���[���o�[�ɂ��Ԃ���悤�ɂ��Ă���ƃX�N���[���o�[�����������ԂȂ�ł��B
������ǂ��炩�������́A�����o����悤�ɂȂ�Ȃ��ł��傤���A��낵�����肢���܂��B
�^�u�o�[�ƃi�r�Q�[�V�����o�[�߂�������@�͂���܂���?
#nav-bar{background-color:transparent!important;}
�Ńi�r�Q�[�V�����o�[�̓��߂͏o�������Ȃ�ł������
>>26 ���� �����܂���A�c�[���o�[�̃J�X�^�}�C�Y�̃e�[�}���c�������ɂ��Ȃ��ƁA�^�u�̕����F����������������܂���B
>>27 ���H �^�u�o�[�͂Ƃ������A�i�r�Q�[�V�����o�[�̓f�t�H���g�œ��߂������悤��
�K�p���Ă���e�[�}�̉e�����ȁH
�����p�Ƀ��j���[�o�[�ɂ��K�p���Ă����������R�����g�A�E�g���Ĉꉞ�͎c���Ă����̂ŕK�v������ǂ���
https://pastebin.com/HsxFvYNy 57.0 �ł�
�u�b�N�}�[�N�c�[���o�[�̃A�C�R���̊Ԋu�������������̂ł���
�O�O���Č������ȉ��̋L�q�ł͊�]�ʂ�ɂȂ�܂���ł���
toolbarbutton.bookmark-item:not(.subviewbutton) {
padding: 1px 2px; /* �� 1px 4px */
}
�ǂ�����ΊԊu�������Ȃ�ł��傤���H
>>31 ��]�ʂ�ɂȂ�܂��� ���肪�Ƃ��������܂����I
�u�b�N�}�[�N�c�[���o�[�̕������ڂ₯�ĉ������������͋C���o���Ă���̂ł�

�����̎���̉e�݂����Ȃ̂��Ȃ����Č��₷������ɂ͂ǂ�������ǂ��ł��傤��

57�ł������܂ŏo����
�c�[���o�[�̎O�Ƃ����̂��\���ɂ������̂ł���
ID���������̕���������Ⴂ�܂���
/* �c�[���o�[�� �O ���\�� */
#PanelUI-button {
display: none !important;
}
����ŏ�����Ǝv���܂��B
>>34 �ł��܂���
���肪�Ƃ��������܂���
�n���o�[�K�[�{�^���͂����ł͖{���ɒu�������Ă���
#PanelUI-menu-button > .toolbarbutton-badge-stack{
list-style-image:none;
}
#PanelUI-menu-button > .toolbarbutton-badge-stack:before{
content:"\1F354";
font-size:18px;
}
���~�{�^�������������ɒu�������Ă��
>>36 ���肪�Ƃ��������܂�
���A�l�ŏ������Ƃ��o���܂���
>>38 line-height:13px;
�������lj�����ƃz�o�[�������̑��������̂ƈꏏ�ɂȂ邩��
>>38 �ʔ����Ȃ�
content:"\1F39A";�ɑウ�Ďg����
�T���N�X
>>35 �������J���ăf�o�b�K�ŗv�f������킩���
chrome://browser/content/browser.xul
�^�u�o�[��������n���o�[�K�[�{�^���ƕ���{�^���Ƃ��d�Ȃ��Ă��܂��Ĕ���������ǂ��ɂ����������ǂȂ��������ɂȂ�Ȃ�����
��炯������Ă�ȁA�����́��łł���
Mozilla Firefox����X���b�h Part175
http://egg.2ch.net/test/read.cgi/software/1507682626/426 426 ���O�F�����������������ς��B[sage] ���e���F2017/11/15(��) 11:48:42.02 ID:Zvu983hY0
>>424 /* Windows�̃N���[�Y�{�^���悯 */
#main-window:not([inFullscreen]) #nav-bar {margin-right: 110px !important}
#main-window:not([inFullscreen]) .titlebar-placeholder {display: none !important}
>>46 �N���[�Y�{�^�����������炵���ƃ�����������̂Ƃ����ĂȂ������̂�
margin��right��top�ɂ���5px�ɂ����炢�������ɂȂ���
���j���[�o�[�o�������ɋ�����������̂��C�ɂȂ邯��
#TabsToolbar��#PersonalToolbar�̉��ɒu���Ă��邩��
#titlebar-placeholder-on-TabsToolbar-for-captions-buttons��visibility��collapse�ɂ��āA
#nav-bar��padding-right������Ɠ�������106px�ɂ��Ă���
�^�u�̕���{�^����\���ɂ������l��
userChrome.css�̍쐬���L��
/* �^�u�����{�^�������� */
.tab-close-button{visibility:collapse !important}
userChrome.css�̒u���ꏊ
C:\Users\���[�U�[��\AppData\Roaming\Mozilla\Firefox\Profiles\�v���t�@�C����
�����Ɂuchrome�t�H���_�v���쐬���A���̒��ɁuuserChrome.css�v���쐬����
http://onlinepckan.net/tool/usercss.html ������Q��
�u�b�N�}�[�N�c�[���o�[�̖��̏���css�g���Ă����Ǐ��߂�1�����\�����������Ȃ�
:first-letter�g���Ă݂����ǑS�����܂������Ȃ��A������
>>54 �A�C�R�����\���ɂ���background-image���}���ɂ���
>>54 #PlacesToolbarItems > .bookmark-item {
max-width: 4em !important;
overflow: hidden !important;
}
Classic Theme Restorer�̍��Aris�����
Custom CSS��CTR����
GitHub - Aris-t2/CustomCSSforFx: Custom CSS tweaks for Firefox 57+
https://github.com/Aris-t2/CustomCSSforFx/ 

57�ł������܂ŘM���
����css�쐬�̎Q�l�ɂȂ镨������
�S�`���S�`�����Č܌�墂����������R��
���̂܂ܗ��p������Q�l�ɃJ�X�^�}�C�Y���銴������
css���̂̒��g��������₷���Ȃ��Ă��
57�ŊJ���c�[���g���Ă̗v�f�̒��ׂ����
���j���[�̗v�f�����ׂ���̂���
57�Ń^�u�𑽒i�������������̂ŋ����Ă������������ł��B
��낵�����肢�������܂��B
>>63 ���i�ɂȂ������ǃ^�u���Z���ă^�C�g��
�����Ȃ�����l�ς����̂ɓK������Ȃ��̂͂Ȃ�ł���H�����͕ς��̂�����
���i�^�u��css(Firefox57�ő��i�^�u �ŃO�O���ďo�Ă�����ԏ�)�����atok�œ��{����͂��Ă��
����Ɍ������炵���g��������̂͂ǂ�����Ē����Ηǂ��̂ł��傤���H
>>64 about:config
browser.tabs.tabMinWidth
>>66 ���肪�Ƃ��������܂��I�I�I
���i�^�uCSS�͂���łقڊ����ɂȂ���
CSS�ő��i�^�u (URL��NG���[�h�ɂȂ��Ă�̂ŒZ�kURL)
https://goo.gl/FgtL72 ���ꂼ��̃^�u�̍���ƉE��Ɋۂ݂�t�������B
�O�O��Ƃ���������̂ł����A57�ɑΉ����ĂȂ����߂��ۂ݂����܂���B
CSS�łǂ�����������ł��傤���H
�T�C�g�o�[�̃g�b�v�o�[�i����{�^������Ƃ���j���������@�Ȃ��ł��傤���H
>>70 #sidebar-header { visibility: collapse !important;}
�@
>>69 >>57�̂��_�E�����[�h����classic/css/tabs/classic_squared_tabs.css���J����radius������
����Ɍ��炸���낢����ɂȂ�
>>71 �ǂ��ł������܂���m(_ _)m
�c���[�^�u�̔w�i�F��ς������̂ł����A�ǂ��w�肷��̂ł��傤�H
�J���c�[����DOM�ŕ�����Ƃ̂��Ƃł����A�����������Ă�������
>>72 ���X�A���肪�Ƃ��B
radius�͂���܂���ł������Aroundness�ʼn��L������userChrome.css�֏������ω�����܂���ł����B
3px3px��ς��Ă������ł����B
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
>>75 ����3px��radius�ł����c�c
���C�����lj�����Ă邩�炻��������K�v�����
���NjL��
.tabbrowser-tab > .tab-stack > .tab-background > .tab-line[selected=true],
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected=true]) {
background-color: rgba(0,0,0,.2);
opacity: 0 !important;
}
.tabbrowser-tab .tab-background[selected=true] {
border-image: unset !important;
border-image-slice: 0 !important;
}
���̊Ԃɂ������[�h�{�^�������P�[�V�����o�[�ɓ����ł��Ȃ��Ȃ��Ă��܂���css�ɂ�蓝�����邱�Ƃ͉\�ł��傤��
firefox57�ł�
>>78 �A�h�I���ł�������ł���
�����ĉ����肠�肪�Ƃ��������܂�
�u�b�N�}�[�N���N���b�N�ŐV�^�u�ɊJ��
�������ʂ�V�^�u�ɊJ��
�͂ł����̂ł����C����������̓s�x�t�H�[�J�X���ڂ��Ă��܂��܂��B
�t�H�[�J�X�����^�u���瓮�����C��L�̂Q����V�^�u�ɊJ�����@���������狳���Ă��������B
>>63 ���ꓱ�����đ��i�^�u��\��������ԂŐ���Ƀ^�u�̕��ёւ��ł���H
������2�i�\�������i�K�Ń^�u�̈ړ������������Ȃ�
�A�h���X�o�[����̌������ʂ���ɐV�����^�u�ŊJ�����@�����Ă�������
>>76 ���肪�Ƃ�
�ۂ݂̓A�N�e�B�u�^�u�����o�܂����B
��A�N�e�B�u�ɂ��ۂ݂��o���Ȃ��ł��傤���H
>>83 >>75,76������css�ł������͊ۂ��Ȃ��Ă��
���ɉ����w�肵�Ă��łȂ��H
>>81 �������ёւ������܂������Ȃ������̂Ńc���[�^�^�u�Ɉڍs����
��[�A�悭����Ɣ�A�N�e�B�u�^�u���m�̊Ԃɔ������C�����邩
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
>>86 ������NjL����ƃ^�u�Ԃ̎d�肪�Ȃ��Ȃ�܂��ˁB
>>82 ����������� alt+Enter �ŐV�����^�u�ŊJ���悤�ł�
���̕��@�ł͍��̂Ƃ��떳���炵���ł�
>>82
�@649�@�@�����������������ς��B [] �@ 2017/11/17(��) 08:23:24.17 ID:J+sWG7e80 [2/3] (PC)
>>647
�����ĂȂ����ǂ���ȏ�����������
http://2chb.net/r/software/1506030128/271 ���݂܂���^�u�㕔�̐���������Ȃ��Z��������@�Ȃ��ł����H
>>86 �����܂���g�킹�Ă��������ă^�u�̊p���ۂ��Ȃ�܂���
�����ɃA�N�e�B�u�^�u�ł��邱�Ƃ������Ă���㕔���C���������Ă��܂��܂�
�����@�Ȃ��ł��傤��
>>91 >>76�̂ł��̐��C���������Ă��ł��̕ӂ����邩�A�N�e�B�u�^�u��border-top�����ĐF�ς���Ƃ�����
/* ���P�[�V�����o�[�̃h���b�v�}�[�J���\�� */
.autocomplete-history-dropmarker {
display: none;
}
���ꓮ���Ȃ��̂͂��܊ł����ˁH
�h���b�v�}�[�J���ăA�h���X�o�[�ɂ���E�E�E�̎������
>>92 ���肪�Ƃ��������܂�
���C���͏����Ȃ��Ɗۂ��Ȃ�Ȃ��݂����ł�
���C���Ȃ��ł������Ƃ������܂�
>>93 !important ���Ȃ�����Ƃ�����Ȃ���
>>93 �Ⴄ
�����#pageActionButton
>>88-89 ���肪�Ƃ��������܂��B
tabmix�݂����Ȃ̂�҂��A�b���蓮�ł���Ƃ��܂��B
>>94 ���C���̑ւ�
.tabbrowser-tab .tab-background[selected=true]
�ɂ����NjL�łǂ���
border-top:2px solid #3030E0 !important;
>>98 ���C���o�܂���
����������Ă���Ă��肪�Ƃ�
57����p�^�u�ɂȂ�A56�܂ł̊ۃ^�u���͍D�݁B
�~�����͍̂���A�E����ۃ^�u�ɂ��č����A�E�����p�ɂ������B
����炵���̂�userstyles.org�ɂ��������ǂ��܂��\������܂���B
�ڂ������A���肢���܂��B
>>96 �X������E�E�E�̏������̃R�[�h�����ĖႦ�܂��H
���o�����e�𗝉������ɂƂɂ����R�s�y�����ōς܂�������
>>98 �Q�l�ɂ����Ă��������܂������肪�Ƃ��������܂�
>>101 �悭�킩��Ȃ������̂ŁA���₵�����܂����B
�P���ɉ��L�ł��A�N�e�B�u�^�u�Ɋۂ݂����܂����B
/*** �^�u�̊p�Ɋۂ� ***/
.tab-background {
border-radius: 8px 8px 0px 0px !important;
border-image: none !important;
}
.tab-line {
display: none;
}
�����悤�ɂ��āA��A�N�e�B�u�Ŋۂ݂���͖̂����H
56�̂Ƃ��̊ۂ݂��A�N�e�B�u�����������H
���P�[�V�����o�[�́u�c�v�����������̂ł���ID�������������̕���������ǂ������������肢���܂�
�J���Ă���y�[�W��ʃu���E�U�ŊJ��
�����N��ʂ̃u���E�U�ŊJ��
�Ȃǂ��ł�����̂Ȃ��ł��傤��
OpenWith_1.1.1.uc.xul ��57�œ����Ȃ��݂����ł�
�I�����Ă���^�u�̑����
#TabsToolbar .tabbrowser-tab[selected] {
background-color: red !important;
}
�ł�������ł����A����ς�w�i�̕\���͂��������ł��B
������Ăǂ��ɂ��Ȃ��̂ł����H

�܂��A�I�����Ă��Ȃ��^�u�̑���Ȃ�ł����A
.tabbrowser-tab[selected="false"] {
min-witdh:40px !important;
}
�ȂǂƂ��Ă����삵�Ȃ��̂ł����A�ǂ��w�肷�������ł��傤���H
�܂��A�p�ۂ��p�^�u�����邱�Ƃ��s�\�Ȃ�ł����H
>>108 �X�b�L�����܂����I���肪�Ƃ��������܂�
57�̓����ɔ����C������add-on���g���Ȃ��Ȃ�܂����B
�����ŁCuserChrome.js ��p�����J�X�^�}�C�Y�Ɏ��g�����Ǝv���C�l�X�ȃT�C�g�����Ă��܂����C���������� userChrome.js �̓������ł��������Ă��܂��B
userchrome.js.xpi ���_�E�����[�h���ăC���X�g�[�������݂Ă��u����add-on�͖����̂��߃C���X�g�[���ł��܂���ł����B�v�Ƃ̃��b�Z�[�W���o�Ċ����ł��܂���B
���S�҂ł������������ł���T�C�g���Љ�Ă��������Ȃ��ł��傤���H
�A�N�e�B�u�^�u�̏㕔�̐����������Ȃ��ł��傤���B
>>113 Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8 ���͂���1�����܂���
���S�҂̉��̎��s��ł����������ŕҏW�����̂�
UTF-8�iBOM����j�ŕۑ����ĂĎ��s��BOM�Ȃ��ɕϊ������琬�����܂���
>>113 ���A�NjL�ł��� .js �̃X���͂�����ł�
Firefox userChrome.js greasemonkey�X�N���v�g��35
https://egg.2ch.net/test/read.cgi/software/1506030128/ ���݂܂��Ԃ�܂���
�����͂P�̕��@�͓���Q�ł����܂���
>>113 ���łł���BOM�̂���Ȃ��̔���ɂ�
�u�����R�[�h���聕�ϊ��c�[��.NET�v�Ƃ����\�t�g���g�p���܂���
>>113 �ɂ������ǃX���Ⴂ�B�������
Firefox userChrome.js greasemonkey�X�N���v�g��35
http://2chb.net/r/software/1506030128/ �܂Ƃ��ȃe�L�X�g�G�f�B�^���炢�����Ă�����
BOM�̔���H�̂��߂ɂ킴�킴 ����Ȃ���g����
�Ƃ肠���� Mery �Ƃ��ŏ\��
>>121 Mery�̏Љ�肪�Ƃ��������܂�
>>113�ł��B
>>115����C
>>116����C���X���肪�Ƃ��������܂����B
�������C���̂P�C���̂Q�����������������B�ł��B
UTF-8�iBOM����j��(BOM�Ȃ�)�̌����m�F���Ȃ���i�߂܂����B
�ł��C���܂������Ȃ��c
�������� userChrome.js ���������N�������ꍇ�C�ǂ̂悤�ɂȂ�̂ł��傤���H
�Ƃ肠�����C���� AutoCloseBookMarkFolder_Fx37.uc.js ���g�������̂ł����c
>>113�ł��B
>>120����C���w�E���肪�Ƃ��������܂����B���C�\����܂���B
�Љ���������X�����R���O����`���Ă���̂ł����c
>>123 �������悭�킩���̂ł���
userChrome.js�͂�������Ă�������
Chrome�t�H���_�ɂ�����js�t�@�C��������
��߂�ꂽ���삪����Ƃ������̂��Ǝv���܂�
�Ⴆ�����œ��������̂Ƃ��Ă���Ȃ̂�����܂���
[email protected] ?�^�u�R���e�L�X�g���j���[�ɍ��̃^�u����鍀�ځuClose Tabs from the Left�v��lj�
?SearchClipboard.uc.js
?�����G���W���{�^�����~�h���N���b�N���A�N���b�v�{�[�h���̕�����Ō���
?���j���[�̌����G���W�����~�h���N���b�N���A�N���b�v�{�[�h���̕�����Ō���
[email protected] ?�^�u�R���e�L�X�g���j���[�ɍ��̃^�u����鍀�ځuClose Tabs from the Left�v��lj�
firefox�̃^�u�������E�ɍs���قǃt�F�[�h�A�E�g���Ă�̂ł����A�����userchrome�Œ����܂����H
���Ǎ��^�u�̐F�ς���̂ł���H
�O�O���ďo��悤�ȍ��܂ł̂���������ǂł��Ȃ�����
>>128 >>110�͗U�����ꂽ����܂��ǂ��Ƃ��āA�}���`����̂͂ǂ��Ȃ�
firefox���N�������Ƃ��ɃA�h���X�o�[���t�H�[�J�X����悤�ɂȂ��Ă��܂���
��ʐ^�̌������Ƀt�H�[�J�X���邱�Ƃ͂ł��܂����H
>>129 ���o
/* �^�u�̐F��ς��� */
/* ���� */
.tabbrowser-tab[unread="true"]
{color: red !important}
/* �[�h */
.tabbrowser-tab[pending="true"]
{color: yellow !important}
�uGoogle �����c�[�����T�C�h�o�[�ցv
https://userstyles.org/styles/78857/google ���AStylish���g���ƓK�p������ł����Ausercontent.css�ɋL�q����ƓK�p����܂���B
����������������܂����H
Windows7�@64bit
FirefoxESR�@52.5.0
>>132 ���ꂾ�ƕ����F�����ς���ă^�u�S�͕̂ς��Ȃ���ˁH
���ƌ�����background-color�g���Ă�����ς�^�u�S�͕̂ς��Ȃ��c
����ł��_���������́H
.tabbrowser-tab[unread="true"] .tab-content { background: red !important;}
win10 �f�t�H���g�e�[�}�A�R���p�N�g�p
/*----------------- Tab Text color--------------------------*/
.tabbrowser-tab[unread="true"] { color: #aa0000 !important;}
.tabbrowser-tab:not([unread] ){ color: rgba(0,0,0,0.8) !important;}
.tabbrowser-tab[selected="true"] { color: rgba(0,0,0,1) !important;}
.tabbrowser-tab[busy]:not([selected="true"]) { color: #aa0000 !important;}
.tabbrowser-tab[busy] .tab-text { background: rgba(255, 153, 0, 0.6);}
/*****************************************************/
#TabsToolbar .tabbrowser-tab:not([selected="true"]) .tab-content
{background-color: rgba(250,250,250,0.6) !important;}
#TabsToolbar .tabbrowser-tab:not([selected="true"]) .tab-content,
#TabsToolbar .tabbrowser-tab[selected="true"] .tab-content
{border-top: 1px solid var(--tabs-border) !important;}
.tab-line {height:0px !important;}
.tab-line[selected=true]
{height:1px !important;
background-color: var(--tabs-border) !important;}
Aris�����css���Q�l��52ESR�Ŏg���Ă�css���蒼��
Australis���O�̌`�ɂ������Ȃ�Aris�����css�g������
>>134 �f�t�H���g�Ȃ�
>>132��background-color�ɂ���Ες���
>>20 �����犴��
����������������
>>133 �S�ĂɁu!important�v��lj�����ΓK�p�����
>139����
���肪�Ƃ��������܂��B�K�p�ł����悤�ł��B
Find in Searchbar Highlight���@�\���Ȃ����Ƃ�����̂͂��܊ł�����
�ċN������Α�̂͒����ł�����
����uc.js�͂���Ȃ��Ɩ����̂ł����Â�����fx57�ŏ�肭�����ĂȂ����Ď��ł��傤���H
�������ރX���ԈႦ�܂����E�E�E���炵�܂���
userChrome.css��
@import url(XXXXXX_XXXXX.css);
���g�p���ĊO���t�@�C����ǂݍ��ނ悤�ɂ���ƊǗ����ȒP
3�قǎ��₪����̂ł������肢���܂�
�Â�Stylish�̂��About this version�̂Ƃ���Ɏc�����܂܂Ȃ��ǂ�������ɂ͂ǂ������炢����ł��傤���H
3�ȍ~�ł��������͓����ő��v�ł��傤���H
���ƐV�����ۑ��f�[�^���Ăǂ��ɂ����ł��傤���H
>>143 @import "foo.css";
�̕����Ȍ�����Ȃ��H
@import �̏������ďd��(�x��)��Ȃ��́H
�����v���Ėʓ|�ł�1�t�@�C�����ɂׂ��ׂ�����t���ĕ��ׂĂ�
�����Ǘ�����userChrome.css�Ƃ��ďo�͂�������̂ł�
�ȈՓI�ɂ�cat/type�Ƃ�
>>146 ���[�J���t�@�C����@import������Ȃɖ��ɂȂ�Ƃ͎v����
�C�ɂȂ�Ȃ�
>>147 ����
Windwos�Ȃ�copy��/b�I�v�V��������Ό����ł���
�ǂ����Ȃ�AWeb����Ȃ��� Node.js ���ŃX�}�[�g�ɂ�낤��
>>132 ����c���[�^�^�u�̃T�C�h�o�[�ɂ͓K�p����Ȃ��̂��c������
>>150 57�̃c���[�^�^�u�ɂ����炫���Ȃ��Ȃ������
�c���[�^�^�u�̐ݒ肩��css������Ȃ�������
�z�o�[���Ă���^�u�̃R���g���[�����������̂ł����Acss�ł̎w��͂ǂ���������̂ł��傤��
Firefox�̃A�h���X�o�[�ƌ����o�[�̂���o�[�̍�������������̂͂ǂ������炢���ł��傤���H
26pt���炢�ɂ������ł��B
���낢�����Ă݂��̂ł����A�h���X�o�[���������Ȃ��Ă��܂����肵�܂��B
Find in Searchbar Highlight.uc.js��
�E�ŏ�����n�C���C�g�{�^����\��
�E�����{�^���̍��N���b�N�͌������s�̂܂܂ɂ���
�ɕύX�������̂ł����ǂ���ҏW����悢�̂ł��傤���H
>>141 ���܂���Ȃ��Ǝv���B
�ċN������͎g���Ă����炭����ƌ��̌����G���W���̌����ɖ߂����Ⴄ�ˁB
>>155 �����p������D���ɃC�W����
#urlbar,
.searchbar-textbox {
min-height: 25px !important;
margin: 0 !important;
}
#nav-bar,
#nav-bar-customization-target {
height: 25px !important;
}
#nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack {
padding: 0 var(--toolbarbutton-inner-padding) !important;
}
>>156 �ǂ����̏������݂������������̂����瓮�����͕s��
/* �����o�[�� �� ����ɕ\������悤�ɌŒ� */
.search-go-button {
display: inline-block !important;
}
�債�����̂���Ȃ�����������
Google�Ƃ��Ŋ�i���Ӄf�J���Ȃ�̂�����������
/*-- URL�o�[ --*/
/* |���Ɓc���� */
#pageActionSeparator,#pageActionButton{display: none !important;}
/* i�̕��ʃX������ */
#identity-box{
max-width: 20px !important;
padding-left: 2px !important;}
/* URL�o�[�Z���A�I���}�E�X�ōL���� */
#urlbar-container{max-width: 200px !important;}
#urlbar-container:hover{max-width: 500px !important;}
>>159 ���肪�Ƃ��������܂�
����͂��Č����{�^���͏�ɕ\�������悤�ɂ͂Ȃ�܂������n�C���C�g�ɂ��Ă͕ς�肠��܂���ł���
�X���Ⴂ�ł����̂ňړ����܂�
���j���[�o�[�̕����F�ƁA�^�u�̃z�o�[�̎w����@�����Ă�������
���̃X�����Ă��ID���ׂ�̂����ʂقǂ߂�ǂ��������Ă̂�
���݂��Ă��Ԃ̗��R�����
>>80 �u�b�N�}�[�N��V�^�u�ŊJ�����ɃJ�����g�^�u����t�H�[�J�X���ړ����Ȃ��iuser.js�j
user_pref("browser.tabs.loadBookmarksInBackground", true);
>>160 �S����肭�����ĂȂ������̂Ŏ蒼��
/* URL�o�[�Z���A�I���}�E�X�ōL���� */
#urlbar,#urlbar-container{
max-width: 200px !important;
min-width: 100px !important;}
#urlbar:hover,#urlbar-container:hover{min-width: 350px !important;}
url�o�[���k�߂āA�����o�[�̒������L�������ꍇ��
�ǂ��L�q������ǂ���ł��傤��
>>158�Ɏ����悤�ȃR�[�h�������Ă������̂ł܂˂��Ă݂���`�ɂ͂Ȃ�܂���
�悭�ǂ܂��ɏ�������Ő\����܂���B�蒼���K�v�ȕ������������狳���ĉ�����
/* �A�h���X�o�[�̕��ύX */
#urlbar,
.searchbar-textbox {
width: 300px !important;
/* �����o�[�̕��ύX */
#nav-bar,
#nav-bar-customization-target {
width: 300px !important;
}
#nav-bar .toolbarbutton-1�`�̕����͂悭������Ȃ������̂ŋL�q���܂���ł���
����Ȃ��̂킴�킴css�ł��Ȃ��Ă������̊Ԃ��h���b�O��������悤��
�o�[�Ƀt�H���_��u���l�ɂ͕K�v�Ȃ�
Stylish����T�C�h�o�[�̍s�ԂƂ������ł��Ȃ��Ȃ����H
�T�C�h�o�[��chrome�̈悾����userChrome.css�Ŏw�肷��
userchrome�̃��t�@�����X���Ăǂ��ɂ����ł����H
���j���[�o�[�̐F
�A�N�e�B�u�ȃ^�u
��A�N�e�B�u�Ńz�o�[���ꂽ�^�u
��A�N�e�B�u�ȃ^�u
���R���g���[���������ł����A���ꂼ��̏�������m�肽���ł�
�܂��Awaterfox55�Ȃ�ł����A�p�^�u������userchrome�ł͖����Ȃ�ł��傤��
css�̏������͂��������킩��܂�
>>172 ����
�{���u���E�U�c�[���{�b�N�X�����ăC���X�y�N�^�Œ��ׂ�
���͂łǂ��ɂ��ł���l�����̂��̂������
������������Ȃ�ł���
�撣��܂�
>>174 �ufirefox chrome url�v�ŃO�O��Ɨǂ���
���Ȃ݂�55�̊p�^�u������userchrome�ł͖����ł����H
ctr�ł͏o�����ł���
>>176 �o�����
������Waterfox�g���ĂĊp�^�u�ɕς��Ă����
�R���p�N�g�e�[�}����_���Ȃ�
>>158 ���肪�Ƃ��B
#urlbar,
.searchbar-textbox
�ł�����炤�܂������܂����B
57�ł̓t�H���g��������Ȃ��Ȃ����̂��ȁH
MSP�S�V�b�N�w�肵�Ă�T�C�g�̓��C���I�ɒu�����Ă����o���Ȃ�
���S�V�b�N����S�V�b�NMedium�ɂ��ł��Ȃ���font-weghit�������Ȃ�����h��
>>181 �ǂ������w�肵�Ă�̂������Ȃ��ƁB
���ƂˁB
��font-weghit
������������뎚�Ȃ��ǁB
>>181 �������t�H���g�̐ݒ肪���������Ȃ������ǎ����ɐV�K�v���t�@�C���ł���Ă݂��畁�ʂɂł�������
������������v���t�@�C���̖�肩����
���L�ŃA�N�e�B�u�^�u�Ɋۂ݂����̂ł����A���ׂẴ^�u�Ɋۂ݂�����ɂ͂ǂ������Ηǂ��̂ł��傤���H
/*** �^�u�̊p�Ɋۂ� ***/
.tab-background {
border-radius: 8px 8px 0px 0px !important;
border-image: none !important;
}
.tab-line {
display: none;
}
�ufont-weghit�v�Ƃ������Ă��炻��ᓮ���킯�ˁ[��
�A�z����
>>185 ���̊ԋ����Ă���������̂ł�
>>186���Ȃ��Ă�������
/* �^�u�̊p���ۂ����� */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
.tabbrowser-tab > .tab-stack > .tab-background > .tab-line[selected=true],
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected=true]) {
background-color: rgba(0,0,0,.2);
opacity: 0 !important;
}
.tabbrowser-tab .tab-background[selected=true] {
border-image: unset !important;
border-image-slice: 0 !important;
border-top:2px solid #3030E0 !important;
}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
opacity: 0 !important;
border-image: unset !important;
border-image-slice: unset !important;
width: unset !important;
}
>>187 ���[��A�c�O�I
�A�N�e�B�u�^�u�̂݊ۂ��Ȃ�A���̑��Ԃ̎d��������܂��B
>>188���q���Ă܂��B
>>189 �ꉞ�����̂͊ۂ��Ȃ��ē����ł���
�����͂����ς�킯�킩�߂Ȃ̂�

�����b�ɂȂ�܂��@����2�����̒����ł��܂��ł��傤��

��낵�����肢���܂�
�������ǂ����ł݂����Ƃ���
�����ł͂Ȃ��Ǝv��
���肪�Ƃ��������܂�
�p���c�E���ő҂��Ă܂�
�ǂȂ��l����낵�����肢���܂�
�T�C�h�o�[�̃^�C�g���o�[�����������\�������Ȃ����Č����̂Ȃ痘�p�����Ă�����Ă���
/*�T�C�h�o�[�w�b�_�[���B��*/
#sidebar-header { visibility: collapse; }
������
>>185�����őS�Ẵ^�u�ɔ��f����Ă�
>>194 �������肪�Ƃ��������܂��B
>>195 ���̓J�����g�^�u�����ۂ݂��t���Ă���悤�Ɍ����邯�ǁA���̃^�u�ɃJ�[�\���悹�Ă݂��
����ς�ۂݕt���Ă邩��A
>>185�̊��Ń^�u�Ɣw�i�����F�Ŋۂ݂������Ȃ��������Ɨ\�z
/* �A�h���X�o�[�̕��ύX */
#urlbar,
.searchbar-textbox {
width: 300px !important;
/* �����o�[�̕��ύX */
#nav-bar,
#nav-bar-customization-target {
width: 300px !important;
}
�f�l�����ǂ����width��height�ɂ��ĂȂ���������
>>190 radius��3p�Ŋۂ݂��������A�d����������Ă܂��ˁB
>>197 ����͂Ȃ��B�͂�����d������o�Ă�B
>>198 ���肪�Ƃ��������܂��@���A�_���ł���
�Ƃ肠�����@url�o�[�@�ł��܂���
/* url�o�[�̍�����ύX���� */
#urlbar {
font-size:12px;
min-height: 20px !important;
max-height: 20px !important;
}
 >>198
>>198 �q���g�ǁ[�����肪�Ƃ���
>>202 ��uxp���Ǝv�����Â��Ă��
>>202 �����o�[�̍������ύX�ł����狳����
�����A�C�R���N���b�N�������Ɂu�ŋߕ����^�u�v�ꗗ���܂肽���܂�Ă����
������ŏ�����J����悤�ɂ��ďo���܂��H
userchrome�W�Ȃ�����������
�����̓y�[�W�������ŋߕ����^�u���悭�Q�Ƃ��Ă��̂Ŏg���Â炭�Ȃ����[
�����lj�������URL�o�[���ނ݂܂���
/* �����o�[�̍�����ύX���� */
#searchbar {
font-size:12px;
min-height: 20px !important;
max-height: 20px !important;
}

�A�h���X�o�[�́uURL�܂��͌���������͂��܂��v���ĕ���������Ȃ�����
>>209 Tampermonkey�̃A�C�R�����I
����ōs���邩�ȁH
/* URL�o�[�E�����o�[�̍�����ύX���� */
#urlbar,
.searchbar-textbox{
font-size:12px;
min-height: 20px !important;
max-height: 20px !important;
}
/* �T�C�h�o�[ �w�b�_�[�̍�����ύX���� */
#sidebar-header {
font-size: 14px;
padding: 1px 0px;
min-height: 20px !important;
max-height: 20px !important;
}
/* �T�C�h�o�[ �N���[�Y�{�^���ʒu������ */
#sidebar-header .close-icon{
padding: 0 1px;
}
#urlbar .textbox-input::-moz-placeholder {color: transparent !important;}
/* �c�[���o�[�̍����͂���ł������ */
#nav-bar {
min-height: 10px !important;
max-height: 10px !important;
}
�g�̍�����ύX�����Ȃ��A�o�[���̂̃T�C�Y��ς����
����Ȃ̂���������Ă��炢�܂���
/*�A�h���X�o�[�ƌ����o�[�̍��� */
#urlbar,
.searchbar-textbox {
min-height: 25px !important;
margin: 0 !important;
}
#nav-bar,
#nav-bar-customization-target {
height: 25px !important;
}
#nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack {
padding: 0 var(--toolbarbutton-inner-padding) !important;
}
�������̑O�ʂ̃X���ŋ����Ă�������u�b�N�}�[�N�c�[���o�[���ɂ傫�ɂ傫�B�����
/*Auto Hide book mark bar*/
treechildren::-moz-tree-twisty {
-moz-appearance: none !important;
padding-right: 0px !important;
padding-top: 0px !important;
width: 0px !important;
list-style-image: none !important; }
#navigator-toolbox
{
position: relative;
transition: all 0.3s ease 0s !important;
}
#PersonalToolbar
{
/*overflow: hidden;*/
margin-top: -20px !important;
transition: all 0.3s ease 0s !important;
}
#navigator-toolbox:hover
{
margin-bottom: -20px !important;
transition-delay: 0s !important;
}
#navigator-toolbox:hover > #PersonalToolbar
{
margin-top: 0 !important;
transition-delay: 0s !important;
}
>>213 �������`�I�I�I�@�p���c�E�����b�オ�������`�I�I�I
�ǂ������肪�Ƃ��������܂��Bm(__)m
�����̓t���`���ʼn߂����܂��ˁB
>>220 �ʂ�ʂ邾��
�T�C�h�o�[�����̂��炢�����łʂ�ʂ�B��Ȃ�����
�Ǝv������T�C�h�o�[������ƕςł�

>>223 ����ő��v���Ǝv���B
��A�t�H���g�T�C�Y13px�ɂ����������h���ǂ��Ȃ邩���B
#sidebar-header {
font-size: 13px !important;
padding: 1px 0px !important;
min-height: 20px !important;
max-height: 20px !important;
}
#sidebar-header .close-icon{
padding: 0 1px !important;
}
>>185 
��2�i��
>>185�̂݁A2�i�ڂ̓z�o�[���Ă���^�u�Ɋۂ݂����邪��肪������̂��킩��
���i�͂���܂��ĒNjL������css
�e�[�}�̓f�t�H���g
/*** �^�u�̊p�Ɋۂ� ***/
/* �^�u���̂��ۂ����� */
.tabbrowser-tab,
/* �^�u�̔w�i���ۂ����� */
.tab-background {
border-radius: 8px 8px 0px 0px !important;border-image: none !important;
}
/* ���C��(���܂ގl�p�`�̃C���[�W����) */
.tab-line {display: none;}
/* �e�^�u���̋��������� radius�傫������Ə�ɂ͂ݏo��c�� */
.tabbrowser-tab::before,.tabbrowser-tab::after {opacity: 0 !important;border-image:none !important;border-image-slice: unset !important;width: unset !important;}
/* �^�u�̋��� �F�͓K�X�ς��Ăǂ��� */
.tabbrowser-tab {
border-left: 1px solid #FF0000 !important;
border-top: 1px solid #FFFF00 !important;
border-right: 1px solid #00FF00 !important;
}
/* ���C���̑ւ� �s�v�Ȃ������ok */
.tab-background[selected] {
border-top: 2px solid #0000FF !important;
border-right:none !important;
border-left:none !important;
}
>>224 �����ł��I�I�I
�ق�Ƃɂ��肪�Ƃ��������܂���
�^�u�̐F��css���ς����̂ł����A�C���X�y�N�^���炾�Ƃ킩��܂���
���������킩��܂����H
������Ă���T�C�g�Ȃ��ł��傤��
�u���E�U�c�[���{�b�N�X����
>>227 �u���E�U�c�[���{�b�N�X�̃C���X�y�N�^�[�^�u�̍��̃{�^��������
��͒��ׂ����ꏊ�Ƀ}�E�X�|�C���^�����킹�邩�A�C���X�y�N�^�[�Œ��ׂ�
����Ȋ���

�E�G�u�J�����y�[�W�̃\�[�X��
view-source:chrome://browser/content/browser.xul
chrome://browser/content/browser.css���Q�l�ɂȂ�
CSS�Ń��j���[�o�[�Ƀc�[���o�[��\���o���܂��H
�����N���E�N���b�N�����Ƃ��ɂł郊���N��Pocket�ɕۑ���
�����N��[���֑��M������������ł����ǂǂ����������̂ł��傤��
�摜���E�N���b�N�����Ƃ��ɂł���̂������悤�ɏ��������ł�
�c�[���o�[�H(url�o�[��O�{�^��������o�[)�̍�����]���́A�ǂ��w�肷������ł��傤���H
Default�̃e�[�}���Ə㉺�ɖ��ʂȕ����������̂Ō��炵�����ł�
>>232 Pocket ���g��Ȃ��Ȃ� about:config �� extensions.pocket.enabled �� false �Ŏ~�߂���
>>233 ���߂ăX�����������Ă��畷����
>>235 >>217�̂��Ƃł����H
����Ȃ����Ă݂��̂ł�����肭�����܂���ł���
�f�t�H���g�e�[�}�ł�url�o�[�̏㉺�ɏo���Ă�X�y�[�X���������̂ł���
padding�ł�margin�ł��ω����Ȃ��Ă���グ�ł�
>>230 �����炾���ǂ��肪�Ƃ�
�����Y��ł��I�v�V�����y�[�Wplaceholder �̃t�H���g���ł���
window����userContent�Ȃ�
X�@�t�H���g���ł���
���@�t�H���g���ύX�ł�����
>>232 /* �����N��[���֑��M */
#context-sendlinktodevice{
display:none !important;
}
url�o�[�ɕ\�������u���[�_�[�r���[�ŊJ���v�u�y�[�W����v�ȂǁA
chrome://browser/content/browser.xul�@�ł͕\������Ȃ��悤�ȗv�f��
�ǂ�����Ē��ׂĂ���̂ł��傤���H
>>234 >>239 ���肪�Ƃ��������܂�
>>241 �u���E�U�[�c�[���{�b�N�X
>>242 /* �����N�𑗐M�A�����NURL�����[���ő��M�A�摜�����[���ő��M�폜 */
#context-sendlink,
#context-sendpage,
#context-sendimage {
display: none !important;
}
/*�y�[�W��[���ɑ���폜 */
#context-sendpagetodevice { display: none !important; }
#context-sep-sendpagetodevice { display: none !important; }
>>241 1.F12�L�[���������E��̎��ԃ{�^�����������E����2�́u�����f�o�b�K�[��L�����v��ON
2.ctrl+shift+alt+i�L�[�������ău���E�U�[�c�[���{�b�N�X���J��
�@�i�����[�g�f�o�b�O�ڑ��v�����ł�̂�OK�{�^���������j
3.�u���E�U�[�c�[���{�b�N�X�̍���́u�y�[�W����v�f��I�����܂��v�{�^��������
4.Firefox�̃E�B���h�E�ŖړI�̗v�f���N���b�N
5.�S�����I�������1.��ON�ɂ����̂�OFF�ɂ���
�y�[�W����{�^�����N���b�N�����Ƃ��̂悤�Ƀ|�b�v�A�b�v�����v�f�ׂ����Ƃ���
�u���E�U�[�c�[���{�b�N�X�̉E��́u�|�b�v�A�b�v�������I�ɉB��Ȃ��悤�ɂ��܂��v�{�^���������Ă���
�|�b�v�A�b�v���������3.�`4.������Ƃ�����
������ƃY���Ă���Ŕ������ƃA�C�R���R���p�N�g��
/* URL�o�[�E�����o�[�̍�����ύX���� */
#urlbar,
.searchbar-textbox {
font-size:13px;
min-height: 20px !important;
max-height: 20px !important;
}
[uidensity="compact"]:root #urlbar,
[uidensity="compact"]:root .searchbar-textbox {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
#reload-button > .toolbarbutton-animatable-box,
#stop-button > .toolbarbutton-animatable-box {
padding: 0 1px !important;
margin: 0px !important;
}
/* �c�[���o�[�A�C�R�� �R���p�N�g�� */
#identity-icon,
.searchbar-search-icon {
width: 14px !important;
height: 14px !important;
}
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack {
padding: 2px !important;
margin: 0px !important;
width: 20px !important;
height: 20px !important;
}
[uidensity="compact"]:root .urlbar-icon {
width: 20px !important;
height: 22px !important;
padding: 2px !important;
}
#pocket-button-box[animate="true"] > #pocket-animatable-box {
margin: 0px !important;
}
#urlbar, .searchbar-textbox {
margin: 0 3px !important;
}
>>247 �V���[�v�ŃX�b�L���ł���
�A�t�^�[�P�A���肪�Ƃ��������܂��B
'Classic' css tweaks for Firefox 57+ ���Ė����̂悤�ɃA�b�v�f�[�g����Ă��
�Â��̂͂������Ǝ̂ĂĂ����Ȃ��Ƃ킯�킩��Ȃ��Ȃ��Ă����
�x�X�\����Ȃ��A�X�^�[�A�C�R�����Y���Ă���ł�����lj��ŁB
/* �X�^�[�A�C�R�� �������ʒu���� */
[uidensity="compact"]:root #star-button-box[animationsenabled] > #star-button[starred][animate] + #star-button-animatable-box {
margin-inline-start: -6.5px !important;
}
#star-button-box[animationsenabled] > #star-button[starred][animate] + #star-button-animatable-box {
top: calc(50% - 17px) !important;
margin-inline-start: -6.5px !important;
}
>>250 �����l�@�x���܂ł��肪�Ƃ��������܂���
�|�[�^�u���łŎ����Ă��ł�����
�� �u�b�N�}�[�N ��32bit���ƍ������A64bit���ƃO���[�Ȃ�ł��B
userChrome.js�p�X�N���v�g ����1
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8 32bit�t�H���_�A64bit�t�H���_�ɓ����悤�ɐݒ肵���̂ł���firefox���̖��Ȃ�ł����ˁH
<menuseparator generateditemid="0"/>
�Ƃ�������̋L�q��������ǂǂ�����Ďw�肷����
�����˂�
>>245 ��ϒ��J�Ȑ��������肪�Ƃ��������܂����B
���i�����̃��O�Ȃǂ��Q�l�ɏ������������Ă����̂ł����A�����ŐF�X���ׂ��鎖�����������ł��B
�y�[�W�������o�[���g���Č������I�������o�[����^�[�Q�b�g���O�ꂽ�����悤�ɂ���ɂ�
�ǂ���������ł����H
dreams of waves�Ƃ����e�[�}���g���Ă���̂ł���
���j���[�o�[�̘g���������Ƃ͏o���Ȃ��ł��傤���H
>>252 �אڃZ���N�^
���O�̃A�C�e�� + menuseparator[generateditemid]
�^�u�̃A�j���[�V������off
.tab-throbber { visibility: hidden !important; }
.tabbrowser-tab .tab-loading-burst { display: none !important;}
>>250 �������������܂��B
win10 64bit�̃V�X�e���t�H���g��
Yu Gothic UI 9pt ���� Meiryo UI 9pt �ɂ�����
�������ɂȂ�܂����@m(__)m
>>247 ���j���[�o�[�̍ŏ����A�ő剻�A����̃A�C�R���̑傫����
���̂悤�ɒ������邱�Ƃ͏o����́H
���j���[�o�[�̍�����22px�ɂ������q�̃A�C�R�����������
�s���R�ɑ傫���Ȃ�������Ă���ǁB
>>255 �����悤�ȓ��삷��̂����������ǂ��܂������Ȃ��������
�ǂ��ɂ������̂����Y�ꂽ
�Ƃ肠�����֗��Ǝv����̂��l�Љ�
google�Ō�������Ό�����܂�
toggle-findbar.uc.xul
global_FindTerm.uc.js
Find in Searchbar Highlight.uc.js
�y�[�W�������o�[��Chrome���ɂ���.css - ������
�g���X���Ŏ��₵����X���`�ƌ���ꂽ�̂�
�������Ŏ��₵�܂��B
�A�h���X�o�[�́uURL�܂��͌���������͂��܂��v�ƌ����o�[�́u�����v
���̕����Acss�Ńt�H�[�J�X���Ă����ɏ������Əo���Ȃ��H
Findbar���㕔�ɕ\�����������̂ł����ǂ���������̂ł��傤��
56�܂ł͂���CSS�Ŗ��Ȃ������̂ł���57�ɃA�b�v�f�[�g����������Ȃ��Ȃ��Ă��܂��܂���
/*Findbar���㕔��*/
.browserStack { -moz-box-ordinal-group: 2; }
statuspanel { -moz-box-ordinal-group: 3; }
findbar { -moz-box-ordinal-group: 1; }
>>261 ����Ń��j���[�o�[�i���łɃ^�u�o�[�j�ɒu�����A�C�R�����������Ȃ邯�ǁA
�ŏ����A�ő剻�A�����OS�̃e�[�}�ς��Ȃ��Ɩ��������B
#nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack,
#toolbar-menubar .toolbarbutton-1 > .toolbarbutton-icon,
#toolbar-menubar .toolbarbutton-badge-stack,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-icon,
#TabsToolbar .toolbarbutton-badge-stack {
padding: 2px !important;
margin: 0px !important;
width: 20px !important;
height: 20px !important;
}
�������Ƃ��܂��̂����ƃR���p�N�g���B
/* URL�E�����o�[��GO�{�^�� �������� */
.urlbar-go-button,
.search-go-button {
max-width: 14px !important;
}
/* �A�C�R���� ���� */
#nav-bar,
toolbar .toolbarbutton-1 {
padding: 0px !important;
}
>>264-265 ���ꂢ���� �����������ׂ��ƂȂ��������ǂ�
>>265 ���肪�Ƃ��������܂�
�������̊��ł͕ω������ł���
�����ݒ肪�܂������Ă�̂���
>>263 #urlbar ::placeholder, #searchbar ::placeholder { opacity: 0; }
>>263 .textbox-input:focus::placeholder {
color: transparent;
}
����ł����邩��
�ԈႦ��
#urlbar :focus::placeholder, #searchbar :focus::placeholder { opacity: 0; }
>>270 ���݂ɁA���̎w�肾�ƃu�b�N�}�[�N�̌����̃v���[�X�z���_���������
>>268 ������ "����1" �œ����Ă܂�
�N���N���N�ł��߂�
findbar����ɂ��邾���łȂ��A�E���Ɋ�̂����肢������
>>274 >>265�̂ʼnE�ɂȂ�Ƃ���������
���ȉ����Ƃ������A���������猩������
58.0b4�Ŋm���߂�
http://tofukko.blog113.fc2.com/?cat=1 userchrome.css �ŃA�h�I���̃|�b�v�A�b�v���̃X�^�C�����w�肷����@�͂���܂���
��������Ă������������ł�
�^�u��css���ׂ���tab-background-middle�Ƃ����N���X���g���Ă����̂ł����A�ȉ��̂悤�ɂ��Ă��p�ۂ���������܂���
.tab-background-middle{background:red !important;
border-radius:0px !important;}
�p�ۂ͂ǂ��Őݒ肳��Ă����ł��傤���H������������border-radius�ł͂Ȃ��̂�������܂���
>>281 ����Aborder-radius����Ȃ���
��A�N�e�B�u�^�u�̃}�E�X�I������.tab-background��.tabs-newtab-button�A
�A�N�e�B�u�^�u��.tab-background-start��.tab-background-end��background-image����
>>262 �Ⴄ���ǂ��肪�Ƃ��@�������͎g�킹�Ă��炢�܂�
>>264,268�ł����\���ł��Ȃ�����������܂���
�V�K��userChrome.css�������
>>265��ݒ肵���Ƃ��딽�f���ꂽ�̂�
���܂ł̐ݒ��߂��Ă����Ɓ��̒�`��lj�����ƃ_���ł���
���܂������ł�����@�͂Ȃ�����
/*�u�b�N�}�[�N�t�H���_�̐F�����F�ɖ߂�*/
@-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul) {
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, open) {
list-style-image: url("chrome://global/skin/icons/folder-item.png")!important;
-moz-image-region: rect(0px, 32px, 16px, 16px)!important
}
�A�h�I���c�[���́u�������X�V���m�F�v�Ƃ��������Ȃ�
#utils-updateNow { display: none !important; }
�ł͑ʖڂ������D�D�Dorz
>>38 �ʔ������瑼��PC�ɂ�����������A�J���[�ŕ\������Ȃ��łȂ�������?!
>>287 os���J���[�t�H���g�ɑΉ����ĂȂ����炾�낤
��̕��ɏ����Ă����������o�[�̕��ύX����肭�����Ȃ�
����ɓ������R�[�h��������Ă�������
>>266 ���肪�Ƃ��B������OS�̐����Ȃ�ł��ˁB
>>290 �R�[�h����Ȃ����ǃA�h���X�o�[�ƌ����o�[��ׂ荇�킹��
�J�X�^�}�C�Y��������ɃA�h���X�o�[�̉E���փJ�[�\���������Ă�����
��o�Ă��ăA�h���X�o�[�ƌ����o�[�̒������ɒ��߂ł���B
����Ȋ��@�\���������̂��E�E�E
���肪�Ƃ��������܂��@������܂���
����X���b�h�ɋL�ڂ����Ă����������̂ł����A���Ȃ��悤�Ȃ̂ŁA������Ŏ��₳���Ă��������B
http://2chb.net/r/software/1510776194/400 �̕��@�ŁA�^�u���E�B���h�E�̈�ԉ��ɒu�����̂ł����A
�^�u�̐������Ȃ����͐���ɓ����̂ł����A
�^�u�������Ȃ��Ă��āA�^�u�����E�ɃX�N���[��������{�^�����o�Ă����
�^�u���S�̓I�ɉ��ɂ���Ă��܂��܂��B
�u���E�U�c�[���{�b�N�X�Ō��Ă����
<tabs id="tabbrowser-tabs" class="tabbrowser-tabs" tabbrowser="content" ��
overflow="true"������ƁA
�^�u������3px�����ɂ���Ă��܂��܂��B
�r���Ńu���E�U�c�[���{�b�N�X���N�����Ȃ��Ȃ��Ă��܂��܂����̂ŁA���m�Ȉʒu�͂킩��܂���
class="arrowscrollbox-scrollbox"�����
�i�����I�ɂ���class��transform��3px��Ɉړ������Ă����[�̃X�N���[���{�^���͉��ɂ���Ă����̂Łj
�ŁA class="tabbrowser-tabs"�̊Ԃʼn����ݒ肳��Ă���Ǝv���Ă��܂��B
�iclass="tabbrowser-tabs"��transform��3px��Ɉړ������Ă�
���x�́A�^�u�����Ȃ����i�^�u�����E�ɃX�N���[��������{�^�����łȂ����j�́A
��ɂ���Ă��܂��܂��B
�����炭�Aoverflow="true"�ɂȂ����������A��ɂ��点�Ηǂ��Ǝv���̂ł����A
����͂ǂ̗l��userChrome.css�ɏ�������ǂ��̂ł��傤���H
�����܂��A�ǂȂ��������������肢�������܂�
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#wd355e7f �����ā���userChrome.js����.zip�ɏ]���ΊԈႢ�Ȃ��H
��������Ă����瓮�����Ȃ�����
���ǂ����M���Ă��瓮���Ȃ��Ƃ���������H
>>282 �����w�肷��Ίp�ۖ����ɂȂ�܂����H
>>273 ������ł��݂܂���
����1�Ƃ́A���������Ă���̂ł��傤���H
�X�e�[�^�X�o�[���ĕ\���ł��Ȃ��H
>>297 �̂�Firefox�̓^�u�̊p��css�ŐG��Ă����A
���̓^�u�̃C���[�W�摜�ō���Ă�̂Ŗ���
>>298 ��ԍŏ��ɂ���57�Ή���css
>>299 ����
>>300 �摜�����ɂ��Ă������Ȃ��ł�
userchrome�ł͂ǂ��ɂ��ł��Ȃ���ł��傤��
ctr�ł͊p�^�u�ɂȂ邵�A�f�t�H���g�̃e�[�}�ł��p�^�u�ɂȂ�܂�
�����Őݒ�o����Ƃ������Ƃł���ˁH
>>284 �u�b�N�}�[�N�t�H���_�̃X�^�C�������� } �������Ȃ����ǂ��̂����ł�?
>>285 �A�h�I���}�l�[�W���[�� userChrome.css �ł͂Ȃ� userContent.css
�\���͒Ⴂ���ǃE�F�u�y�[�W�Ɍ딚���Ȃ��Ƃ�����Ȃ��̂� @-moz-document �K���g������������
/* �A�h�I���}�l�[�W���[ */
@-moz-document url("about:addons") {
/* "�������X�V���m�F" */
#utils-updateNow { display: none !important }
}
�u�b�N�}�[�N���b�g��favicon�ݒ肵�������ǂȂ�͂Ȃ����̂�
�t�H���_�͐ݒ�o����̂ɂȂ�
Firefox57.0 (64 �r�b�g) �ł�
���j���[�o�[�@�A�h���X�o�[�@�����o�[
�u�b�N�}�[�N�c�[���o�[
�^�u
�ɂ������̂ł���userChrome.css�̋L�q�������Ă��������B
��낵�����肢���܂��B
���̃X���T���������͂�����
>>300 >>302 ���X���肪�Ƃ��������܂��B�Ӗ��������o���܂����B
>>304 ������ thx
�������Z�p�� #utils-debugAddons+menuseparator �ł���������
�u�b�N�}�[�N�c�[���o�[�̔w�i�F��ς��邱�Ƃ͂ł��܂����H
userChrome.css�ɂ����ݒ肵�Ă����F���Ȃ�Ȃ��̂�
�����_���Ȃ낤�H
���̕ύX�i�A�h���X�o�[�ƃ^�u�̈ʒu�ύX�j�͏�肭�s�����̂�
�ۑ���Mery�ōs���Ă���̂�
> /*�u�b�N�}�[�N�t�H���_�̐F�����F�ɖ߂�*/
> @-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul) {
> treechildren::-moz-tree-image(title, container),
> treechildren::-moz-tree-image(title, open) {
> list-style-image: url("chrome://global/skin/icons/folder-item.png")!important;
> -moz-image-region: rect(0px, 32px, 16px, 16px)!important
> }

userchrome���C���X�y�N�^���璲�ׂĂ���̂ł����A
.tab-background-middle�Ƃ����v�f�ɉ��炩�̊p�ۂ��g���Ă���悤�ł�
�Ƃ肠����background-image:none !important;�ʼn摜���ɂ����̂ł����A�p�ۉ摜�������܂���
�ǂ�������ǂ��ł��傤��
>>294 #tabbrowser-tabs[overflow="true�h]{
}
�����܂����킩��Ȃ����ǁA����ɏ����Ă݂�
CSS�̃Z���N�^�Ƃ�������ƕ����������ǂ�(�e����邩��Z�k)
https://goo.gl/9qLSM1 >>314 .tab-background-middle�ɂ������̂�߂�
>>314 .tab-background-start[selected=true]::after,
.tab-background-start[selected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[selected=true]::after,
.tab-background-end[selected=true]::before {
display: none;
}
>>312 >>313 ���肪�Ƃ��` �Ō�Ɉ�@����Ȃ�������ł��ˁB
��肭�����܂����B
57�ɂȂ��āA�T�C�h�o�[�̃w�b�_�[�������c�ɑ傫���ڗ��悤�ɂȂ����̂ŁA�����X�����ɂ��܂����B
�������������܂��B
/* �T�C�h�o�[�w�b�_�[�̃X������ Firefox57 */
.sidebar-header,
#sidebar-header {
font-size: 1em !important;
padding: 0px !important;
}
>>280 ���ȉ����ł��܂���
usercontent.css
@-moz-document url("moz-extension://b7a72b10-f1c2-4bef-9312-b3f448dec6ef/popup.html") {}
>>305 �u�b�N�}�[�N�c�[���o�[�ɒu�����u�b�N�}�[�N���b�g�͏o���Ă���
>>320 ����URL��ID�����͊g���ŌŒ�ł͂Ȃ��A���̃v���t�@�C����g����U�A���C���X�g�[������ƕς�����Ⴄ�̂ŗv���ӂ�
>>317 ����css�K�p���Ă��������^�u�̕\���������̂͂ǂ����Ăł��傤��
>>324 Lightweight Square Tabs | Userstyles.org
https://userstyles.org/styles/140263/lightweight-square-tabs Show CSS Code�̃{�^����������css���Q�l�Ɏ����p�ɃJ�X�^�}�C�Y
>>294 Custom CSS tweaks for Firefox 57+��
tabs_below_main_content.css���Ă̂����邩�炱�ꌩ�ĎQ�l�ɂ��Ă݂���H
>>315 ���肪�Ƃ��������܂��B
���������w�����������̂ł��ˁB
�������������Ƃ��o���܂����B
�������A���ނ܂ŏЉ�Ă��������A���ɂ��肪�Ƃ��������܂��B
CSS��M�������Ƃ��Ȃ��̂ŁA�l�̂����Ȃ���Ȃ�Ƃ��M���Ă����̂ŁA��Ϗ�����܂��B
�����������Ă��������܂��B
���肪�Ƃ��������܂���m(__)m
>>326 ���肪�Ƃ��������܂��B
�����A���Ă��܂����B
����CSS�ƈ���Ĕ��ɃV���v���ł��ˁB
���ɏ㉺�ɂ���Ă��Ȃ��݂����ł����A���������]�v�ȏ��������Ă���݂����ł��ˁB
���g��1���ǂ��Ȃ���A�������Ă��������܂��B
���肪�Ƃ��������܂���m(__)m
57����^�u�̃��[�f�B���O���̃A�C�R�����E���ɓ����̂�����
56�ȑO�̃��[�f�B���O�A�C�R���ɖ߂�css�T���Ă��炠��������
�������킯�ŃT�C�g�\���Ƃ��ˁB
https://www.reddit.com/r/FirefoxCSS/comments/71vbds/revert_the_tab_throbber_in_firefox_57/ >>305 55�ȍ~�̃u�b�N�}�[�N�̊���̃t�@�r�R����CSS(list-style-image�v���p�e�B)�ł͂Ȃ�
image�v�f�̕`��(src�����w��)�ɂȂ��Ă���݂�����
�Ƃ������Ƃł���Ȋ���
(�����N��̗��HTML��img�v�f�Ȃ̂�display�Ƃ��F�X�t���Ă邯�ǁAimage�v�f�ɂ͕K�v�Ȃ���)
/*
* �u�b�N�}�[�N���b�g�̃A�C�R����ݒ肷�� (Firefox 55+ �Ή�)
*
* �Q�l: Replace the Image in an <img> with CSS | CSS-Tricks
*
https://css-tricks.com/replace-the-image-in-an-img-with-css/ */
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--my-favicon-size: 16px;
}
/* Bookmarklets */
.bookmark-item[scheme="javascript"] image {
background: url("chrome://branding/content/icon32.png") center/var(--my-favicon-size) no-repeat !important;
padding-left: var(--my-favicon-size) !important;
}
}
>>329 ����������Ԃ���������̂͒��ׂ�̖ʓ|�Ȃ��
���肪�������������܂���
�������Ȃ�ł���ȍ��E�ɓ����ւ�Ȃ̂ɂ�����
�����̃u�b�N�}�[�N�͈ȉ��̂悤�ɂȂ��Ă���Ǝv���܂����A�ŋߕt�����^�O�̉���
�Z�p���[�^�[�́u.small-separator�v�ŏ��������o���܂����B
�@�u�b�N�}�[�N�T�C�h�o�[��\��
�@�S�Ẵu�b�N�}�[�N��\��
-------------------------------
�@�u�b�N�}�[�N�c�[���o�[
�@���̃u�b�N�}�[�N
-------------------------------
�@�ŋߕt�����^�O
----------------------------- .small-separator
�@Mozilla Firefox
�������A���̏�̂Q�̕��́u#BMB_bookmarksPopup > menuseparator�v�Ƃ����
�S�ď����Ă��܂��܂��B�������ʂ�����@���킩��܂���ł��傤���H
��肽�����Ƃ́A�u�b�N�}�[�N�c�[���o�[����ŋߕt�����^�O�܂ł̍��ڂ�������
�Z�p���[�^�[���肪���Ԃ̂ŁA���̊Ԃ̃Z�p���[�^�[�����������̂ł��B
����́u#BMB_bookmarksPopup > menuseparator�v�P�Łu.small-separator�v
�܂Ŋ܂߂đS�ď����Ă����Ԃł��B
����ō����Ă���킯�ł��Ȃ��̂ł����A��ʂ�����@���Ȃ��̂��C�ɂȂ����̂�
���₳���Ē����܂����B
>>338 :nth-of-type����c�c
�����[�h�{�^�������P�[�V�����o�[�̒��Ɉړ��ł��܂��ˁH
>>341 reloader�ŃA�h�I������
>>338 >>339 �������肪�Ƃ��������܂��B
:nth-of-type �ŁA�ԍ����w�肷�邱�Ƃł����܂����B
������ css������Ȃ���il||li _|�P|�� il||li
>>342 ���X�ǂ����I
����ς�A�h�I���g��Ȃ��Ƒʖڂł����ˁH
�ȑO�܂ł�css��userChrome.js�ŏo�����悤�������̂ł���
>>335 ���̓_�ŁA�܂��Ԃ����(K)nightly���C�_�[�A�Ƃ��V�ׂ��̂ɁB
>>345 �܂��̓A�h�I������������
�ʖڂȂ�userChrome�Ŏ���������čl�������̂��ǂ��Ǝv����
userChrome�����܂Ŏ����������
�����ŏ���������Ă郊���[�h�{�^���̓~�h���N���b�N��
�^�u�̕����ł�����
���������֗�
http://2chb.net/r/software/1510776194/400 ��L�̃X���̕��@��userChrome.css�ɋL�q���Ă������Ȃ��̂ł����A����������
aboutconfig�̉����̒l�̂����Ƃ�����܂��ł��傤���H�ł��Ă����������悤�Ȃ̂Łc
custom_css_for_fx_v1.3.5�Ƃ������̓���Ă݂��̂ł����A��͂��̂܂܂ł����B
�㑼�̃X���ŏo���Ȃ��Ə����Ă��܂��ӂ�܂��B���݂܂���ł���
>>306 �A�h���X�o�[��userchrome.js�ŋ����ړ�����Ȃ��Ɩ�������
�ꉞ�A���̃��C�A�E�g�ɂȂ�X�N���v�g�\���Ƃ���
//*** userChrome.js�p ***//
// �J�X�^�}�C�Y�Ń��C�A�E�g�������ݒ�ɖ߂�����
// �A�h���X�o�[�ׂ̗Ɍ����o�[��z�u���Ă���K�p���Ă�������
var menubar = document.getElementById("toolbar-menubar");
menubar.appendChild(document.getElementById("urlbar-container"));
document.getElementById("urlbar-container").flex = "2";
menubar.appendChild(document.getElementById("urlbar-search-splitter"));
menubar.appendChild(document.getElementById("search-container"));
document.getElementById("search-container").flex = "1";
document.getElementById("navigator-toolbox").appendChild(document.getElementById("TabsToolbar"));
/*** userChrome.css�p ***/
//���j���[�o�[��\�����A�i�r�Q�[�V�����c�[���o�[�̉E�[�Ƀ^�C�g���o�[�{�^���{�b�N�X�\���p�]���lj�
#toolbar-menubar[autohide="true"][inactive="true"] + #nav-bar { padding-right: 138px !important; }
>>351 ����̉��P�ďo�����҂�����
�R�s�y���Ė����Ȃ�A�y�[�X�Ƃ����ʒu����ɂ���CSS�̋L�q�~�X�ŃG���[���o��CSS�����f����ĂȂ��̂���
>>353 ����A����͏�L�̋L�q�ɉ�������������Ƃ����Ӗ��ł����H����Ƃ��������
���̋L�q�̊ԈႢ������A�Ƃ������Ƃł��傤���H�ꉞ�����L�q���Ă��Ȃ�css��
�p�ӂ��Ď������̂ł����c
>>352 ����O�ɃO�O�b���肱�̃X�����m�F�����肵���̂ł������͂Ō����鎖���ł�����V���Ă���܂����B
�悸userChrome.js�̓����������Ă݂����Ǝv���܂��B
������܂����A�{���ɂ��肪�Ƃ��������܂����B
>>354 ���̐l�͎g���Ă邩�炻��CSS�͖��Ȃ��Ǝv���B
���ɐݒ肵��CSS�͔��f����Ă�H
�lj����������������f����Ȃ��Ȃ�R�����g/**/�̒��ȊO�őS�p�X�y�[�X�g���ĂȂ����Ƃ��m�F���Ă݂�
>>356 ���̋L�q�͓����Ă��܂�
#content-deck{
margin-bottom: 30px !important;
}
���̕����ł���
#content-deck�@{
margin-bottom: 30px !important;
}
��������Ȃ����Ǝv�������炢�ŁA�ʖڂł��ˁc
>>357 ���̉��̒���������A����ɑS�p�X�y�[�X�����瓮���Ȃ���
�O���������ɃX�y�[�X����Y�ꂽ���ǁA�����Ă������Ă������攼�p�X�y�[�X�Ȃ��
#content-deck {
margin-bottom: 30px !important;
}
>>357 ���̃X�y�[�X�͊W�Ȃ��Ǝv��
�����[���p�Ɍ����Ă�������ǂ��S�p�Ȃ̂�
�O�������̋L�q������!important�Ȃ����炻�ꂪ������
���ꂻ�̂܂܃R�s�y���Ė����������炤���ɂ͕�����Ȃ�
#TabsToolbar {
position: fixed !important;
left: 0px !important;
bottom: 0px !important;
width: 100% !important;
}
#content-deck {
margin-bottom: 30px !important;
}
>>357�ł�
���܂ŏ���茩�Ă��ċC�����܂���ł������A�̃o�[�����ɏo�����Ă��܂���
�ꉞ�����Ă͂����݂����Ȃ̂ł����A�z��ǂ���̓���͂��Ă��Ȃ��݂����ł��B
>>362�ł�
>>361�̋L�q�œ����܂����I���肪�Ƃ��������܂�!
57�ŃR���e�L�X�g���j���[�̕ҏW����肭�����Ȃ�
ID�Ŏw�肵�Ă�ӏ��͏����Ă����
menuitem[label="�y�[�W�� Pocket �ɕۑ�"]
menu[label="�y�[�W��[���֑��M"]
��������label�w�肵�Ă镔�����ǂ����\���ɂȂ�Ȃ�
label�͎g���Ȃ��Ȃ����̂���
>>363 �悩�����A������@�ɂ悭����~�X���o���Ċ��p���Ă�������
�E!important��t���Y��
�EID�A�N���X�����Ԉ���Ă���
�Emargin�Ȃǂ̃v���p�e�B���̒ԃ~�X
�E10px�A1em�Ȃǂ̒P�ʂ�Y��Ă���
�E�u:�v�u;�v�u{�v�u}�v�R�����A�Z�~�R�����A�����ʂ������Ă���
�E/**/�R�����g�ȊO�ɑS�p�X�y�[�X���g���Ă���
�S�p�X�y�[�X��������Ȃ�e�L�X�g�G�f�B�^�ɓ\��t���Ēu���@�\�őS�p�X�y�[�X���폜����Ȃ�
>>364 menu[label="�y�[�W��[���֑��M"] {
}
���������Ă�Ƃ��H
#menu[label="�y�[�W��[���֑��M�h]��
.menu[label="�y�[�W��[���֑��M�h]�݂�����
label�������ǂ�ID��N���X�̂��̂ɕt���Ă邩������悤�Ɏw�肵�Ȃ��ƃ_��
>>329 ����c���[�^�^�u�ɓK�p�o���܂��H
>>366 label�����ōs����̂��Ǝv���Ă�������
�Ƃ肠�����J���c�[���Œ��ׂ�ID�w��ŏ�����
���肪�Ƃ�
>>329 ���X�����Ƃ��Ă�
����͂�������������
���肪�Ƃ����肪�Ƃ�
�t�@�r�R���̔w�i�F�����ύX�͏o���܂����H
MouseGestures.uc.js�ŃW�F�X�`��������Ă��܂������܂���
���Ȃ�������@�͂���܂��H�@����Ƃ����܊Ȃ̂���
>>371 userChrome.js�̓X���Ⴂ
firefox57�ňȉ���CSS�Ńu�b�N�}�[�N�c�[���o�[�̎�������������ƁA
�摜�̂悤�Ɉ�ԍ��̃u�b�N�}�[�N�ȊO�����Ȃ���ԂɂȂ�܂�
�}�E�X�|�C���^�������ɂ��Ă�ƃu�b�N�}�[�N���̂͌����Ȃ������Ǒ��݂��Ă���悤�ŁA
�N���b�N��E�N���b�N�ɂ͔�������Ƃ�������Ԃł�
���P���@�͂Ȃ��ł��傤���H

/*�u�b�N�}�[�N�c�[���o�[���}�E�X�I�[�o�[�ŊJ����*/
#PersonalToolbar {
visibility: collapse !important;
}
#navigator-toolbox:hover > #PersonalToolbar {
visibility: visible !important;
}
�y�[�W��R���e�L�X�g���j���[�ɏo�Ă���
�y�[�W��pocket�ɕۑ����������Ƃł��܂���
>>376 pocket�A�C�R���E�N���b�N�@���@�폜
����̓A�h���X�o�[����A�C�R�������邾�������
>>377 �A�h���X�o�[�̂͏�������ł���
�y�[�W��̉E�N���b�N�ɓ����Ă���̂ł�
>>374 /*�u�b�N�}�[�N�c�[���o�[���}�E�X�I�[�o�[�Ń|�b�v�A�b�v*/
#PersonalToolbar:not([customizing="true"]) {
transform: translateY(-500px);
transition: transform 0s ease 1000ms !important;
position: absolute !important;
}
#navigator-toolbox:hover > #PersonalToolbar:not([customizing="true"]) {
transform: translateY(0px);
transition: transform 0s !important;
}
�����g���Ă�̂��ŏ����̋L�q�ɂ���������ǂǂ���
����ɉe��������hover�͈̔͂��L�����肷��Ǝg���₷���Ȃ��
�u���E�U�S�̂���Pocket�̑��ݎ��̂������Ă����Ȃ�
extensions.pocket.enabled;false
>>380 ���肪�Ƃ��������܂��A�����u�b�N�}�[�N���\�����ꂽ�܂����J�ł���悤�ɂȂ�܂���
�R���e�L�X�g���j���[���������̂ł����A�ǂ����ɍŐV�̈ꗗ�͂Ȃ��ł����H
�Ȃǂ̍��ڂ��킩��Ȃ��A����������̂ł����A���ׂ���܂���
���ו����܂߁A�킩�邩�������Ă��������B
>>384 �u���E�U�c�[���{�b�N�X
>>378 ���w�E���肪�Ƃ�
>>379 ���Ƃ���Ő\����Ȃ�
�������ꂽ�悤�łȂɂ��
>>385 ���肪�Ƃ�
���ו������������̂ŏ����܂���!
>>388 �ǂ������肪�Ƃ�
����������Ă��Ƃ͎����Œ��ׂď����Ă݂܂�
�ŏ����A�ő剻�A����{�^�����\�����Ă����̔q���ē��ꂽ���nj����Ȃ���
56���ƌ������Ǐ����Ă�Ƃ������Ƌ@�\�����Ⴄ
'��\��'�������Ă��邩������Ă���
>>391 /*** �ŏ����A�ő剻�A����{�^�����\�� ***/
#titlebar-buttonbox-container {
display: none;
}
�c�[���o�[�̃n���o�[�K�[�����܂���
>>394 >>36 �����O�Ɍ������
�p�V���Ɍ���������ق����y�������
>>392 ����A������������ȊO�ɑ����悤�Ȃ��Ǝv�����ǂ��ꂪ��
>>393 ����A���ꂾ���lj��ŃR�s�y������
�s�V�̈�����炪�N���Ă�Ǝv������
�����͏j����������
���ϗl�ɘJ����������邱�Ƃ����ӂ�������
�^�u�o�[��1�ԉ��ɂ��邱�Ƃ͂ł����̂ł����A���[�ɂ�����C�ɂȂ�̂�
�̕����T�C�h�o�[�̕��ɍ��킹��
�T�C�h�o�[����ɋl�߂ċ������Ƃ͂ł��Ȃ��ł��傤���H
�������L�q�����R�[�h����؏����Ȃ��Ŏ��₷��l���ĂȂ�Ȃ�H
�t�@�r�R�����Ȃ��T�C�g�̃t�@�r�R�����ȑO�̔j���̂�ɕύX���邱�Ƃ��Ăł��Ȃ�����
>>405 �ǂ������B�T�C�h�o�[�̂��ς��������ǖ��������Ȃ̂��ȁB�Ƃ肠�����^�u�����ł��ς��Ă����܂��B
>>158 �x�܂��Ȃ��玸�炵�܂�
����肵�Ă��̋L�q���܂�܃R�s�y�q�����Ƃ���
urlbar�́w���x(�O�y�[�W�ɖ߂�)�{�^�����w+�x�\�L��
�Ȃ��Ă��܂��̂ł�
�@�\�I�ɂ͑O�ɖ߂��̂ł���
�������킩��ɂȂ�܂���
>>408 �R�s�y�~�X�����ɋL�q������Ȃ炻�����W���Ă���
������x
>>158"����"��css����Ď����Ă݂�
>>409 ���ԓ����肪�Ƃ��������܂�
�m����
>>158�P�Ƃ��Ƒ��v�ł���
���̂ǂ̕������������Ă�̂��F�X�Ǝ����Ă݂܂�
>>402 /*userchrome.js*/
document.getElementById("appcontent").insertBefore(document.getElementById("TabsToolbar"), document.getElementById("high-priority-global-notificationbox"));
/*userchrome.css*/
.titlebar-placeholder[type="pre-tabs"] {display: none !important;}
#toolbar-menubar[autohide="true"][inactive="true"] + #nav-bar {padding-right: 138px !important;}
�Ȃ����肷���Ă��������Ȃ��Ă��܊Ȃ̂�������Ȃ���ł����A
#PopupAutoCompleteRichResult�̕���#nav-bar�̕��ɍ��킹��ɂ͂ǂ������悢�̂ł��傤���H
�T�C�h�o�[�̉��̃X�N���[���o�[�o���܂����H
>>332 �������̖Y��ĂċT�����ǒ����肪�Ƃ��ق�Ƃ��肪�Ƃ�
�����Ă݂�
>>380��CSS�Ńu�b�N�}�[�N�c�[���o�[���}�E�X�I�[�o�[�Ŏ����J���Ă���̂ł���
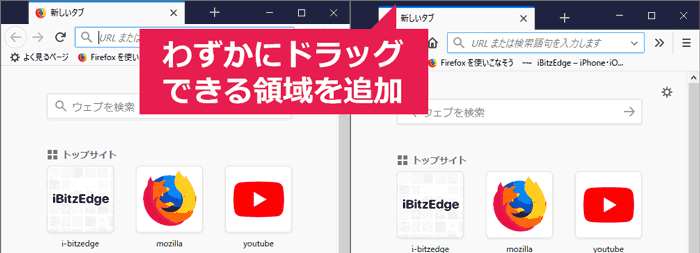
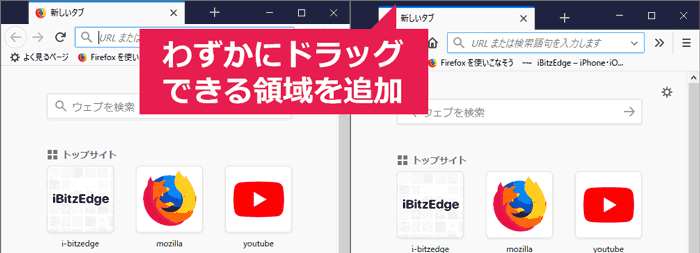
�ȉ��̉摜�̂悤�Ƀo�[��\�����������ɁA�\�����Ă���y�[�W�̏�̕������B��Ă��܂��܂�
�B��Ȃ��悤�ɂ��邱�Ƃ��ďo���Ȃ��ł��傤���H

#PersonalToolbar:not([customizing="true"]) {
max-height:1px !important;min-height:1px !important;
}
#navigator-toolbox:hover > #PersonalToolbar:not([customizing="true"]) {
max-height:30px !important;
} 👀
Rock54: Caution(BBR-MD5:0be15ced7fbdb9fdb4d0ce1929c1b82f)
>>418 ���肪�Ƃ��������܂�
�����|�C���^���c�[���o�[����ړ�����Ƃ����ɉB���悤�ɂȂ��Ă��܂��܂���
�T�b���炢�\�������܂܂ɂ������̂ł����A�ǂ��ҏW����Ηǂ��ł��傤���H
/* �u�b�N�}�[�N�ꗗ�̊�s�ɐF������ */
#bookmarksPanel treechildren:-moz-tree-row(even) {
background-color: #DCDCDC !important;
}
����ǂ�������܂������悤�ɂȂ�ł��傤��
>>420 treechildren {background-color:#f0f0f0 ;}
treechildren::-moz-tree-row(odd) {background-color:#f0f0f0 !important;}
treechildren::-moz-tree-row(even) {background-color:#f9f9f9 !important;}
treechildren::-moz-tree-row(selected) {background-color: #777; background-image:linear-gradient(#777,#777);}
treechildren::-moz-tree-row(selected, focus) {background-color: #09f; background-image:linear-gradient(#07f,#07f);}
treechildren::-moz-tree-row(hover){background-color:#bdf; background-image:linear-gradient(#bdf,#bdf);}
treechildren::-moz-tree-row(selected,hover),
treechildren::-moz-tree-row(selected,focus,hover) {background-color: #5af; background-image:linear-gradient(#5af,#5af);}
treechildren::-moz-tree-cell-text(selected),
treechildren::-moz-tree-cell-text(selected, focus)
{color:#fff !important;}
>>419 #PersonalToolbar:not([customizing="true"]) {max-height:1px !important;min-height:1px !important;transition: max-height 0s ease 5s !important;}
#navigator-toolbox:hover > #PersonalToolbar:not([customizing="true"]) {max-height:30px !important;transition: max-height 0s !important;}
�T�C�h�o�[�̃X�N���[���o�[�o�����@�����Ă�������
overflow-x:visible;
�ł͌����Ȃ������ł�
>>413 ���ȉ���
#PopupAutoCompleteRichResult {
max-width: 1000px !important;
margin-left: 0 !important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem .ac-type-icon {
margin-left: -90px !important;
}
max-width�͔C��
���P�[�V�����o�[�ɕ\�������y�[�W����Ƃ��̃y�[�W���u�b�N�}�[�N�ɓo�^���܂��̃A�C�R�����\���ɂ͂ł��܂��H
�y�[�W����͂��̃X�����c�Ō���
�u�b�N�}�[�N�͉E�N�����������
������
>>426���J�X�^�}�C�Y�Ŕ�\���ɂł��Ȃ��d�l�ɂ������R�͉����낤��
���Ɂu�c�v�Ȃ�ĕK�v�Ƃ��Ȃ��l�̕��������悤�Ɏv����
����������N�����������
���W���ɕ�����
�����炭�A�h���X�o�[����폜��������PageAction�̃{�^����߂����߂ł���
�t�ɖ]�܂�Ă邱�Ƃ��ł���悤�ɂ������Ƃ��Ȃ��̂����W������
>>427 ���肪�Ƃ��������܂�
�����܂����I
����҂͂܂��ߋ����X���������Ă��玿�₵�����
���Ƃ���
���₪���X���肵�Ă邵
>>403 ���݂܂���A�X���̍ŏ��̕��ɏo�Ă�����ł�
/* �^�u�o�[����ԉ��ɂ��ď�̌��Ԃ���� */
#TabsToolbar {
-moz-box-ordinal-group: 9 !important;
margin-top: 0 !important;
}
>>412 ���X���肪�Ƃ��������܂�
js,css����Ă݂܂������ǂ������肭�����܂���ł���
/*** �^�u�o�[�̍��[�X�y�[�X���� ***/
#TabsToolbar {
margin-left: 145px !important;
}
����Ń^�u���E�ɂ��炵���Ƃ���őË����܂�
Custom CSS tweaks for Firefox 57+�����Ă���̂ł����u�b�N�}�[�N�o�[�̍����������̂ōL�������̂ł������͂����݂���������
#TabsToolbar {margin-left: -40px !important;}
����Ń^�u�o�[�̍��[�̃X�y�[�X��������ł����A�t���X�N���[���ɂ���ƍ��[�̃X�y�[�X�͌��X�Ȃ��̂Ŏw�肵���l�̕��^�u�����ɂ���Ă��܂��܂��B
��������������@����܂����H
�^�u�̍��̃X�y�[�X�͂���ŏ����Ă���B
�ǂ����̃R�s�y�Ȃ̂ŏڂ������Ƃ͂킩��܂���
/* #tabbrowser-tabs (�O��) Drag space��\�� */
.titlebar-placeholder[type="pre-tabs"],
.titlebar-placeholder[type="post-tabs"] {
display: none !important;
}
��������57�ł�
�^�u�̍����ɃX�y�[�X�Ȃ�ĂȂ����ǂ�
����CSS���������Ă��ˁ[�́H
�����̊��ł̓��j���[�o�[��\���ɂ�����^�u�̍��ɃX�y�[�X���o��
�ő剻����ƃX�y�[�X�͏����ă^�u�����[�ɂȂ���
�܂����������
���j���[�o�[��\���ɂ��Ă��^�u�̍��ɋX�y�[�X�Ȃ�Ė���
�^�u�o�[�ɋ��o��������̂� browser.tabs.drawInTitlebar �� true �̏ꍇ
������linux�łł͂��̐ݒ�͖����� .titlebar-placeholder �����݂��Ă��Ȃ�
>>441 ��ʂ肻�̐ݒ�ɂȂ��Ă��܂���
browser.tabs.drawInTitlebar��
�J�X�^�}�C�Y�́u�^�C�g���o�[�v�Ƀ`�F�b�N�������Ă��Ȃ���true
Windows�ł̃f�t�H���g�́u�^�C�g���o�[�v�Ƀ`�F�b�N�͓����Ă��Ȃ�
�킴�킴�ύX���Ă��Ȃ�����ɋX�y�[�X�͕K������
�^�C�g���o�[��\�����Ȃ��ꍇ���ޏꏊ�����܂��ăE�B���h�E���ړ����Â炢����
�����ɃX�y�[�X���݂����Ă���炵��
����A
browser.tabs.drawInTitlebar��true�ł�false�ł�
�܂������X�y�[�X�Ȃ�ďo�Ȃ���
�Ȃ������ȂƂ��������Ă��
>>437 �ǂ��ł��B���Ԃ��ł����玎���Ă݂܂��B
>>444 �^�u�o�[�̍��[�ɃX�y�[�X

>>436 .titlebar-placeholder {
width: 2px !important;
}
���ꂾ�ƍő剻���Ă������B
>>437���ƃ^�u���������Ƃ��E�[�����������Ȃ�
�^�u�o�[�̎����J�͂ł��܂����H
�u�b�N�}�[�N�c�[���o�[�̎����J���������̂ŁA�^�u�o�[�ł��ł��Ȃ����̂���
>>448 ������g�킹�Ă��������܂�
���i�^�u �i���w��ƒi���������̓��ޓ����Ă܂��B
57�ȍ~�^�C�g���o�[�{�^��(�E���3�̃{�^��)���c���ɂȂ���
�c�[���o�[�ɔ���ă{�^���������Ȃ���������̂ɑΏ���������
�i���w��Ń^�u�ɃX�N���[���o�[���o�Ă��A�������Ȃ������̂ɑΏ����������l�b�g�Ō����āA
������f�t�H���g�̃^�u���ɍ��킹���肢�낢�뒲���������i�^�u�ł��B
�^�u�̔w�i�F�͓K���ɂ��������̂ŕςȂ̂Ŏ����ł������Ă��������B
���Ƃ̓^�u���ړ��ł���悤�ɂȂ�Ɗ����I���ꂩ�E�E�E��
https://u6.getuploader.com/script/download/1618 �l�����������K���ɘM���Ă��������̎蕿�̂悤�ɃA�b�v����̊y����������
>>367 ���X�Ȃ���extension�̒��g�����Ă���sidebar\styles�̒���throbber.css�����������炱��Ŏw�肵�Ă��Ȃ����Ȃ��Ďv����
�����ڂ����Ȃ�����ǂ�������炢����邩�͂킩���
<div class=�`</div>�ň͂܂ꂽ����̕�����������ɂ͂ǂ�������ǂ��̂������ĉ�����
�p�r�̓����J���̂����˂��������������ł�
>>456 div.�` {display: none;}
���E������Ń|�C���^���^�u�ɏ悹��ƃ^�u�����L����悤�ɂȂ��Ă����
#TabsToolbar .tabbrowser-tab:not([pinned]) {
max-width: 20px !important;
min-width: 0 !important;
}
#TabsToolbar .tabbrowser-tab:not([pinned]):hover {
max-width: 100px !important;
}
52.5.0esr�ɈڐA������

�����̔��q�ɂ���ȕ��ɊԂ��ă^�u����Ⴄ���lj���������ł��傤���H
�����o�[�ɖ��̑���ɁA�����T�C�g����\���o���܂��H
���݂܂���
�i�r�Q�[�V�����o�[�ƃu�b�N�}�[�N�o�[�̍��ɏ����]������ꂽ���̂ł���
#PersonalToolbar{
margin-left: 10px !important;
}
#nav-bar{
margin-left: 10px !important;
}
���ꂾ�Ƃ��炵���Ƃ���̔w�i�F���ς���Ă��܂��܂���������A�������͑��̕��@���Ă���܂��H
toolbar[overflowable] > .customization-target{ margin-left: 30px !important;}
#PersonalToolbar { padding-left: 30px !important; ;}
���肪�Ƃ��������܂��B��]�ʂ�̕\�����ł��܂����B
�u�b�N�}�[�N��userchrome���擾�������̂ł����A�ǂ̂悤�ɂ��ėv�f����������ł��傤��
�����������|�b�v�A�b�v���j���[�͍���̃{�^���������Ă������Ă��܂��̂ł�

>>463 [Firefox]userChrome.css���g���ăR���e�L�X�g���j���[�̍��ڂ��\���ɂ���菇|�T�T�r�[�̃u���O
http://ssbsblg.blogspot.jp/2017/11/20.html �������Q�l�ɂȂ��Ȃ�����
>>463 �l�p��4�ł܂����{�^�����N���b�N����ƃ|�b�v�A�b�v�̃I�[�g�n�C�h���I�t�ɂȂ邩��
��� �ړI�̃|�b�v�A�b�v���J���ăC���X�y�N�g�{�^�����璲�ׂ����
��contet-arrowcontainer�Ƃ����N���X�������̂ł����A�����F���ς��܂���
�ǂ����Ăł��傤��
����A�u���E�U�c�[���{�b�N�X���J���Ȃ��Ȃ����̂ł����A�ǂ������炢���ł��傤��
�A�����݂܂���
�i��Ă�ā[��userChrome.css�̑��݂����������̂ł����A�ǂ�����ăA�s�[����������ł����H
>>470 �I���������Ƃ�����Y�܂Ȃ��Ă�����
>>225 /* ���C��(���܂ގl�p�`�̃C���[�W����) */
.tab-line {display: none;}
���������FoxyGestures�̃I�v�V�����݂��Ȃ��ˁH�ł���
>>473 �Z���N�^��.tab-line����������N���X�������Ԃ��������œK�p����Ă��܂�
FoxyGestures�͎g���ĂȂ���
#tabbrowser-tabs .tab-line {
display: none;
}
�łǂ��H
>>474 �Ȃ�قǂ��Ԃ��Ă��킯��
�I�b�P�[����
�c�[���o�[�{�^���̃o�b�W�Ɋp�ۂ�K�p�������̂ł������܂������Ă���܂���
�Ȃ������킩��������狳���Ă�������

>>476 #main-window:not([customizing]) #nav-bar .toolbarbutton-1[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-icon,
#main-window:not([customizing]) #nav-bar .toolbarbutton-1[disabled=true]:-moz-any([open],[checked],:hover:active,:active) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button[open] + .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon,
#nav-bar .toolbarbutton-1:not([checked]):not([open]):not(:active) > .toolbarbutton-icon,
#nav-bar .toolbarbutton-1:not([checked]):not([open]):not(:active) > .toolbarbutton-badge-stack,
#nav-bar .toolbarbutton-1:not([buttonover]):not([open]):not(:active) > .toolbarbutton-menubutton-dropmarker:not([disabled]) > .dropmarker-icon
{ border: 2px solid red; border-radius:10px !important;}
GitHub - Aris-t2/CustomCSSforFx: Custom CSS tweaks for Firefox 57+
https://github.com/Aris-t2/CustomCSSforFx buttons_on_navbar_classic_appearance.css
���Q�l�ɂ��Ă݂�
>>478 ���݂܂���Ӑ}���������`����Ă��Ȃ������悤�ł�
������肽���̂̓c�[���o�[�{�^���S��(.toolbarbutton-1)�̊p�ۉ��ł͂Ȃ�
�������\������Ă���o�b�W�̕���(.toolbarbutton-badge)�̊p�ۉ��ł�
chrome://global/skin/toolbarbutton.css��137�s�ڂ��݂�ƃo�b�W�����ɂ�
�f�t�H���g��border-radius: 2px���w�肳��Ă��܂����@�\���Ă��Ȃ��悤�ł�
�u���E�U�c�[���{�b�N�X�̂S�̎l�p����|�b�v�A�b�v��\�������܂܂ɂł��܂����A������ɂ��邱�Ƃ͏o���܂���
�L���ɂ���Ă܂܂ɂȂ��Ă��邹�����A�u�U�E���c�[���{�b�N�X���\������Ȃ��Ȃ�܂���
57�Ή�
�����o�[��URL�o�[�A�T�C�h�o�[��
�u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v
���\���ɂ���R�[�h���悤�₭�������̂ŁA
�F����ɁA�������������܂��B
/* �����o�[�EURL�o�[�E�T�C�h�o�[�̃O���C�e�L�X�g���\�� Firefox57 */
/* �u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v */
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
#sidebar-search-container *|input::placeholder
{
color: transparent !important;
}
>>480 ��������O�Ƀv���t�@�C�����o�b�N�A�b�v���ĂȂ�������ł����H
������ł��Ђǂ��Ȃ�O�Ƀv���t�@�C�����o�b�N�A�b�v
�o�b�N�A�b�v�����猳�̃v���t�@�C������prefs.js���ǂ����ɑޔ����ċN��
>>482 ���������̂�css�����ł�
css�œ���ɉe�����y�ڂ����ƂȂǂ����ł��傤��
�|�b�v�A�b�v��\�����Ă����@�\���A�u���E�U�c�[���{�b�N�X���������L���ɂȂ����܂܂ł����A����������Ǝv���̂ł����A
�u���E�U�c�[���{�b�N�X���̂��J���܂���
>>483 ���Ⴀ�A���܂ł��������Ă�������Ǝv����
css���������Firefox�{�̂��O��Ƃ��Ă���\���v�f��
���̏ꏊ�ɂȂ�������\������ĂȂ������肷��킯��
���������������Ȃ�\���͏�ɂ���
userChrome�͂����������Ƃ��o��̏�Ŏ��͉����ł���l�����̂���
userchrome�폜���Ă��ω��Ȃ��Ȃ̂ł���
�V�����v���t�@�C���͎����Ă݂��́H
Firefox57�Ńc�[���o�[�̍�����27px�ɂ������̂ł����A
�ǂ̂悤�ɋL�q������ǂ��ł��傤���H
�ȉ����ƃc�[���o�[�̉������y�[�W�̏�[�ɉB��Ă��܂��܂��B
#nav-bar {
min-height: 27px !important;
max-height: 27px !important;
}
���@
>>19������Q�l�ɁA�^�u�̍������ς��Ă��܂��B
#nav-bar�̍������w�肵�Ă����g�̕��i�̃T�C�Y�͌��̂܂܂�����
�{�^����A�h���X�o�[����heigh margin paddinng ���w�肵��
���g�̕��i��������ւ���
�o�[�̑傫���͒��g�̃p�[�c�̃T�C�Y�ɉe������Ă�
>>488 �������
������27px�ɂ������Ă��傤�Ǎ���������Ă�
#nav-bar #urlbar-container
�ɂ����l��max-height min-height�w�肷��Əo������
>>481 �K�C�W������������������thx!
>>487 �V�����v���t�@�C���ł͋N���o���܂���
�N���ł��Ȃ��Ȃ闝�R���ĂȂ�ł��傤��
>>481 ����Ȃ��̂��\���ɂ������鐸�_��Q�҂��Ă����
>>490����
>>492����
>>488�ł��B���肪�Ƃ��������܂��I�@�ύX�ł��܂����B
���_��Q�Ҍ����̃`���[�g���A�������Ă��ꂵ��
>>481���肪�Ƃ�
>>494 �����ƁA����������܂�����
�ȉ���lj����Ă�������
.findbar-textbox *|input::placeholder
userchrome��3�{���̃A�C�R���̐F��ύX���邱�Ƃ͏o���Ȃ��ł�����
>>500 Firefox 55�ȍ~
#PanelUI-menu-button {
fill: red !important;
}
>>418 ���݂܂���A���ꑽ�i�ɏo���܂��H
>>499 ���݂܂���A����ǂ��ɒlj������ł����H
�F�X�����Ă܂����S�R�����܂���
>>504 �A���J�[��H�邭�炢���悤��
�Ⴕ����","(�J���})��Y��Ă��Ȃ����`�F�b�N
>>505 �������Ă������Ȃ���ł����c
>>506 /* �����o�[�EURL�o�[�E�T�C�h�o�[�̃O���C�e�L�X�g���\�� Firefox57 */
/* �u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v */
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
#sidebar-search-container *|input::placeholder,
.findbar-textbox *|input::placeholder
{
color: transparent !important;
}
�܂肱����������
�ǂ����Ⴄ����[�[�[�[�[�����悤�ȁA���̖��\��Y���I�I�I�I����R�炵�Ȃ��犴�ӂ���I�I�I
/* �����o�[�EURL�o�[�E�T�C�h�o�[�̃O���C�e�L�X�g���\�� Firefox57 */
/* �u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v */
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
#sidebar-search-container *|input::placeholder,
.findbar-textbox *|input::placeholder
{
color: transparent !important;
}
>>507 >>508 ��������I�ŏ����炻�������Ă����Ηǂ������̂�
>>509 ���\�����������H
�N�͂��̐�s�ւ��������Đ����Ă����̂��낤
��X�͂���ȌN�̂��Ƃ����Ȃ���S�͂Ō��ʼn����Ċy���ނ̂�
�������Ƃ�������Ȃ��ƃO���C�e�L�X�g�����Ȃ�����
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
.findbar-textbox *|input::placeholder,
#sidebar-search-container *|input::placeholder
{
color: transparent !important;
}
>>510 �����������̒��x�Ŗ��\�Ƃ��A���^�͂��ꂾ����Ȃ��c
�����L�~��css�Ƃ��ȑO�Ƀe�L�X�g�G�f�B�^����G�������Ƃ̂Ȃ��悤�Ȑl�ԂɌ�����
����Ȑl�Ԃ��킴�킴firefox��I��Ŏg���͈̂�̓����Ǝv����
>>511 ��������,
��������,
���������@�� ����
{
>>513 �̂̓A�Z���u���Ƃ�����Ă����ł����c
�芾�Ƃ��n���Ȃ��Ƃ���Ă܂�����AZ80�Ƃ�8086�Ƃ��ł���
���ǖ��ɗ����ĂȂ����Ă��Ƃ���
�ߋ��̂��ƂȂW�Ȃ����o���Ȃ���Ӗ��Ȃ�
>>512 �N��
>>505�̐����ł킩��Ȃ��������\����
���͎������q�ׂ��܂ŁB�N���������������Ă�̂͂킩�邯�ǁi�j
���Ȃ݂Ɂ��ł͓����Ȃ��B�����Ⴄ�̂���[�[�[�[�����Ă݂悤�ˁB���\�ɂ͂킩��Ȃ��Ǝv�����ǁA
>>505�͂����Ƌ����Ă���Ă��̂���
/* �����o�[�EURL�o�[�E�T�C�h�o�[�̃O���C�e�L�X�g���\�� Firefox57 */
/* �u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v */
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
#sidebar-search-container *|input::placeholder
.findbar-textbox *|input::placeholder
{
color: transparent !important;
}
>>515 z80�Ƃ��A�����N��̂���������ȂB�����N���Ė��\�Ƃ������Ⴄ��
�ߋ��̌o���Ȃǖ��Ӗ�������A�V�����v�f�Ƃ��ċz�����Ă����Ȃ���B���u�ѓO�Ƃ������t�͌N�̂悤�Ȑl�Ԃ̂��߂ɂ���
�����Ȃ��Ƃ������Ă�́Acss�̈�ԏ�Ɏ����Ă�������ǂ���
>>270�ӂ�ɏo�Ă��b����J��Ԃ��Ă��鎞�_�ł�
>>481��
>>499�̎҂ł��B
�܂����R�[�h���ēx�S�ċL�q���Ȃ��Ƃ킩��Ȃ��l��
���̃X���ɋ���Ƃ͎v�������Ȃ������̂ŁB
���ꂩ��̓R�[�h�S�ď����悤�ɋC�����܂��ˁB
���炵�܂����B
���̒��x���킩��Ȃ��l�͂��������Ă��낢�낢����ׂ��ł͂Ȃ�
57����UI���x���R���p�N�g�ɂ��Ă��A�Ԋu�����炷����K�p����CTR�g�p����薾�炩�ɑ傫���ł�����
�ǂȂ������l�ɖ߂�����łɗU�����Ă��炦�܂���
>>523 57��CTR���g���Ă��c�[���o�[�̃A�C�R���̉������L����
���j���[�o�[�̍��������̂܂�

�^�u�̂��̉e���������@���ĂȂ��H
�c�[���o�[�̍������A�C�R���Ԋu�������Ŋ��o�l�^�����Ȃ�
���ʍ��𑜓x�̃��j�^�[�ɑւ��悤
�ׂ����Ƃ����C�ɂȂ�Ȃ��Ȃ邼
>>529 24�C���`��1920x1200
�����������^��
AbemaTV���鎞�ɖ���o�鐄���O�����畳�u���E�U�g���Ȃ��Ă������b�Z�[�W�̏�������������
4K(3840�~2160)
�{�߂��ɍL�����Ē��邼�B27�C���`�ł���������ǂ�
>>533 uBlock Origin�̃}�C�t�B���^�ɉ��L�������Ə����܂�
abema.tv##:xpath(//p[contains(text(), "���g���̃u���E�U�͐�����")]/parent::div/parent::div)
>>535 �ł����I��������
userContent�ł��̂��ȂƏ���ɂ������Ă�
>>534 DELL��4K�łT�����A�܂�������
�O���C�e�L�X�g�w�E������܂őS���C�ɂȂ�Ȃ������̂�
��x�C�ɂȂ肾������߂�������������Ȃ��ă����^
>>538 ������w����|���ĖY�ꂽ���ǖY�ꂽ����
����͒lj���̃R�[�h��S�ď����Ȃ�����������ɁA
�F��������������Ă��܂����悤��
�z���g�\����Ȃ��ł��B
>>525 �ȉ��ŗǂ���������������܂��B
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-start-indicator:not([collapsed]),
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]) {
background-image: none !important;
}
>>540 ���߰ʶ���������������(߁��)������������ !!
���肪�Ƃ��I
���N�Ԃ��uc.js���o�����ꂵ�Ă��ł����Ajs�̐ݒ��prefs.js�Ɉ�؎c�炸����Ȃ��Ƃ����F���ō����Ă��܂���ˁH
>>541 ���̕a�I�Ȃ������͎̂Ă���������
�f�X�N�g�b�v�A�C�R����u�b�N�}�[�N�A�C�R�����X�S�������Ă܂�����ɂ����
�a�I�Ƃ����قǂł��Ȃ��Ǝv��
�N�ɖ��f���|���Ă���킯�ł��Ȃ��̂�����ے肷��K�v���Ȃ��낤
���l�ς̉����t���͂������
�e�����������Ƃ����v�]�̉����t���͂������
�������Ƃ����������͂������
�I���}�E�X�Ŕ�A�N�e�B�u�^�u�ɕ���{�^���\�����ăN���b�N�ĕ�����
�iTab Mix Plus�łł��Ă��j
�������css�ɂǂ��������炢���̂���
���̃T�C�g������ėU�������肪�����ł�
>>552 /* �^�u�Ƀ}�E�X���ڂ������ɕ���{�^����\�� */
.tabbrowser-tab:not(:hover)
.tab-close-button{
display:none !important;
}
.tabbrowser-tab:not([pinned]):hover
.tab-close-button{
display:block !important;
}
>>553 �ǂ������肪�Ƃ��������܂��B
�����Ƃ����Ԃɂł��ăr�b�N���ł�
����^�u�I���d�l�Ƃ����Ƃ���
�N���[�Y�{�^���딚�����
�����͈ȉ��̂��g���Ă܂���
tab .tab-close-button { display: none !important; }
tab:hover .tab-close-button { display: -moz-box !important; }
�s���^�u�ł��z�o�[�Ńs���R���Č���܂����s�s���͌o���Ȃ��ł���
�Ȃ�Ă���̂łقƂ�nj딚�͂��Ȃ��ł���
���������Ă݂܂�
�Ƃ���Ń��j���[�o�[�̃t�H���g��ς��悤�Ƃ��Ē��ׂ�
���C�����j���[�́@menubar > menu {
�T�u���j���[�́@.menu-text {
�͂��܂��������̂ł���
�T�u���j���[���̃u�b�N�}�[�N�Ɨ����̃t�H���g���������܂܂Ȃ�ł����
����A�ǂȂ����������Ȃ��ł���
.bookmark-text�Ƃ�.bookmarks-text�Ƃ�����Ă��ʍӂ��܂���
menu-popup(�������H)�͂ǂ���
57�ɂȂ��ĂقƂ�Ǖ\�ʓI�ȂƂ̂���������Ȃ��Ȃ����Ȃ�
�t���X�N���[�����̉E��̃~�j����{�^���݂����Ȃ���ď����܂����H
>>559 ������j���[�o�[���S��
#main-menubar label {
font-size: large !important;
}
>>563 window[inFullscreen] #close-button {
display: none !important;
}
>>565 ���萔�����܂����A�c���2�̃{�^�������肢�ł��܂��ł��傤���E�E�E
3��1�Z�b�g���Ǝv������ł܂����A�����܂���
>>566 window[inFullscreen] #window-controls {
display: none !important;
}
���j���[�o�[�̍��ڊԂ̌��Ԃ������o���܂��H
�u�b�N�}�[�N�����ł�OK�ł��B
about:addons ��CSS��K�p������ɂ͂ǂ���������ł��傤���H
userContent.css userChrome.css �ǂ���������Ă݂܂������ʖڂł���
>>569 0e51bd9y#ssc.emorhcresu?php.xedni/xoferif/p/pj.en.arukas.vedokceg//:ptth
>>571 ���肪�Ƃ��������܂�
�o���Ȃ������̂́��������Ă��̂������ł���
@namespace url(ht
http://www.w3.org/1999/xhtml); �@ �R(��֥)/�@��
�@�_(�_ �m
��,,��P
�P��
���\�́A���Ȃ��]�݂����t���Ɏg���ǂ��@���
�O�邵�Ăł��撣�낤
Firefox 57�@�ōŏ�������{��œ��͂ł���悤�ɂ���ɂ�
�ǂ�����Ηǂ��ł��傤���B
���͂���Ȋ����ɂ��Ă܂����A�����Ȃ��悤�ł��B
#searchbar *|input,#urlbar *|input,input,textarea {
ime-mode: active !important;
}
>>564 ���肪�Ƃ��������܂�
���ׂĂ��Ĉȉ��̂����ŗ����E�u�b�N�}�[�N�ʂŕύX�ł��܂���
.menu-iconic-text{
font-size: 22px !important;
}
57�ɂ��Ă���DOM Inspector���Ȃ��Ȃ��Ă��܂����̂ŁA�d�����Ȃ�xul��\�������ăC���X�y�N�^�[���g���Ă��邯��ǂ��g���h���c�c
���O��͂ǂ�����Ă�́H
>>572 ���݂܂���A����͂ǂ�����Ηǂ���ł��傤���H
css�ł͂Ȃ��H
>>572 firefox�ŃX�����Ă邯�nj����ڕ��ʂ�URL�Ȃ̂Ƀ����N�ɂȂ��Ăˁ[�ȂƎv���ăR�s�y������t���ɂȂ���ǂ��Ȃ��Ă�́H
>>582 ��#8238;�Ɓ�#8236;�ł͂��ނƋt�ɂȂ�炵��
0e51bd9y#ssc.emorhcresu?php.xedni/xoferif/p/pj.en.arukas.vedokceg//:ptth
>>580 NG���[�h�ɂЂ������Ă�
Firefox�܂Ƃ߃T�C�g
userchrome.css
�|�b�v�A�b�v���j���[�̍��ڂ̏c�̊Ԋu���l�߂�
>>584 ���L�ł���ˁA�ς��Ȃ��B
�|�b�v�A�b�v���j���[�̍��ڂ̏c�̊Ԋu���l�߂� ��
menu label, menuitem label, menupopup label{
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top:1px !important;
padding-bottom:1px !important;}
menu hbox, menuitem hbox, menupopup hbox,
menu image, menuitem image, menupopup image,
menuseparator{
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top:0px !important;
padding-bottom:0px !important;}
1px��0px�ɂ��ċ͂��ɋl�܂����B
����łǂ�
/*
* ���j���[�A�C�e���̊Ԋu�����߂�
*/
menupopup label, /* �|�b�v�A�b�v���j���[ (���j���[�o�[, �R���e�L�X�g���j���[, ��) */
panelview .subviewbutton /* �c�[���o�[�{�^���p�l�� (�߃{�^��, �{�I�{�^��, ��) */
{
margin-block-start: -2px !important;
margin-block-end: -2px !important;
}
>>579 �����A����ȂƂ����
�����Ɠǂ���ǂ��ǂ���������
�A�����瑁���G���Ă݂�
�ǂ������肪�Ƃ�
Firefox57�Ή��̃T�C�h�o�[�ƃT�C�h�o�[�T�[�`�����𑍍��I�ɃJ�X�^�}�C�Y�����̂ŁA�������������܂��B
�悭�킩��Ȃ��l�͑S�ăR�s�y���ĂˁB
/* Firefox57 �T�C�h�o�[�w�b�_�[�ƃT�C�h�o�[�T�[�`���𑍍��J�X�^�}�C�Y */
/* �T�C�h�o�[�w�b�_�[�X������ */
.sidebar-header,
#sidebar-header {
font-size: 1em !important;
padding: 0px 4px !important;}
/* �T�C�h�o�[�T�[�`���X������ */
#sidebar-search-container {
padding: 4px !important;
border-bottom: 1px solid ThreeDLightShadow; /* �T�C�h�o�[�T�[�`�������lj� */}
/* �T�C�h�o�[�w�b�_�[�̃A�C�R���ƃh���b�v�}�[�J�[���\�� */
#sidebar-title {
padding-inline-start: 4px !important;}
#sidebar-switcher-target {
padding: 2px 0px !important;}
#sidebar-switcher-bookmarks > .toolbarbutton-icon,
#sidebar-box[sidebarcommand="viewBookmarksSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon,
#sidebar-switcher-history > .toolbarbutton-icon,
#sidebar-box[sidebarcommand="viewHistorySidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon,
#sidebar-switcher-tabs > .toolbarbutton-icon,
#sidebar-box[sidebarcommand="viewTabsSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon {
list-style-image: none !important;
width: 0px !important;}
#sidebar-switcher-arrow {
list-style-image: none !important;
width: 0px !important;}
�^�u���[�f�B���O���̂�������ɐF�ς��悤�Ƃ�������
���ꂾ�����Ɠr������F���߂��Ă��܂�
#tabbrowser-tabs .tab-throbber {
color: red !important;
}
>>592 CTR�ňȑO�̃A�j���[�V�����ɕύX������
Firefox57�̃R���p�N�g�A�i�ނ�URL�ړ��ƌ�������̃{�^�����������Ď蔲���Ȃ̂���
�₽��_�T������A���������ɂł��Ȃ��������ˁE�E�E
�R���p�N�g�ɏo���邾���ł����X��
�A�C�R���܂ł������Ƃ��肪�Ȃ�������
���S�҂��f��Ȋ������C�C������
>>594�͔��т��������Ȃ�����撣���Ă݂Ăق���
�ł������ȁH
#tabbrowser-tabs .tab-throbber {
color: red !important;
}
#tabbrowser-tabs .tab-throbber[progress]::before {
fill: currentColor !important;
}
�ꎞ�I�ɑ������v���X�����悤��busy="true" progress="true"
>>�A�C�R���܂ł������Ƃ��肪�Ȃ�������
�ł��A�C�ɂ����낤�A���������͂܂��ɂȂ��Ă���www
����ȒN�ɂł�������₷����������ԋc�_���ĂԂ��ƂɂȂ�
���̒��x�̂��Ƃ����O�ɑΏ��ł��Ȃ��ď����ɂȂ邩
�A�C�R���̓e�[�}�̎ז��ɂȂ�Ȃ��悤�ɍׂ��ڗ����Ȃ���
���݂��咣���Ȃ��f�U�C���ɂ��Ă��
URL�o�[���A
�F�́��A�C�R���i�u�b�N�}�[�N�ς݂̏ꍇ�j���D�F�ɕύX�����̂ŁA�������������܂��B
/* URL�o�[���̐F���A�C�R�����O���C�F�ɕύX */
#star-button,
#editBookmarkPanelStarIcon {
filter: grayscale(100%);
}
�����o�[�̉��̃A�C�R���Ȃ�ł����A�A�C�R���T�C�Y���̂͑ւ���ꂽ�̂ł���
���̃A�C�R���ɃI���}�E�X�����Ƃ��̃q���g�i�|�b�v�A�b�v�m�[�e�B�t�B�P�[�V�����j��
�t�H���g��傫�����悤��
tooltip�@{
-moz-appearance: none !important;
font-size: 22px !important;
}
�ȂǂƂ����肵�Ă����ł������܂������܂���B
����Ă邱�Ƃ͂��Ȃ�O���Ă܂����˂��B
>>604 ���Ƃ����͉̂E���̃c�[���o�[�����̂Ƃ������Ƃł�
>>603 ���肪��
�f�U�C���̓��ꊴ���オ���
���i�^�u�ɂ������ǃh���b�O�Ń^�u�̓���ւ����ł��Ȃ��E�E�E
���炵�܂����B
�c���[�^�^�u�̂ق��ŏo���܂����B
���i�^�u���F�X�o�Ă邯�ǁA�ǂꂪ�嗬�Ȃ낤
��������̂����
�A�h���X�o�[���E�Ƀh���b�O���Ɏg�p�g�p����X�y�[�X���~����
�L�k���݂̃X�y�[�X����Ȃ��Œ蕝�̃X�y�[�X����������̂ł���
css�ŃA�C�R��1�����炢�̌Œ蕝�̃X�y�[�X�������@�Ȃ��ł����H
firefox57�ɂȂ��ăA�h�I����DOM�C���X�y�N�^�[���g���Ȃ��Ȃ����̂��ɂ�
�ǂ�����ău���E�U���i(home�{�^���Ƃ��X�V�{�^���Ƃ��E�N���b�N���j���[�Ƃ�)�̗v�f�������ׂ��炦���̂�H
https://greasyfork.org/scripts/35880 Stylish3�ȍ~��Web�y�[�W�ɃR�[�h�ږ��ߍ��ނ悤�ɂȂ��Ă����̂ŁAStylish�̑�ւƂ���userChromeES�p�X�N���v�g�������܂���
�ǂ�������ǂ���

>>613 ���肪�Ƃ��I
�u���E�U�[�c�[���{�b�N�X�̂������ł����������
�ق�Ƃɂ��肪�Ƃ�
>>611 :not(toolbarspring) + #urlbar-container #urlbar {
margin-inline-start: 28px !important;
margin-inline-end: 28px !important;
}
57�ɂ���stylish��stylus������߂�css���ڂ������Ă邯�LjӊO�ƕs���R�Ȃ���
�m�F���邽�эċN������̂��߂�ǂ�����
���܂Ƀ`�F�b�N������O�����肵�Ă���͂����Ƃ߂�ǂ��悧
�ċN���{�^���̂��� about:profiles �y�[�W���悭�J���悤�ɂȂ�����
�����������X�^�[�g�y�[�W�ɂ����Ⴄ���H
���₻�ꂶ��J�X�^�}�C�Y���̂��u���E�U�̎g�p�ړI�݂�����
�u���E�U�c�[���{�b�N�X�̃X�^�C���G�f�B�^��css�M������ɔ��f����邩���X�ċN�����Ȃ��Ă��悭�Ȃ��
>>508�ɉ����ău���E�W���O���C�u�����́u�u�b�N�}�[�N�̌����v�̏��������肢���܂�
>>620 �X�^�C���G�f�B�^�͂��������p�r�Ȃ̂�
���ꂽ�e�L�X�g�G�f�B�^�ȊO�ł̕ҏW���h�����Ă�����
�e�L�X�g�G�f�B�^�ŕҏW���āA�X�^�C���G�f�B�^�ɃR�s�y��������̂�
�c�[���o�[�ŃA�C�R���d������t�H���_�H�݂����Ȃ��̑��̃c�[���u>>�v��
�J�X�^�}�C�Y���ďo����̂��ȁH���Ƃ����X
>>623 /* �I�[�o�[�t���[���j���[ (#widget-overflow) */
/* �����L���� */
#widget-overflow-mainView,
#widget-overflow-fixed-list > toolbarbutton {
min-width: 480px !important;
max-width: 480px !important;
}
480���Ă̂�User-Agent Switcher�Ƃ����g���̃p�l����
���܂鐔�l�������������̂ŁA�p�r�ɍ��킹�ēK���ɕς���
�N�����P�[�V�����o�[�ƌ����o�[�̑I�����̈͂ݐ��̔�\���v���[�Y
�_�[�N�e�[�}�����₽��ڗ����
>>626 #urlbar, .searchbar-textbox {
border-color: var(--chrome-nav-bar-controls-border-color) !important;
}
>>627 ��������Ƃ����[�A���ꂾ����
�_���肪��
�I�[�o�[�t���[���j���[���Ęg����J�[�\���͂��ꂽ��܂�l�ɏo���Ȃ��H
>>621 #searchFilter *|input::placeholder
��K�ȏꏊ�ɒlj�����
�ł킩���ˁH���S�҂łȂ����
���������A�����߂Ă��Ȃ�
>>621����撣���Ăˁ`��
QuickToolbars�̑���ɂȂ���̂͂Ȃɂ����邩�ȁB
����A
>>621�ł͖������H�@�撣��̂�
>>621�ł����Ď��ł͂Ȃ�
>>634 �lj�͂̂ˁ[�A�n������
���O�������߂�ȂƂ����X���ꂷ�邩��
>>522�������N�����܂�
>>634�A�z����
������͈�������ł�
�{�^���A�{�^���A�X�y�[�X�A�u�b�N�}�[�N�A�u�b�N�}�[�N�A�c�@�Ƃ����ӂ���
�{�^���ƃu�b�N�}�[�N�̊ԂɃX�y�[�X����ꂽ���̂ł���
�J�X�^�}�C�Y�̐L�k���݂̃X�y�[�X�ł͍L������̂�css�ł����Ƌ����X�y�[�X�͏o���Ȃ��ł��傤���H
>>616���Q�l��urlbar��bookmarks toolbar�ɒu�������Ă݂���F�X�������Ă��܂�����肭�����Ȃ��ł�
ID:0siSYn2q0
���Ԃ����ł��Ȃ��\������
>>621�͂����\��Ηǂ��BID:0siSYn2q0�͐^���Ԃ���p���c�E���Ń`���|���㉺�ɂ������Ă���\����������̂Ēu���悤��
/* �����o�[�EURL�o�[�E�T�C�h�o�[�̃O���C�e�L�X�g���\�� Firefox57 */
/* �u�����v�uURL �܂��͌���������͂��܂��v�u�u�b�N�}�[�N�������v�u�����������v */
#searchbar *|input::placeholder,
#urlbar *|input::placeholder,
#sidebar-search-container *|input::placeholder,
.findbar-textbox *|input::placeholder,
#searchFilter *|input::placeholder
{
color: transparent !important;
}
>>637 �͂��͂�
�����\����ID��
�܂�ŁA���������܂����I�I�I�I
�݂����ɒlj�����������
���˂�
������
ID:Hpmy/7bl0
>>637���肪�Ƃ��������܂��B�o���܂����I
�s�e��
>>638�ɂ͎���Œ��������ł�
�ق�Ƃɕ�����Ȃ������̂�(�h������)
���킟
�܂������̕ʐl���Ȃ肷�܂���
���U�Ń��X���₪������
���킢���킢
ID�ς��Ă�����621�ł�
�ŁA�ʂ��邩���
�N���Ȃ肷�܂������m���
>>640 �����
�����̃X���Ƀ��x�����Ⴂ�̂����݂��Ă���Ă���Ӗ����낵����
css�Ȃg�����x������ˁ[����A���ēz���吙
ID:0siSYn2q0
���x���Ђ������������݂��炯�Ń����^��
>>636 /* �c�[���o�[�{�^���̉E�ׂɒu���ꂽ�u�u�b�N�}�[�N�c�[���o�[�̍��ځv�擪�ɗ]����݂���B */
toolbarbutton + #personal-bookmarks {
margin-inline-start: 16px !important;
}
ID:2SHHiLq20
�����������O�̐l�l�ׂ̈ɂȂ�
css���I���ė~������
�������ɗ���css�ł��\���Ă݂�
ID:2SHHiLq20
�\������A�J�߂Ă���
�\��Ȃ������烌�x���̒Ⴂ�A�z�F���
�Ƃ肠����
�𗧂����ȓz���\���Ă���������
���ł��Ȃ��������āA���̓\����ID��lj��L�q���������̊��Ⴂ��Y�@ID:Hpmy/7bl0
���x���̒Ⴂ�@ID:2SHHiLq20
>>641 ���O�̓X�����������̊Ԕ����I
�ޏꂵ��
�lj��ŃC�~�t�Ȕn��
ID:bhPt199H0
���i�^�u���g���Ă��ԂŃu�b�N�}�[�N���玞�X�V�K�^�u���J���Ȃ��Ȃ邱�Ɩ����H
�J���Ă��y�[�W�̃����N�͔�ׂ���ǁA�u�b�N�}�[�N�⌟���o�[�ł͊J���Ȃ��Ȃ�
�ċN�������璼����nj��\�s�ւőΏ��@�m���Ă�l�����炨�肢���܂�
css�̈�ԏ�ɏ������肵�Ă݂����Ǖς��Ȃ�����
>>650 ���i�^�u��������
�����̂Ƃ��A���X�̂Ƃ��F�X���邵��
css�̏��ڂ��������Ȃ����_�ŃI���R��
�ȂɌ����ĂH�n��ID:2SHHiLq20
����҂̎g���Ă鑽�i�^�u�Ō����Ȃ���
�Ӗ��ˁ[���낪
�p���������z���ȓ����n���F�肳���ID:2SHHiLq20
�����Q��HID:2SHHiLq20
ID:eY+tylwI0
���O�������������
�r�炵�Ă�̂�
ID:Hpmy/7bl0
ID:2SHHiLq20
���Ɉ����Ȃ̂͂����q�C����
�낭�ɉ��ł��Ȃ�ID:Hpmy/7bl0
�L�тĂ�Ǝv������ςȂ̗N���Ă�Ȃ���
���݂܂���A�ǂȂ��������Ă��������Ȃ��ł��傤���B
�T�C�h�o�[�̒��g(�c���[�^�^�u�̃s���~�߃^�u�̉�)�ׂ����̂ł���
�ǂ�����Β��ׂ���ł��傤���H

�����ɐF��t�������̂ł��B
>>658 �J���c�[���̂���ȏ��Ɂc�S���Ȃĕs����p�������ł�(¯�\¯٥)
���������肪�Ƃ��������܂����B
>>645 �o���܂���
a��b�̊Ԃ́@a+b�Ƃ���̂ł��ˁA���ɂȂ�܂�
���肪�Ƃ��������܂���
�v���C�x�[�g�E�B���h�E�ł̂ݕʂ̃��[����K�p������@����H
���^�u�o�[�����ăc���[�^�^�u���g���Ă���A�V�K�v���C�x�[�g�E�B���h�E���ƃf�t�H���g�ŃT�C�h�o�[���I�t�Ȃ̂Ń^�u�������������g���Â炢
>>661 �v���C�x�[�g�u���E�W���O���� window �v�f�� privatebrowsingmode �������t��
#TabsToolbar { visibility: collapse !important }
[privatebrowsingmode=temporary] #TabsToolbar { visibility: visible !important }
privatebrowsingmode �����̒l�� permanent �܂��� temporary
permanent �� browser.privatebrowsing.autostart;true �̂Ƃ�(�u��������؋L�������Ȃ��v)
���̏ꍇ�͐V�����v���C�x�[�g�E�B���h�E������Ă��T�C�h�o�[�̕\����Ԃ��p�����̂� temporary ������ok
����CSS�̑O��#main-window:not([privatebrowsingmode])�������
�v���C�x�[�g�E�B���h�E�͏��O�����
����Ȋ���
#main-window:not([privatebrowsingmode]) #tabbrowser-tabs{visibility:collapse !important}
�������A:not() �g���Έ�ōςނ�
�ς̎���X������U������Ă��܂����B
Firefox Ver.57�Ń^�u�̃R���e�L�X�g���j���[�ɂ�������AuserChrome.css �ŏ��������̂ł����A
���܂������Ă���܂���B
menuitem#context_reloadTab+menuseparator,
menuitem#context_openTabInWindow+menuseparator,
menuitem#context_closeOtherTabs+menuseparator,
{ display: none; !important; }
���̗l�ɋL�q������A3�s�ڂ̋L�q�̋��͏����܂����A1,2�s�ڂ̋L�q�̋�肪�����Ă���܂���B
�����Ԉ���Ă܂��ł��傤���H
(3�s�ڂ̃J���}��4�s��none����̃Z�~�R�����͕s�v�Ɍ�������Ďw�E����܂����j
��낵�����肢���܂��B
>>666 �������Q�l�ɂ��Ă�������
https://sites.google.com/site/mymemomemo/freesoft/firefox/userchrome/context ���łɉ��̋L�q���N���Ă����܂��B�Q�l�ɂǂ���
/* �^�u�R���e�L�X�g���j���[���ڍ폜 */
#context_reloadTab,/* �^�u���ēǂݍ��� */
#context_reloadTab+menuseparator,/* �u�^�u���ēǂݍ��݁v�̐^���̃Z�p���[�^�[ */
#context_pinTab,/* �^�u���s������ */
#context_unpinTab,/* �^�u�̃s�����߂��O�� */
#context_tabViewMenu,/* �O���[�v�ֈړ� */
#context_openTabInWindow,/* �V�����E�B���h�E�ֈړ� */
#context_openTabInWindow+menuseparator,/* �u�V�����E�B���h�E�ֈړ��v�̐^���̃Z�p���[�^�[ */
#context_reloadAllTabs,/* ���ׂẴ^�u���ēǂݍ��� */
#context_bookmarkAllTabs,/* ���ׂẴ^�u���u�b�N�}�[�N... */
#context_closeOtherTabs,/* ���̃^�u�����ׂĕ��� */
#context_closeOtherTabs+menuseparator,/* �u���̃^�u�����ׂĕ���v�̐^���̃Z�p���[�^�[ */
#context_closeTab
{display: none !important;}
>>666 ����A���̎w�E�̒ʂ肾��
�����̃Z���N�^���w�肷��Ƃ��A�Ō�̃Z���N�^�ɃJ���}�͕K�v�Ȃ����A
�Z�~�R�������v���p�e�B�̏I�[�����ŗǂ�����!important���g�p����ꍇ�͒l�̌��ɂ͕K�v�Ȃ�
�^�u���~���[�g���ă��j���[57�ɂ���������ȁH
58��59�ł͍ēǂݍ��݂̐^���̓~���[�g�ł��̉����Z�p���[�^�[�Ȃ��ǂ�
>>667�H���u�^�u���ēǂݍ��݁v�̐^���ɃZ�p���[�^�[������
�u���E�U�c�[���{�b�N�X�������[�g���Â炢
DOM�C���X�y�N�^�[�̃R�s�[�����m��畴��킵�����̂������Ⴄ����Ŕ����Ȃ�₯��
>>667 �T�C�g��667����̎Q�l���Ȃ��獡����Ă܂����A�~���[�g�̉��ɂ�����͏����܂����B
#context_toggleMuteTab+menuseparator,
��ЂƂc���Ă�E�E�E�ǂ��̂��낤
�����Ȃ������Ă݂܂��A���肪�Ƃ��������܂����B
>>673 /* "�^�u��[���֑��M" ����̋�� */
menu#context_sendTabToDevice + menuseparator
���ǑS���̋������������悤�Ɍ����邯�ǁA����Ȃ炱���
/* �^�u�̃R���e�L�X�g���j���[�̋������ׂď��� */
#tabContextMenu > menuseparator { display: none !important }
�Z�~�R������
{ display: block; background-color: red; }
�̂悤�Ɂu�v���p�e�B: �l�v�̑g���m��������
������ "}" �̒��O�̏ꍇ�͂����Ă��Ȃ��Ă������̂Ŏ��̂悤�ɂ�������
{ display: block; background-color: red }
!important�̗L���͊W�Ȃ�
/*****************menupopup[id="tabContextMenu"]****************/
menuitem[id="context_reloadTab"][label="�^�u���ēǂݍ���"],
menuitem[id="context_toggleMuteTab"][label="�^�u���~���[�g"],
menuitem[id="context_toggleMuteTab"]+menuseparator,
menuitem[id="context_pinTab"][label="�^�u���s������"],
menuitem[id="context_unpinTab"][label="�^�u�̃s�����߂��O��"],
menuitem[id="context_duplicateTab"][label="�^�u��"],
menuitem[id="context_openTabInWindow"][label="�V�����E�B���h�E�ֈړ�"],
menuseparator[id="context_sendTabToDevice_separator"],
menu[id="context_sendTabToDevice"][label="�^�u��[���֑��M"],
menuitem[id="context_reloadAllTabs"][label="���ׂẴ^�u���ēǂݍ���"],
menuitem[id="context_bookmarkAllTabs"][label="���ׂẴ^�u���u�b�N�}�[�N..."],
menuitem[id="context_closeTabsToTheEnd"][label="�E���̃^�u�����ׂĕ���"],
menuitem[id="context_closeOtherTabs"][label="���̃^�u�����ׂĕ���"],
menuitem[id="context_closeOtherTabs"]+menuseparator,
menuitem[id="context_undoCloseTab"][label="�����^�u�����ɖ߂�"],
menuitem[id="context_closeTab"][label="�^�u�����"]
{ display: none !important; }
����Ƌ��������`��
����2�����c���āA���S�Ă����ς�����邱�Ƃł��܂����B
�F���J�ɏ����Ă���Ă��肪�Ƃ������������B
>>676 �\���̃I���I�t���N�ł��ȒP�ɂȂ邵�A�������������Ń��j���[�n�S���܂Ƃ߂Ă������Ăق���
>>678 �����ł܂Ƃ߂Ă݂Ă����
�ƂĂ��ȒP�ł���
���������ċ�肪�t���Ƃ͐��@����
>>679 �{���ɊȒP�������玿��ȂN����Ȃ����AMenu�M��̃A�h�I�������߂��Ȃ��ł���
�ƁA�����ČN������������Ă����܂��B
�N�������ł܂Ƃ߂Ă���B
�����ČN�ׂ̈ɁB
>>683 �P�`�炸�ɂ�������Ă�ꏊ�����Ă���B
�����ČN�������Ċ�Ԃ��B
���͂��Ƃ�google�Ō���" "�Ƃ��̏�̋�肾���������������ĂƂ��܂ł���
����ȊO��
>>667����قڍڂ��Ă�
�s����Ȑl�ɂ͂��������̂������
����̃A�v�f�ŃR���e�L�X�g���j���[����͂قƂ�ǃJ�o�[���Ă��ꂽ��Ȃ�����
https://addons.mozilla.org/ja/firefox/addon/fxui-editor/ �����ČN��
>���j���[�n�S���܂Ƃ߂Ă������Ăق���
�ƁA����������Ă���܂��B
�A�h�I���ő�p����Ƃ��A�����ČN�̃v���C�h�������Ȃ�����B
���̐����������Ⴂ�v���C�h���낤���ǁB
��芸����age�~��NG�ŊԈႢ�Ȃ�������
�w�͂����ɂ�����������̓C��������ǂ��A���ʂɐ���l���ǂ����Ǝv����
���ǂ��܂�age sage�ɂ������Ƃ�
���O�̂ق����A�����ČN��肿�����[�킗
�^�u�̃��j���[�����X�b�L��������
ID:jFyxovhH0
����Ɉ����������x���Ђ������������݂��炯�Ń����^��
>>662 >>663 �����I���肪�Ƃ�
�ǂ���ł���肭������
>>678 ucjs_copyMenuList.uc.js
>>693 URL��������
���ꂩ��ȒP�ȓ������@����낵��
���j���[�p�l������ёւ����A����ώ����̍D�݂ɍ��킹��ƋC����������
�Y�[����擪�Ɏ����Ă���(�����I�ɂ��^�C�g���o�[�̍ő剻�{�^���Ȃǂ̂悤�Ɍ�����)
���̓��j���[�o�[���o�Ńt�@�C���A�ҏW�A�\���A���C�u�����A�c�[���A�w���v�̏����ӎ�����
Sync�Ƀ��O�C���͉������ԖځA�g��Ȃ����ǔO�̂��߂ɉ��������ĂȂ��A�I���͍Ō�
����ۏؑΏۊO�ɂȂ�܂��I
�v���O�����̍��x�Ȑݒ��ύX����ƁA���萫�A�Z�L�����e�B�A�p�t�H�[�}���X�ɐ[���Ȗ��������N�������ꂪ����܂��B
�ݒ�ύX�ɂ��e�������S�ɗ������Ă���ꍇ�Ɍ����Ă����p���������B
about:config�̌x�����Ɂ����ĕ\������Ă邯��
�����ɃT�|�[�g����ĂȂ����[�U�[�X�^�C���V�[�g��X�N���v�g�����l�ɓ���ۏؑΏۊO�Ȗ��
�N���N������ȂƂ͌���Ȃ����A�u�ݒ�ύX�ɂ��e���v�𗝉�����C��������A�O�O������Ȃ��z��
�����̗��p�͐�������Ȃ����A���̓z����摫��苳���Ă��K�v���Ȃ��Ǝv����
�Ă��A�e���v���Ƀ��[�U�[�X�^�C���V�[�g�͓���ۏؑΏۊO�ł��邱�Ƃ�
�ɗ͎��g�ŃO�O������A�J���c�[�����g���Ē��ׂ���ď����������ǂ��Ȃ����H
���������߂�ǂ�������B
���������������Ȃ�������X���[���Ƃ��������������B
>>667�̃T�C�g�̓e���v���ɓ���Ă��ǂ��Ǝv��
����google�Ō������\�L�����ƃ~�X���ď�����Ă邾���ŕ��ʂɂ����
#context-searchselect
js�Ƃ�������css�͂��������ꌩ���Q�Ɍ����邩��
����ۏ�O�ŏꍇ�ɂ���Ă�Firefox�̓��삪���������Ȃ�
�Ƃ����̂͏����Ă������ق�������������
���n�[�T������f�X�N���[�N���ɓ|���̂ł͂Ȃ���
���������ɓ|�����Ă̂�
�~�\��
�����ċ����Ă����肾��
���̂���js��css���p�~���邩����
chrome�̂悤�ɃJ�X�^�}�C�Y�ł��Ȃ��u���E�U�ɂȂ邾�낤
>>697 �X���[�X�L���Ȃ��z������A���͖{��A��H�����ۏo���̔y�����邩��
�Œ���S�|����}�i�[���������薾�L���Đ��������Ȃ��Ǝ��E�t���Ȃ��Ȃ��
�Ă��A�ʓ|�Ȃ炨�O���X�����āA�e���v���̂��ƍl����K�v�Ȃ���
>>698 ���S�҂��������₷���悤�ɂ܂Ƃ߂Ă�T�C�g�ڂ��Ă��悳��������
�ł��A�l�I�ɂ͂��������T�C�g�����͂ŒT���Ȃ��z�ɂ�userChrome.css�͓���C������
>>699 �{�X����g���X���̃e���v���ɂ����Ղɓ�������Ȃ��ď����Ă��������������������
>>701 �z���R��
�ςȂ̂����ɑ�����Ĕp�~���ꂽ��}�W�����
����̑�����userChrome.css���������A�h�I��������������Ǝ��含��g�ɒ����Ĉ���Ă���������
�A�Z���u���p�C�Z���ȍ~�ςȗ��ꂪ������
�u�b�N�}�[�N�Ɨ����̃R���e�L�X�g���j���[�ɂ���
�������\���ɂł���ł��傤��
�V�����E�B���h�E�ŊJ��
�V�����v���C�x�[�g�E�B���h�E�ŊJ��
>>702 �NFirefox�X����Win�Ő��菑�����݂�����Ă邯�ǁA���낻���߂���H
>>705 Win�ɂ͏������o���Ȃ���
�N���ʐl�Ɗ��Ⴂ���Ă�ˁH
>>696 �ʔ������Ȃ̂œ���Ă݂����ǁA���j���[���\������Ȃ��Ȃ�
fx57�ł��g���܂����H
�R���e�L�X�g���j���[������������
�؋��ǂ��ɂ��Ȃ�Ȃ�����
�N�̃Z���X���悗
>>704 ����̂��ƁH
#placesContext_open\:newwindow,
#placesContext_open\:newprivatewindow
{ display: none !important; }
>>709 ���肪�Ƃ��������܂�
����ł���
�����܂���
mac��safari���̃^�u�ɂ������ĕ��т̓N���[�Y�{�^���A�t�@�r�R���A�����̏��ɏo�����̂ł���
�����̍��𒆉��ɕς���܂���ł���
/* �^�u�̃N���[�Y�{�^���������� */
.tab-close-button {
-moz-box-ordinal-group: 0 !important;
}
.tab-icon-image {
-moz-box-ordinal-group: 1 !important;
}
.tab-text {
-moz-box-ordinal-group: 2 !important;
}
/* �^�u�̕����𒆉���1 */
.tabbrowser-tab .tab-text {
�@text-align: center !important;
}
/* �^�u�̕����𒆉���2 */
.tabbrowser-tab .tab-text {
width: 100px !important;
margin-left: auto !important;
margin-right: auto !important;
}
�O�O���Ă��^�u�̕����𒆉��ɂ��Ă���l�̏��̓q�b�g���Ȃ��̂ł���
�o���Ȃ��̂ł��傤���H
>>712 �����A�����Y�̂������ł��܂����I
���肪�Ƃ�
�^�u���s�����߂����Ƃ����[�̕��ɍs���Ȃ��ŏꏊ�����R�ɓ��������Ƃ͉\�ł����H
�s�����߂����^�u�����[
�^�u�̃��j���[�ɍ����̃^�u�����ׂĕ��邪�Ȃ�
�f�t�H���ƐV�����^�u�͉E���ɊJ���Ă���
����炪�֘A���Ă邩�炢�낢��Ƃ�₱����
�Â��L��������ꕔ�ύX�ɂȂ����Ƃ�������邯�ǁA
������e���v���ɓ���Ă�A
���S�҃��x������̎����悤�Ȏ�������������Ȃ����ȁH
2-2.�R���e�L�X�g���j���[ - ���I�����y�[�W
https://sites.google.com/site/mymemomemo/freesoft/firefox/userchrome/context 2-1.���j���[�A�C�e�� - ���I�����y�[�W
https://sites.google.com/site/mymemomemo/freesoft/firefox/userchrome/menuitem >>718 �͂��H
css�M���Ă鎞�Ɍ����������T�q�b�g����
�̂���L���ȃy�[�W�Ȃ���
���S�҂͌����̎d�������肾����m��Ȃ�����
�m��Ȃ����Ă��Ƃ́A�����⏉�S�҂��ȁH
���A���肵���Ⴂ���Ȃ�DQN�������݂�����
NG����܂���
firefox�p�X�N���v�g�A�b�v���[�_�[ | uploader.jp
https://u6.getuploader.com/script/ �ɏオ���Ă��ł�������
���S�Ҍ����̂킩��₷���܂Ƃ߃T�C�g�Ƃ�
�����ŏЉ���
���U�ŁA��R����DQN�������̂͂Ȃ�ł��낤�H
�s�v�c��
����ЂƂ����������ЂƂ������Ƃ����悤�Ȃ�
�X�V�̎~�܂����Â����̃T�C�g�������Ă�����Ă�
�g������Ǝg���Ȃ���������Ă��č�������
�g�����ǂ������؍ς݂Ȃ狳���Ă���������
�I�ʂ������łł��Ȃ��悤�Ȃ�css�M��Ȃ��ق���������
�S�~�`���V�y�[�W�����폜��������̂ɂ�
>>657 �Ńc���[�^�^�u�̃s���~�߃^�u���̒��ו������₵���҂ł��B
�Y���ӏ��� �Froot �����Ȃ��A�ǂ����e�[�}����p�������l�������݂����ł�����
���Ƃ��������F��t���邱�Ƃ��o���܂���(�O���f�͖����ł����G)

�L�p�ȕ��@�������Ă��������A���肪�Ƃ��������܂���<(_ _)>
>>730�͏�Ƀt���X�N���[���Ŏg���Ă���̂��ˁH
Firefox�����t���X�N���[���ő��̃A�v���͈�؎g���Ă��Ȃ�������
�V���v���C�Y�x�X�g��M�Ă���҂͂��̃T�C�g���Q�l�ɂ�����悢
���{��css���ڂ��Ă���B���i�̓^�u�o�[/URL�o�[���\���̃R�[�h������
http://tonkuma.hatenablog.com/entry/2017/11/25/014048 devtools.debugger.prompt-connection �� false ��
�����[�g�f�o�b�O�ڑ��v�����ďo�Ȃ��Ȃ�̂���
����Ȃ��̂܂܂̐ݒ肪����Ȃ�����Ƒ����m�F����悩����
about:profile�Ƃ��̃u���E�U�ŗL�y�[�W�ɂ�userChrome.css�����Ȃ���ł��������H
�ċN���A�h�I���g���Ȃ��Ȃ����̂ŁA���߂čċN���{�^���ł������������Ǝv���Ď�����
#restart-button {
width: 500px !important;
height: 500px !important;
}
�Ƃ�����Ă݂Ă������Ȃ��Ă����ڂ�
>>736 ���j���[�{�^���_�u���N���b�N�ōċN���X�N���v�g���Ǝז��ɂȂ�Ȃ��Ă���
���`�����ł������ʂɌ����܂���
���肪�Ƃ�
>>738 userChrome.js�̂�ł�������
���������Ȃ̂ŁAabout:profile�̑S��ʂ��ċN���{�^���ɂ�����
#restart-button {
position:absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
57�ŃT�C�h�o�[�̃w�b�_�[���\���ɂ���ƁA
�c�[���o�[�ƃT�C�h�o�[�́u�u�b�N�}�[�N�c�[���o�[�v�Ƃ������o���̊Ԃ�
���Ԃ��ł��Ă��܂��̂ł����A������l�߂�̂ɂ͂ǂ���������ǂ��ł��傤���B
#sidebar-box sidebarheader {
display: none !important;
}
#bookmarksPanel #search-box {
display: none !important;
}
#history-panel #search-box {
display: none !important;
}
#bookmarksPanel label[control="search-box"],
#history-panel label[control="search-box"],
#viewButton > hbox > hbox > label {
display: none !important;
}
>>744 ��̂ǂ��ŏE���Ă����̂��m��A����S�č폜���Ă��܂��Ĉȉ��ƍ����ւ��B
.sidebar-header,#sidebar-header,
#sidebar-search-container {
display : none !important;}
>>745����
�ł��܂����B���肪�Ƃ��������܂����B
>>733 ��������ƁARemote����̃f�o�b�O�̎��̊m�F�_�C�A���O���o�Ȃ��Ȃ�̂ŁA�J���c�[�����J���ăI�v�V�����ݒ�̍��ڂ̒��̃����[�g�f�o�b�O�L����OFF�ɂ���B
�u�����[�g�f�o�b�O�ڑ��v���v�m�F�_�C�A���O������\���ɂ���ƁA�m�F�����Ń����[�g�f�o�b�O�������H
���ۂɎ����Ŏ����Ă݂���������̘b������
�܂����Ǝv������A�f�t�H��true�̂܂܂ɂ��Ƃ���
���łɁA
�J���c�[�����J���ăI�v�V�����ݒ�̍��ڂ̒��̃����[�g�f�o�b�O�L����OFF�ɂ���Config �L�[
devtools.debugger.remote-enabled
True�@>>>�@false
���łɃ����[�g�f�o�b�O�ŁA�g����|�[�g���u6000�v�ɐݒ肳��Ă�̂ł����FireWall�Ńu���b�N����
>>750 ����false��ƃu���E�U�c�[���{�b�N�X�o���Ȃ����
�|�[�g��127.0.0.1�ŊJ���Ă���̂�Firewall�e���͖��Ӗ�����
�T�C�h�o�[�̉����͏k�߂��܂��H
>>752 /* �^�u�o�[ ���� */ #TabsToolbar { margin-right: -138px !important; }
#sidebar {
min-width: 100px !important;
}
Google�̌������ʂ̐����݂̂̃t�H���g�T�C�Y��ς���ɂ͂ǂ�����Ηǂ��ł��傤��
�y�[�W�S�̂Ƃ��S�̂̃����N�����T�C�Y��ς���̂͏o����̂ł���
�����̂ݕύX���������������܂���A���肢���܂�
�u���E�U�[�c�[���{�b�N�X���ˑR�J���Ȃ��Ȃ��č����Ă�����
Profiles�t�H���_��chrome_debugger_profile�t�H���_���������玡������(�L�E�ցE�M)
>>755 @-moz-document domain("google.com"), domain("google.co.jp") {
#res h3.r{font-size: 30px !important;}
}
>>757 �v���Ȃ��Ή������肪�Ƃ��������܂�
�y�[�W�̎w����~���������̂ŏ�����܂���
>>756 ����Ŏg���C�Ȃ�������
�ꉞ�������ȁA�S�~������
�h�l�d��ON�AOFF�œ��͗��̐F��ς�����@�܂��̓A�h�I������ł��傤���B
�T�V�ɃA�b�v�f�[�g���āuIME Area�v���g�p�ł��Ȃ��č����Ă��܂��B
�T�C�h�o�[�̕���{�^���i�~��j���\���ɂ��������̂ł����A
>>70-71 �̕��@�ł��ƁA������O�ł����w�b�_�[�����ۂ��Ɣ�\���ɂȂ��Ă��܂��܂��B
�����ł͂Ȃ��A����{�^���݂̂��\���ɂ��������̂ł����\�ł��傤���H
�ƌ����܂��̂��A���� Firefox ESR52 �� Autoclose Bookmark&History Folders �Ƃ����A�h�I�����g���Ă���A
����̃A�C�R���͕\�������Ă��������̂ł��B
��낵�����肢�������܂��B
>>762 #sidebar-header { visibility: collapse !important;}
����ȊO�̕��@�͂���܂���B�������̒�����낵�����肢�������܂�
>>762 �\�ł�
�v�f���̓u���E�U�c�[���{�b�N�X�Ƃ��g���Ď����Œ��ׂ�
�T�C�h�o�[ �u�b�N�}�[�N�́��������������������o���܂���
�Ȃڗ���ł��A�����B

>>767 �ǁ[�����肪�Ƃ��������܂��B
�����Ƃ��Ă܂����@���݂܂���@m(__)m
>>762 #sidebar-header > .close-icon {
display:none !important;
}
>>769 �����炢�������܂���
�ǂ�
>>769 ����{�^���̂ݕ\������Ȃ��Ȃ����̂��m�F�������܂����B
�ǂ������肪�Ƃ��������܂����B
>>768 >>770 >>771 �ǂ��������܂���
>>774 wiki@nothing�Ȃǂɂ���IME�̐F�ς�������Ȃ��̂����
�O���\�t�gakinosign�Љ�Ă��܂��܂�����
�������X�N���v�g����Ǝv���Ă����lj����炢�������܂���
���肪�Ƃ�
�^�u�̉E�N���b�N���j���[���A
�u�E���̃^�u���ׂĂ����v
�u�����̃^�u���ׂĂ����v
�u���̃^�u�����ׂĕ���v
�����ɂ������ł��B
�ǂ̗l�ɏ����Ηǂ��ł��傤���H
#TabsToolbar
{
margin-right:70px !important;
height:22px !important;
font-size:13px !important;
}
firefox�̃^�u������ς������̂ł����A�ȏゾ�Ɣ��f����܂���
�����ɍ�����300�ɂ��Ă݂�Ɣ��f����܂�
����͉���ݒ肷����߂���ł��傤��
>>776 >>676 ���A�u�����̃^�u���ׂĂ����v �̓f�t�H�ł͑��݂��Ȃ�
>>777 Firefox57�Ń^�u�̍�����Ⴍ���������Ă��ƁH
�Ƃ肠�����ȒP�ɏ����Ă݂����ǁA24px���炢�܂ł��^�u�̎��܂�I�Ɍ��E���ȁB
:root{
--height:24px ;
--tab-min-height:0 !important;
}
.tabbrowser-tab {
min-height: var(--height) !important;
max-height: var(--height) !important;
}
.tabs-newtab-button {
height: var(--height) !important;
}
�������ǃ^�u�̃o�b�N�O���E���h�̍����͂ǂ�����ĕς���́H
>>780 �^�u�̃o�b�N�O���E���h�̍����H
�o�b�N�O���E���h�ŊJ���ꂽ�^�u�̍����Ƃ������ƁH
����Ƃ��^�u���̂̍����͕ς����Ƀ^�u�o�[�̍�����ς���Ƃ������ƁH
�^�u���̂���Ȃ��Č��̔Z���D�F�̕����ł�
>>777 >>782 /* �^�u�̍������� */
#TabsToolbar {
margin-top: -7px !important;
height: 37px !important;
}
.tabbrowser-tab:not([pinned]) {
font-size:12px !important;
min-height: 25px !important;
max-height: 27px !important;
}
������ł���
�������g���Ă����ł��������͍D�݂ŕς��Ă݂ĉ�����
TabsToolbar�@�^�u�̍���
tabbrowser-tab�@�o�b�N�O���E���h�̍���
����ł�
�c�[���o�[�ɂ���u�i�ޖ߂�v�{�^�����}�E�X�̃{�^������̂��ߕs�v�Ȃ̂�
�B�����Ƃ��Ĉȉ��̂��uchrome.css�v�ɉ��������E�E�E
�������ĂȂ�����y�[�W���J��������͏����Ă�̂ł���
�y�[�W���̃����N���N���b�N�����"�߂�"�̃{�^�����o�Ă��܂�
(���̃y�[�W�����ƃ{�^���������܂�)
�ǂ����ǂ�������Ηǂ��̂��킩��Ȃ��Ȃ����̂Œm���Ă������������Ă������������ł��B
�����V�N���肢���܂��B
/* �c�[���o�[�̐i�ޖ߂�{�^�����B���@*/
#back-button[disabled="true"] { display: none;
}
#forward-button[disabled="true"] { display: none;
}
>>784 �����Y��Ă܂����A�⑫�ł��B
�y�[�W���Ń����N�J���Ă��u�i�ޖ߂�v�{�^�����o�����Ȃ��悤�ɂ������̂ł��B
�����V�N���肢���܂� <(�Q �Q)>
>>784 #back-button, #forward-button { display: none !important; }
�ł͑ʖڂȗ��R�������
>>784 �]�v�ȋL�q�����邩�炻���Ȃ�
�ȉ��ɍ����ւ����ok
/* �c�[���o�[�̐i�ޖ߂�{�^�����B���@*/
#back-button,
#forward-button {
display: none !important;
}
�J�X�^�}�C�Y��������Ȃ��́B
>>788 ���i�j�A�����
����css�ŋL�q���Ă܂���i�j
>>786 >>787 ���w�E���肪�Ƃ��������܂����B
>>787 ����̂�\��t���Ďv���ʂ�ɏo����悤�ɂȂ�܂����B
���\���܂� <(�Q �Q)>
�� �� �������邯�nj��̏ꏊ�ɖ߂����Ⴄ��
>>782 �o�[�W�����ƃX�L����
�f�t�H���g���ƔZ���D�F�̕����Ȃ�Č��������
>>792 57.0.1���ƕ��ʂɃJ�X�^�}�C�Y�ł��ړ��ł�����c�c
56.0.2���ƃJ�X�^�}�C�Y���ᓮ�����Ȃ���
>>783 ���肪�Ƃ��@�o�������ǃ^�u�̌��̕����M��ƃ^�u�ړ������������Ȃ��ł���
>>793 57.0.1�ł�
�^�u�ړ����ɖc��ނ̂Ȃ�ꂽ�̂�custom_css_for_fx�̒��ɂ������悤��
>>795 �ڂ���
custom_css_for_fx�ŃO�O���J�X���Ă��o�Ă��Ȃ�
https://bugzilla.mozilla.org/show_bug.cgi?id=1416044 userChrome.css���g���Ă��邩Mozilla�Ɏ����I�ɕ����悤�ɂȂ�炵��
�ǂ����ł���������ꂪ����ƈړ��̎��c��ނ͕̂�������
/* toolbar order (start) �^�u���u�b�N�}�b�N�c�[���o�[�̉� */
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
>>798 /* remove 'dragging tab' margin/padding nonsense */
#TabsToolbar[movingtab] {
padding-bottom: unset !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: unset !important;
}
�����͂���Ŗc��ݑ�ɂȂ��Ă邯��
�ǂ����ł����������Ɉꏏ�ɕt���ĂȂ������H
>>799 �������`�I���Ȃ����I����Ȃ��Ď������I
�t���i�͖��������ł��B
�����T���K�c�ł������B
>>799 �������ݒ肵���������̂Ő���������܂��� <(�Q �Q)>
�����E�E�E�����̓��j���[�o�[���B���Ă�̂�
�ǂ����Ă��E��p�̍ŏ��������Ȃǂ�3�̃{�^�����n���o�[�K�Ɣ���Ă��܂��܂�
������ǂ��ɂ�������@(��������|�b�v�A�b�v��)��N���m���Ă��狳���Ă��炦�܂��H�H
>>797 ����Ŏg�p���Ⴉ������p�~���ꂽ�肷��̂��Ȃ��c
>>802 ������XUL���̂��p�~�����̂͊m���Ȃ̂�
�g�p���ɊW�Ȃ�userChrome.css��XUL�p�~�̐i�s��łǂ����Ŏg���Ȃ��Ȃ�
���̑O�Ɏg����������WebExtensions��e�[�}��API���ǂ����邩�̍ޗ��ɂ�������Ȃ�����
���̂��߂ɂ�CSS�̒��g�܂Œ��ׂ�K�v�����邯�ǂ܂����i�K�Ƃ��Ďg���Ă邩�ǂ��������ׂ��
>>802 �g�p�������łȂ��F�X�Ɩ�肪���邩��p�~�����͎̂��Ԃ̖��
������͎g���ĂȂ����ǂˁB���̂܂ܔp�~����Ă��ɂ����y�����Ȃ�
750 ���O�F�����������������ς��B (ܯ��� ff0e-qmOZ)[sage] ���e���F2017/12/08(��) 12:51:42.42 ID:rkQdesfP0 [3/4]
���������������ƌ�������Ȃ�Ƃ肠�����킯�킩���uc.js�̗ނ͊O���Č����Ȃ��Ƃ�
751 ���O�F�����������������ς��B (ܯ��� 9f70-qmOZ)[sage] ���e���F2017/12/08(��) 12:54:53.69 ID:mTvuuRAB0 [3/4]
�_�u���N���b�N�X�V�������Ȃ��Ȃ��Ă�
�X�V�̂��тɂ�蒼���Ȃ����Ȃ��H
752 ���O�F�����������������ς��B (ܯ��� b75b-qmOZ)[sage] ���e���F2017/12/08(��) 12:56:02.87 ID:G4d28HlY0
�܊p�V���v���ɂȂ����̂ɘM����|���������Ȃ�
753 ���O�F�����������������ς��B (ܯ��� ff0e-qmOZ)[sage] ���e���F2017/12/08(��) 13:00:59.45 ID:rkQdesfP0 [4/4]
userchrome�W�͊��S��Mozilla�T�|�[�g�̊O���ŏ���Ƀ��[�U�[������Ă邱�Ƃ����炱��ȂƂ��Ŏ��₵�Ă鎞�_�ł�����
XUL�p�~�ƂƂ��ɂ��̃X�����I����
xul�p�~�Ŏg���Ȃ��Ȃ�̂͂��̒ʂ肾��
userChrome.js��userChrome.css�͏o�����S���ʂȂ̂�
userChrome�ƂЂƂ�����ɌĂԂɂ킩����̌������Ƃ͂���܂�Q�l�ɂȂ�Ȃ�
>>797 �l�I�ɂ͏���ɒʐM�����͍̂D���Ȃ��̂ŃI�v�g�A�E�g���邾�낤��
������CSS���g���Ă���l���ɏ����Ƃ݂Ȃ���Ă߂ł����p�~�I
���|�[�g���M�̏d�v����m��Ȃ����炻���Ȃ�
�p�~���Ăق����Ȃ��Ȃ珟��ɒʐM�����̂����e���Ă��܂���������܂��B�g���肪��Ԃ悭�Ȃ�
>�p�~���Ăق����Ȃ��Ȃ珟��ɒʐM�����̂����e���Ă��܂���������܂��B
�ʐM�����̂����e������p�~�͂��Ȃ����Ė��Ă����Ȃ炢�����ǂ�
�l���W�Ȃ�XUL�������폜����Ă����Ĉێ�����Ӗ����Ȃ��Ȃ�����p�~����邾��
�e�����g���𑗂邩�ǂ����̑I���̓��[�U�[�̌���������D���ɂ��Ă����Ǝv��
�����}�K�o�^���Ȃ��Ƒʖڂ݂����ȃL��������
https://bugzilla.mozilla.org/ �����ƂĂ��Ɓ[�Ɍ������ǐV����API���������܂��傤�I�Ƃ����O�����Ȑl���F���Ȃ̂�
�ނ���A���̂܂܂ł悢�A�a�V�I�Ȃ��̂���API�p�~�Ɍ_�����Ă���l���ڗ���
���ꂪFirefox�̖����̎p�Ȃ̂��Ƒz�����Ă݂����]�����Ă邶��Ȃ�
userChrome.js��userChrome.css���p�~�ɂȂ�����Όώg�����R���Ȃ��Ȃ�
����ł��Ȃ����C�A�E�g���o�O��Firefox�ȂS�~
�܂��ȁA�m����Firefox�͈���֘A���ア�Ƃ͊����邯��
������Ȃ��userChrome.css�������z���グ�悤�Ƃ���̂��ȁH
userChrome.js���ꏏ�ɏ�悤�Ǝv���Ώo����͂��Ȃ̂�
���ƕ��p���Ȃ��猳�̊����ɖ߂��Ă邯�ǁA�����斳�ʑ��ɂȂ�̂���
>>801 ���̃X�������u�N���[�Y�{�^���v�Ń��X�����܂���
�u�E�B���h�E�̃N���[�Y�{�^���悯�v��Google����
>>818 ���肪�Ƃ��������܂�
���ɏ�����Ă���ł��ˁE�E�E������܂���ł���
�Ȍ�C�����܂��B
���肪�Ƃ��������܂��� <(�Q �Q)>
�����T�|�[�g����Ȃ�userChrome.js�ׂ�Ӗ����ĂȂ�
FF57�ɂ�����userChrome.css�����Ȃ��Ȃ������ǁA����Ȃ��Ƃ���H
about:support����J�����t�H���_��chrome�ɂ���userChrome.css�ɏ�������ł�̂Ɍ����Ȃ���
���������������炢��������
���������������ł��Ă�
/* �^�u�o�[������*/
#TabsToolbar {
visibility: collapse;
}
/* �T�C�h�o�[�̃w�b�_�[������*/
#sidebar-header { display: none;
}
����ł���낵�����肢���܂�
!important���������炶��Ȃ���
���`�}�W��userstyle.org�O�̂ɖ߂��ė���ˁ[����
�����Ɋ���ˁ[�킱�̕��f�U�C��
�X�N�V���lj����Ă�1�������\������ˁ[���S�~�߂�����
�c�[���o�[�����J��҂̐l���肪�Ƃ�
�^�u�[���悤�ɊJ���悤�Ǝv�������ǖ����ł���
>>826 �E�����ł���
/* Auto hide tab bar */
:root:not([customizing]) #navigator-toolbox:not(:hover):not(:focus-within) #TabsToolbar {
visibility: collapse;
}
�Ȃ�ŊF��ȃc�[���o�[�֘A�}�E�X�J������������낤�ȁA
�}�E�X���ʉ߂���x�Ƀs���R�s���R�J���ċC���������Ȃ��̂�
>>828 �ނ�̓s���R�s���R�J���̂��y�������_�N��c�t����������d�����Ȃ�
���͎����J�ȂǗv��Ȃ��BMozilla�͂��̋@�\���E�p�~���Ă�����B�������T�C�h�o�[���p�~��
>>828 2�y�C���u�b�N�}�[�N������Ńu�b�N�}�[�N�T�C�h�o�[���g���ɂ����Ȃ����������Ƀu�b�N�}�[�N�c�[���o�[�������J���Ďg���Ă��
�c���[�^�^�u���g���ĂȂ�����T�C�h�o�[�����S�ɂ���Ȃ��q�ɂȂ��Ă��܂���
css�Ńu�b�N�}�[�N�T�C�h�o�[2�y�C�����ł��Ȃ����Ɨv�f�`���Ă݂���ꕔ�̌����Ȃ��P�v�f�ŏ���
2�y�C�����͂��͂�s�\�B�Y�p�̔ޕ��֏����Ă������Ǝv���܂��傤
���ꂷ����Ƃ����Ƃ����Ƃ��ɂ����ӂ����Ă��܂��̂Ŏg��Ȃ����Ƃ�������������
>>830��������̓����u�����A2�y�C���Ȃ�Ă̂��������ˁB����20�E30�N���O�̂��Ƃ����炷������Y��Ă����v�Ǝv�����낤
Firefox57�ŁAuserChrome.css��
/*�@�����o�[�̉E���ɗ������o���{�^����\���@*/
#searchbar .autocomplete-history-dropmarker {
display: -moz-box !important;
-moz-binding: url("chrome://global/content/bindings
autocomplete.xml#history-dropmarker");
}
�ƁA�L�q���Ă�̂ł����A���������o�[���́��{�^����
�����Ă������������o�Ă��܂���
�X�y�[�X�o�[�������Ό����������o�Ă���̂ł����A
���{�^�������������Ō���������\������ɂ�
�ǂ̂悤�ɋL�q��������ł��傤���H
>>832 /*** �����o�[�ɗ����{�^����\�� ***/
#searchbar .autocomplete-history-dropmarker {
display: -moz-box !important;
-moz-binding: url("chrome://global/content/bindings/autocomplete.xml#history-dropmarker");
}
>>827 ������܂�
���܂Ńc���[�^�^�u���Ďg�������Ɩ����ď��߂Ďg���Ă݂���v���̂ق��^�u�O���[�v���g���₷���������
�^�u�o�[�g��Ȃ��Ă��������Ȃ��ċC�����ď����Ă݂悤���ȂƎv���܂���
�ق�Ƃ�Gomita����̃}�E�X�W�F�X�`�������Ƀ^�u�o�[�J��o�^����������
������Ȃ��̂ŕ�����
>>832 ������
https://babooshka-innerjourneys.blogspot.jp/2012/06/firefox_26.html�ɂ���L�q���R�s�y����
�Ȃ�ł���Ȃɑ�ʂ̋L�q�Ȃ̂��͎����ɂ͂킩��Ȃ�
�܂��A���̂������Ɓ��{�^���͕\�����ꂸ�i�ȑO�̃o�[�W������Firefox�ł͕\�����ꂽ�j�A
�}�E�X�|�C���^�[�������Ă����Ƃ�������Ɗۂ��{�^�����\�������
>>835 �����X���肪�Ƃ��������܂��I
�N���b�N���Č����������\�����������̂ŁA
������������܂����I
�{���ɂ��肪�Ƃ��I
>>836 >>833�ɂ����ƊȒP�ȋL�q�̂���Љ��Ă��
>>837 �����I
�C�Â��܂���ł����I
>>833����A���肪�Ƃ��������܂��I
���܂Œʂ�A���{�^���Ŗ����ɕ\������܂����I�I
����܂��{���ɂ��肪�Ƃ��I�I�I
�T�C�h�o�[�̐�A�W�J��CSS�ʼnB�������B
�ǂ������Ηǂ��́H
#acBookMarkTreeFolder-toolbar {
display: none !important;
}
>>840 ���X�̃��X�A���肪�Ƃ��B
>>828 �u�b�N�}�[�N�c�[���o�[��CSS��2�s�\���ɂ��ăA�h�I���̃{�^�����������u���Ă邪
�펞�\�����Ă����Ƃ��̕����������Ȃ�̂��������Ă�����
�\������̂��y�����Ƃ��C���������Ƃ��l�������ƂȂ�������
>>842 �ł��c�[���o�[�̊J�ɔ����ăy�[�W�̈���s���R�s���R���������H
�A�������I�ɖ���
���������̂���тɕς�邵��
>>843 �������ǂ���͕�����
�T�C�h�o�[�����ꂪ����CSS�ɂ���
>>843 ����͂킩��
Firefox�ł̓c�[���o�[�Ɂu�u�b�N�}�[�N��\�����܂��v�́��A�C�R�������Ă�B���ꂾ���ŏ\���B�T�C�h�o�[�Ȃ�Ă���Ȃ�
�T�C�h�o�[�����J�͂Q������ĕЕ��̓y�[�W�̏�ɏ������`�Ńy�[�W�͓����Ȃ�
/* �T�C�h�o�[�����J���p */
/* �E�p��left��right margin-right��margin-left */
:root {
--hover-width: 37px; /* �T�C�h�o�[�k������ �ŏ�5px */
--visible-width: 240px; /* �T�C�h�o�[�S�̕� */
}
#sidebar-box {
position: relative !important;
left: var(--hover-width) !important;
overflow-x: hidden !important;
min-width: var(--hover-width) !important;
max-width: var(--hover-width) !important;
z-index: 100 !important;
}
#sidebar-box:hover {
min-width: var(--visible-width) !important;
max-width: var(--visible-width) !important;
left: var(--visible-width) !important;
margin-right: calc(calc(var(--visible-width) - var(--hover-width)) * -1) !important;
>>843 ����A�y�[�W�����ɓ������Ƀy�[�W�ɂ��̂܂d�Ȃ�悤�Ƀ|�b�v�A�b�v�����Ă���
�y�[�W�����̂͌��Ȃ̂Ő̂���T�C�h�o�[�g��Ȃ���������
���͉E�T�C�h�o�[���ƃy�[�W���������ɕ\���ł���̂��������
�ǂ����ɂ��Ă������J�͂����
�킸���ȃy�[�W�̈���҂��ł��d���Ȃ���
����Ȃ�ǁ[�����Ă�������~�̂����ɂ��Ēg�ߍ�����
�@ �� ���@�t���X�N���[���\�����[�h����
�@(V)�@�@�@�@�|�B���e�B���O�J�[�\������ӂɎ����Ă����ƃi�r�Q�[�V�����o�[�ƃ^�u�o�[���k���k���Əo�Ă��邯��
�@ ||�@�@�@�@�@���ʂ̃E�B���h�E�\���̏�Ԃł�����ȕ��ɓ��삵�ĖႢ����
�@�@�@�@�@�@�@�g�O���X�B�b�`�Ń��[�h�ؑւ��o���ė~����
�@�@�@�@�@�@�@�܂��ł����[
�X�e�[�^�X�o�[(�X�e�[�^�X�p�l��)���^�C�g���o�[��ɕ\���ł����[
���m�ɂ͖{���̃^�C�g���o�[�̏�ɂ͕ʂ̗v�f�͒u���Ȃ�(���ɉB���)���ۂ��̂Ŕ�\���ɂ���
�^�u�o�[�Əd�Ȃ��Ă�U�̃^�C�g���o�[����Ɉ�������グ�Ă����{�����ۂ������ڂɂ���
�^�C�g���o�[���X�e�[�^�X�o�[�������͗~�������Ȃ̂ň�s�ɂ܂Ƃ܂��Ă��ꂵ��
�����͎�������X������Ȃ���
�ǂ��������̂�CSS���N���X���Ȃ̂�
>>854 90�s���邩�玩�d�������Nj����o���Ǝv���ĎN��
/* Fake titlebar with statuspanel */
/* �e��o�[�̕��я�(�^�C�g���o�[���ŏ�i�Ɩ���) */
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 2 !important;
}
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 3 !important;
}
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 4 !important;
}
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 5;
}
/* �^�u�o�[���E�[�̌��Ԃ��l�߂�(����{�^���Ȃǂ��������ꏊ�ɔ�������) */
#main-window[tabsintitlebar] #TabsToolbar {
-moz-margin-end: 0 !important;
}
#main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder {
visibility: collapse !important;
}
>>855 �̑���
/* �U�^�C�g���o�[�̔z�u */
#main-window[tabsintitlebar] #titlebar {
margin-bottom: 0 !important;
height: 20px !important;
}
#main-window[tabsintitlebar] #titlebar-buttonbox {
height: 20px !important;
}
#main-window[tabsintitlebar] #titlebar-min,
#main-window[tabsintitlebar] #titlebar-max,
#main-window[tabsintitlebar] #titlebar-close {
padding: 0 16px !important;
}
/* �U�^�C�g���o�[�̈�Ƀy�[�W�^�C�g����\�� */
#main-window[tabsintitlebar]::before {
position: absolute;
margin: -22px 0 0 0;
padding: 0 130px 2px 2px;
width: 100%;
height: 20px;
font-size: 12px;
overflow: hidden;
content: url("chrome://branding/content/icon16.png") " " attr(title);
}
>>856 �̑���
/* �U�^�C�g���o�[�̈�ɃX�e�[�^�X�p�l����\�� */
statuspanel {
position: fixed !important;
z-index: 1 !important;
top: 0 !important;
right: 0 !important;
margin: 0 !important;
padding: 0 !important;
max-width: 100% !important;
height: auto !important;
transition: none !important;
}
#main-window[tabsintitlebar]:not([inFullscreen]) statuspanel {
padding-left: 20px !important;
padding-right: 120px !important;
}
#main-window:not([tabsintitlebar]):not([inFullscreen]) statuspanel {
margin-top: 62px !important; /* �{���̃^�C�g���o�[�̎��ɂ̓R���e���c�̈�̏�[�� */
}
statuspanel .statuspanel-inner {
height: auto !important;
}
statuspanel .statuspanel-label {
border: 1px solid #666666 !important;
padding: 1px !important;
font-size: 14px !important;
color: #fff !important;
background-color: rgba(51, 51, 51, 0.625) !important;
}
�ȏ�
���������^�C�g���o�[���̔�\��������
����A����Ȃ�
�N���ƌ����ĎN������
����Ȃ��ƌ����Ă��킢����w
����Ȃ��Ǝv���Ȃ�ق��Ă������
�N����CSS��\�邽�тɁu���͂��ꂢ��Ȃ��v�ƌ����ĂĂ��������Ȃ�
�c�[���o�[�J��ے肵�Ă�l��������
�𑜓x�̒Ⴂ�m�[�gpc���g���Ă�l�͏d��
�S��ʕ\���̎��������삷��悤��
#main-window[sizemode="maximized"]
��lj����Ďg���Ă���
Firefox 57.0.2
�����o�[�̗�����5�������\������Ȃ��A�X�N���[�����ʓ|�Ȃ̂�10���قǂɏo���܂��H
>>862 ������
>>835�̕��@�ł���Ă���14�\�������i���̋L�q�̂ǂ��ł����Ȃ��Ă���̂��͉��ɂ͂킩��Ȃ��j
������
>>835�̋L�q�������Ă݂���10�\���ɂȂ���
5�\���ɂȂ��Ă�͉̂�������Ă��邹���Ȃ̂�������Ȃ�
>>862 >>833�̕��@�ł�14��������
����ł� <(�Q �Q)>
�I������ĂȂ��^�u�̐F
�����N�ŊJ�������ǂ܂����ĂȂ��^�u�̐F
������ݒ肷����@��m���Ă�����܂����H
�����狳���Ăق����ł��B
>>864 �����������Ă݂����A10�ł����B
�m���ɂǂ����̐ݒ肩���m��܂����
>>863 ���X�A���肪�Ƃ��B
Search Bar Show Engine Names�Ƃ���CSS�ŃG���W������\�����Ă��邽�߂ł����B
���l��5����15�ɂ�����OK�ł����B
>>865 �����������Ƃ̂ł���css�͂���܂���
���ǃ^�u�̃^�C�g�������F��ύX����
�^�u�������ɂ܂��ǂݍ��܂�Ă��Ȃ��^�u����������
http://obakaz.com/2015/01/firefox-tab-css/ �F�̓f�t�H�ŐԂł���color: red ��red��ς���D���ȐF�ɕύX�ł��܂�
�^�u�̔����������@opacity: .7;�@�̐����ύX�ŕς���܂�
�F���͂����̃T�C�g�Ȃ킩��₷���Ă����ł���
https://www.color-sample.com/ userChrome.css�̎g�p�����ׂ�悤�ɂȂ����炵������g���Ă��̓e�����g�������ɂ���̂�߂Ƃ���
userChrome�܂Ŏg���Ȃ��Ȃ�����I����
�I�v�V�����̋Z�p�I�ȑΘb���|�[�g��������
���ꍞ�ރ��[�U�[�����āA���̎���Ƀ��[�U�[�w���L����
����Ȋj�ƂȂ邾�낤���[�U�[�ʁX�̋�������������A����̃��[�U�[�w�܂ŋ���
���v�Ȃ�Ęb�Ŋ���錻�ۂł͂Ȃ�
�g�p���ɂ���Ĕp�~���邩�ǂ������߂悤�Ƃ����b�ł͖���
XUL�p�~�͊m�莖���łǂ�ȂɎg�p���������Ă�XUL���p�~���ꂽ��g���Ȃ��Ȃ����
���l�����̎d�l�Œ��v�����ł���www
�����I�ɂ�Firefox57��userChrome�Ŋy���ނ��̂Ɖ����Ă�B
userChrome�܂Ŏg���Ȃ��Ȃ�����Vivaldi�ɍs����B
�T�[�`�o�[��̂̂�ɂ�����@����H
Firefox���Z�p�I�ȑΘb�f�[�^���`���Ă�Ƀ`�F�b�N����Ƃ�������H
>>816 userChrome.js�͕W���@�\����Ȃ�����B
userChrome.js���g����őO��ɂȂ�general.config.filename�̃e�����g���͂�������Ă�
https://bugzilla.mozilla.org/show_bug.cgi?id=1226616 >>868 ���肪�Ƃ��������܂��A������܂��B
�������ƌ������E�E�E���ׂĊJ������̕����̃^�u��
�J���ĂȂ����̑��̃^�u�̐F�͏�肭�o���Ȃ��̂ł���
�J���O�̃^�u�̐F(�ԐF)�͂܂��ɂ�������悤�Ǝv���Ă��̂Ńz���g���肪�����ł��B
���\���グ�܂� <(�Q �Q)>
��������̑��i�^�u���g���Ă鎞�ɁA�V�K�^�u����؊J���Ȃ��Ȃ錻�ۂ͎��������ł����ˁH
�u���E�U�N������30���ȏ�o�߁A�|�b�v�A�b�v���u���b�N���Ă�@���g���K�[�ɂȂ��Ă�C�����Ȃ��ł������E�E�E
�^�u���݂ŊW���肻���Ȃ̂�OpenNewTab.uc.js�Ɗg���́u�V�����^�u�Ń����N���J���v��fx57.0.2�œ������Ă��܂�
�ċN���Œ��邯�Ǖs�ւȂ̂ł�낵�����肢���܂�
>>879 ����OpenNewTab.uc.js�̕�
����������炨�C�ɓ���̐V�K�^�u���J���Ȃ��Ȃ�����A�y�[�W�ړ��������I�ɃJ�����g�^�u�ɂȂ�o�O�������Ǝv��
>>878 �������ɂȂ�̂͋N�����ɕ����^�u�J���ĂăA�N�e�B�u�ɂȂ��ĂȂ��^�u
�u���E�U���ǂݍ��݂�ۗ�(pending)���Ă���
�����N�Ƃ��ŊJ�������̂̓u���E�U���ǂݍ��݂ɂ����Ă�̂Ŕ������ɂ͂Ȃ�Ȃ�
>>881 �������ɂ��������ݒ肵�Ă܂��E�E�E�[���ł��܂���
���w�E���肪�Ƃ��������܂��� <(�Q �Q)>
>>855 ����CSS��Frefox45�ɂ҂����肾��A���������M��K�v����������
�^�C�g���o�[���\���ɂ��Ȃ��ƁA���Ƃ��T�����̑���headline���N���b�N���ăE�B���h�E���ő剻����
�J���Ȃ��o�O�����邩��
�^�u�͎g�킸CRT�ŋ����ʂ�̃E�B���h�E�g���Ȃ��
>>855 ���肪�������Ǖs����������Firefox�A�C�R���ƃ^�C�g���o�[�ƃo�[�̐F�̏㉺�ʒu��
�o�����X���v���悤�ɂȂ��Ƃ��납��
�^�C�g���o�[�@���@�^�C�g�������@�ɒ���
>>883 �J�\�[�h�E���C�E�`���[�u�H�ǂ������PC�Ɛڑ����Ă�́AD�[�q�Ƃ��t���Ă����ȁH
�Ɛu�����Ƃ�������CTR�̎����G
>>885-886 �A�C�R����w�i�摜�ɂ����當���Ƃ��ꂼ��ʂɈʒu�w��ł���
�����̊��ł͂Ƃ肠�����E�B���h�E�ő剻��ԂȂ�
�J�X�^�}�C�Y�̉�ʂŃ^�C�g���o�[�̃`�F�b�N���I���I�t���Ă��S���������W�ɂł���
/* �U�^�C�g���o�[�̈�Ƀy�[�W�^�C�g����\�� */
#main-window[tabsintitlebar]::before {
position: absolute;
margin: -20px 0 0 0;
padding: 2px 130px 0 23px;
width: 100%;
height: 18px;
font-size: 12px;
overflow: hidden;
content: attr(title);
background: url("chrome://branding/content/icon16.png") no-repeat fixed 2px 5px;
display: inline-block;
vertical-align: baseline;
}
���i�^�u�F�X���钆���玩���p�ɕK�v�ȕ��������s��o�Ȃ��悤�ɂ��͂����Ă݂�
�i���������Ȃ��Ń^�u�o�[�Ƀ^�u�ȊO�\�������Ȃ��Ȃ猋�\�Z���Ȃ��
/* ���i�^�u */
:root {
--multirowtab-height: 24px; /* �^�u�̍��� */
--multirowtab-width: 113px; /* �^�u�̉��� */
}
.tabbrowser-arrowscrollbox scrollbox,
.tabbrowser-arrowscrollbox scrollbox > box {
display: block !important;
overflow: visible !important;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
overflow: auto !important;
}
.tabbrowser-tab {
vertical-align: top !important;
height: var(--multirowtab-height) !important;
}
.tabbrowser-tab:not([pinned]) {
width: var(--multirowtab-width) !important;
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
#tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--multirowtab-height) !important;
}
�}���`�Ͽ
�����o�[���^�u�o�[�Ɠ����i�Ɉړ��������Ƃ������o�[�̕��������Ȃ肷����̂߂���̂���
#nav-bar,
#nav-bar-customization-target {
ma-width: 300px !important;
}
����ł̓_�����������珕������
�ŐV�ł͌����o�[����V���[�g�J�b�g�L�[�������g���Ȃ��Ȃ��Ă��܂����̂�
�����o�[�͏����ă��P�[�V�����o�[��{�ɂ��悤�����s���낵�Ă��܂�
���P�[�V�����o�[�Ɍ���������������悤�ɂ��遫�{�^�������鎖�͓���̂ł��傤��
>>892 .urlbar-history-dropmarker {
visibility:visible !important;
}
>>892 ���݂܂���A
>>895�͕s���S�ł����B
�ȉ��̃R�[�h�ɒ����B
.urlbar-history-dropmarker {
visibility:visible !important;
}
#nav-bar:not([customizing="true"]) > #nav-bar-customization-target > #urlbar-container:not(:hover) > #urlbar:not([focused]) > .urlbar-textbox-container > .urlbar-history-dropmarker {
opacity:1 !important;
}
.searchbar-textbox {
min-width: 380px !important;
max-width: 380px !important;
�ɂ�����^�u����ԉE�ɂ����Ă��܂��܂���
��������Ȃ��ł��傤���H
>>897 #searchbar {
min-width: 380px !important;
max-width: 380px !important;
}
>>896 �����炾���ǃ{�^���͕\������܂���B
���݂��̂悤�ȏ�Ԃł�

�Ԙg�̂Ƃ��낪�����ۂ�Ă��܂��Ă��܂��B���Ȃ݂ɍ��̃z�[���{�^����������Ɉړ��ł��܂���B
���݂�CSS�̐ݒ�
/* ���i�^�u�ݒ� */
#titlebar-buttonbox {
vertical-align: top !important;
display: block !important;
}
.tabbrowser-arrowscrollbox scrollbox {
overflow: visible !important;
}
.tabbrowser-arrowscrollbox scrollbox > box {
display: block !important;
}
/* �^�C�g���o�[�̏c���E���� */
toolbarbutton.titlebar-button {
min-height: 31px !important;
}
/* �^�u�o�[�̉����E���� */
.tabbrowser-tabs {
margin-right: -41px !important;
}
/* �^�u�̕��E���� */
.tabbrowser-tab:not([pinned]) {
min-height: 32px !important;
max-height: 32px !important;
}
.tabbrowser-tabs .tabbrowser-tab {
vertical-align: top !important;
-moz-box-sizing: border-box !important;
min-height: 32px !important;
max-height: 32px !important;
}
/* �V�����^�u�{�^�� */
.tabs-newtab-button {
vertical-align: bottom !important;
height: 30px !important;
}
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
border-top-width: 0 !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
/* �����o�[�̕��ύX */
#searchbar{
min-width: 380px !important;
max-width: 380px !important;
}
�Ƃ��Ă��܂��B
>>899 Firefox57�Ō��؍ς݁B
���}�J���ł��傤�B
>>900 �]�v�ȃR�[�h���L�q�������Ă��������Ȃ��Ă���\����B
>>897�����L�q���āA�]�v�ȃR�[�h�͑S�č폜�B
����őʖڂȂ�A�������������S�ẴR�[�h�������ɏ����o���Ȃ��ƌ��ؕs�\�B
���̂悤�Ȍ`�Ŏg���Ă���
�u�b�N�}�[�N�c�[���o�[�͉B���ă}�E�X�I�[�o�[�ŕ\�������
����ł��A�T�C�g�̕\���̈悪�c���Ⴍ�͔̂ۂ߂Ȃ�
�S��ʂŕ\���ł͂܂�����ʂ�����̂�
�S��ʕ\���Ɠ����悤�ɁA�A�v���P�[�V�����E�B���h�E���悤�ł��肽��
�L�[�Ō��̃g�O���X�B�b�`�ƃA�C�R��������Ə�����
�S��ʃ��[�h�̎��̗l�Ƀc�[���o�[���k���k���ƍ~��Ă��Ȃ��Ă��ǂ�����
�~��Ă���ƁA�����Ƃ悢
�Ȃ��Ȃ��o�Ă��Ȃ��Ȃ�
1)

2)

>>904 ���S�҂݂�����UI�łЂǂ�
>>904��

���v���o���B�ʔ����ˁI(^��^)
Firefox57����T�C�h�o�[�̔w�i�F�����F�ɂȂ������ǁB
�����56�ȑO�̂悤�Ƀu�b�N�}�[�N�c�[���o�[�Ɠ����F�ɖ߂����̂ŁA�������������܂��B
���AFirefox57�Ńe�[�}���f�t�H���g�Ŏg�p���Ă���l�����ł��B
/* Firefox57�@�T�C�h�o�[�̔w�i�F���u�b�N�}�[�N�c�[���o�[�Ɠ��F�ɂ���*/
#sidebar-box {
background-color: var(--toolbar-bgcolor) !important;
}
>>903 #searchbar{
min-width: 380px !important;
max-width: 380px !important;
}
���ꂾ���L�q���Ă����ɕς��͂Ȃ������B
�����^�u���A�h���X�o�[�̏�ɂ����������������B
>>896 �����܂���A57.0.2��userchrome.css�ɏ������̂ł��������̊��ł��\������܂���
�܂�����ȃv���t�@�C���Ŏ�����css��������Ă��ʖڂł���
>>908 �͂�
.searchbar-textbox {
max-width: 380px !important;
}
������ϑʖڂ���
�E�`�̊��ł��T�[�`�o�[�̉E�ɂł����ł����
�ς��Ȃ��悤�ł��B
���i�K�ł�css�͂��ꂵ���L�q���Ă��܂���B

>>914 �V�K�v���t�@�C���ł�����畁�ʂɕ\�����ꂽ
���݂����܊̂悤����
>>914 ����͂ǂ��ł����H
#search-container {
min-width: 380px !important;
}
����ύs�����Ǝv������
���ɏ�����Ă�
�𗧂����ł��܂��
>>916 ����ł͂��̂悤�ɖڈ�t�\������Ă��܂��܂��ˁB
 >>917
>>917 ��������x�S�ăA���C���X�g�[�����Ă���Ă݂܂����B
>>916��max����Ȃ���min�����炶���
#search-container{
min-width: 380px !important;
max-width: 380px !important;
}
�E�`�͂���ł�������
�D�݂�min-width��������l�����������肵���炢����Ȃ���
>>919 �^�u�����ς��o�����܂������̂�min�����ōs��������ł��܂�����
�ŏ��l�̌Œ肾���������݂����ł���
max�ŌŒ肵�Ȃ��Ɖ����������݂����ł��˂�
�g�̕��ύX��URL�o�[�ł�����Ƃ���Ă�����maxmin�����ݒ肵�Ă��u���E�U�̑傫���ς���Ƌ�����������ƕςȂ̂ʼn��͘M��̂�߂��������
>>919 �����܂����I���肪�Ƃ��������܂�
���łŐ\����Ȃ���ł������̉E�Ƀz�[���{�^����u�����Ǝv����
margin-right: 20px �Ȃǂ��w�肵�Ă݂���ł�������͒u���Ȃ��̂ł��傤���H
>>922 �z�[���{�^���ăJ�X�^�}�C�Y�ňړ��ł����
>>906 �͐��q������������˂��B
>>910 >>925 ���������A�����ɗ��Ă���K���ł��B
���e�����܂ł����B
Stylus�Ɛٍ��UserCSSManager��lj����AUserCSSLoader�̃^�C�g����userstyles.org��URL����C�����܂���
>>907 ���ꕶ���F���ꏏ�ɂł��Ȃ��ł��傤���H
>>888 margin: -23px �ɂ��� color: #fff !important; �lj�����
/* �e��o�[�̕��я�(�^�C�g���o�[���ŏ�i�Ɩ���) */��
/* �U�^�C�g���o�[�̔z�u */��
#main-window[tabsintitlebar] #titlebar {
margin-bottom: 4px !important;
height: 20px !important;
}
#main-window[tabsintitlebar] #titlebar-buttonbox {
height: 19px !important;
}
��3��łقډ��������킠�肪�Ƃ�
>>933 �e�[�}��Dark�ł����Ă��ł���
>>907�Ŕw�i�F��Dark�ɂȂ����͍̂ō��Ȃ�ł���
�������F�Ō��ɂ�����ł�
�Ȃ�Ƃ����F�Ƃ��ɕύX�������̂ł�
�h���b�O�̈�̏c����ύX����ɂ͂ǂ���������ł����H
>>934 #sidebar-box {
background-color: var(--toolbar-bgcolor) !important;
color: #00ffff !important;
}
.sidebar-placesTree {
color: #00ffff !important;
}
934����̊��łǂ������邩�킩���
����������Ȃ��ăV�A���ɂ��Ă݂�
#viewButton �� color ���ύX���K�v������
�t�H���_�̐F�Ƃ��e�L�X�g�{�b�N�X�ƕ����F�Ƃ���
�u���E�U�[�c�[���{�b�N�X�g���ė]�T�����鎞�Ɋ撣���Ă݂Ă�������
>>936 ���肪�Ƃ��������܂��A���₷���Ȃ�܂���
����ŏ\�������ł�m(_ _)m
>>934 �����̓f�t�H���g�łȂ��e�[�}��
>>907 �ɋ����Ă����������̂���������
�����������܂���
���Ƃ��ƃT�C�h�o�[���|�b�v�A�b�v�����Ă�̂ŁA�ނ��낱�̕����֗��ŏd�Ă܂��B
>>907 ����A���ӂł��I <(�Q �Q)>
/* �y�[�W�������o�[�����*/
findbar {
-moz-box-ordinal-group: 0 !important;
margin-top: -1px !important;
transition: none !important;
}
�R�R�܂ł͉��Ƃ��o�����Ƃ��āE�E�E
�y�[�W�������o�[�̓��͑�(�H)�����ɂ���̂��s�ւȂ̂�
���Ƃ��E�Ɉړ����������̂ł����N���������̕����܂����H
�ǂ�������Ă�����������A���������ł� <(�Q �Q)>
>>940 �u�y�[�W�������o�[��Chrome���ɂ���.css�v
�y�[�W�������o�[���E��Ɏ����Ă����܂�
URL��NG�ɂȂ�̂�
�y�[�W�������o�[��Chrome���ɂ���.css�@��google��������Ό�����܂�
���d�������ۂ��ł���
�ȉ��̂�����Ƃ��������֗��ł�
global_FindTerm.uc.js
�y�[�W�������o�[�ɕ\�������uFind�v���E�N���b�N����ƃy�[�W�������o�[�̕������������
https://github.com/alice0775/userChrome.js/blob/master/global_FindTerm.uc.js toggleFindbar by DoubleClick.uc.js
�_�u���N���b�N�Ō����o�[���g�O��
�y�[�W�̈���_�u���N���b�N�Ńy�[�W�������o�[�̊J���g�O��
closeOnly = true �� ����@�\�̂�
closeOnly = false �� �J�@�\�𗼗�
https://u6.getuploader.com/script/download/1286 toggle-findbar.uc.xul
Ctrl+F�Ńy�[�W�������o�[���g�O������
https://oflow.me/archives/256 >>941 �����J�ɂ��肪�Ƃ��������܂� <(�Q �Q)>
�uuc.js�v�������������Ă��������܂��B
�u�y�[�W�������o�[��Chrome���ɂ���.css�v
�Ȃ{�e���Ƃ��Ă��ł������Ă݂�
findbar�ɒlj� (������ƍׂ�)
height: 30px !important;
findbar-textbox��ύX (����������Ə�����)
font-size: 15px !important;

�h���b�O�̈悪�������ăN���b�N���Â炢�ł�
�c����ύX����ɂ͂ǂ���������ł����H
>>935,944
#TabsToolbar { padding-top: 18px !important;}
���l�͎����Œ�������
�f�t�H�l8���炢����
������Ȃ�ł�����������Ȃ��H
15��Chrome�Ɠ�������
>>948 �����̂���������܂������Ă�
>>940 Find in Searchbar Highlight.uc.js
����Ńy�[�W�������o�[�s�v����
�^�u�̍��ɂ킴�킴�h���b�O�̈�m�ۂ���Ă���炻���͂߂�������Ȃ�
>>951 ������傪�T�C�g�ɂ���
>>949 �����ł���
2008�N�̂��̂Ȃ̂ł݂Ȃ����m�����m��܂���
�A�C�R�����̕����A�C�R���ύX���ė��p���Ă܂���
���j���[�o�[���W�߂�
http://d.hatena.ne.jp/Griever/20081215/1229353082 userChrome.js�͊m���ɕ֗������ǃX���̏Z�ݕ��������Ăق���
>>954 �������Ă݂��̂ł����A���P�[�V�����o�[�̍����ł͂Ȃ��A�^�u�o�[�̍����Ɉړ������鎖��css�ł͂ł��܂��H
�s�����炯������57�������Ԃ��������ɂȂ��Ă���
>>951 ���C�������肪�Ƃ��ł� <(�Q �Q)>
�ȑO�̓A�h�I���́uFindBar Tweak�v�����Ă��̂ł����g���Ȃ��Ȃ����̂�
������@�Ɉ�O���N���ăR�R�����Ȃ��� "userChrome.css" �̕����Ă�Œ��ł�
����͑S���̑f�l�Ȃ��班���ł� "userChrome.css" �̐ݒ�ɂȂꂽ��Ǝv���撣�肽���ł��B
�܂��܂��y�[�y�[�ł��������̃x�e�����̕��ɂ��F�X�Ƌ����Ă�����������
�����V�N���肢���܂��B
>>956 �c�[���o�[�ŗǂ��Ȃ�
document.getElementById("menubar-items").setAttribute("removable", "true");
var box = document.getElementById("nav-bar-customization-target");
box.appendChild(document.getElementById("menubar-items"));
var box = document.getElementById("nav-bar-customization-target");
box.insertBefore(document.getElementById("menubar-items"),box.childNodes[0]);
>>959 ���肪�Ƃ��������܂�
�v���ʂ�ɂȂ�܂����I
>>961 �킴�킴���肪�Ƃ��������܂��B
�ł����A�E�B���h�̈�ԍ���A�^�u�o�[�̍����ɕ\�������������̂ŁA
>>959����̂��g�킹�Ă��������܂�
�����ꂪ�C�ɂȂ�̂ŁA�ł�����MedleyMenu�ł���Ă݂��������̂ł���
��͂�^�u�o�[�̍���͏o���Ȃ���ł��傤����
>>962 ������͖|��T�C�g�Ŗ|�ē��{��ɋL�q���Ȃ��������ł���
�A�C�R����16�~16�̂�������64�s�� data:image �ȍ~�@SuQmCC �܂ł̕���������������ΕύX�ł��܂�
�A�C�R������ɕϊ�����T�C�g������܂�
https://hamayapp.appspot.com/static/data_uri_conv.html �A�C�R���͂���ȃT�C�g���������ė���Ƃ�
http://www.iconarchive.com/show/oxygen-icons-by-oxygen-icons.org.html �A�C�R�����o�\�t�g��Firefox.exe�Ȃǂ�����o������ł��܂�
http://www.towofu.net/soft/aicon.php >>962 ���߂�
142�s�ڂ��������ύX�ł���
>>963 64�s�ڂ̃A�C�R�����ĂȂ�ł����ˁH
SuQmCC�܂łƏ����Ă���܂������A�G�f�B�^�Ō������Ă�����������Ȃ��̂ŁA��ɂ���142�s�ڂ����A�C�R����ύX�����̂ł���
�ꉞ�ڂɕt���A�C�R���͎����̑z���ʂ�̂��̂Ȃ̂ł����A64�s�ڂ̃A�C�R�������Ȃ�Ȃ̂�������Ȃ���
�n���̃A�C�R���ł͂Ȃ��ł���ˁH
>>965 �܂����߂�
���Ⴂ���Ă�
����64�s�ڂ�142�s�ڂƓ������Ǝv������łς��ςƕύX���Ă��܂��Ă����
64�s�ڂ̂͂Ȃ�Ȃ̂��킩��Ȃ������ł�
�Ƃ肠�����ǂ��Ƃ��܂��傤��(�L��֥�M)
>>965 64�s�ڂ�142�s�ڂ̈Ⴂ������܂���
�����f�t�H�̎l�p�I�����WFirefox�A�C�R���Ȃ�ł���
64�s�ڂ̂�16�~16
142�s�ڂ̂�32�~32�̃A�C�R���ł���
32�~32�̃A�C�R�����ǂ��Ŏg���Ă���̂��͂܂��s���ł�
�������Data URI Scheme�t�ϊ��ł���T�C�g�Ŋm�F�ł��܂�
http://jsdo.it/blades/datauriplayground ���O�炢���������X���ł���肵�Ă���
�x���߂��邼
������userChrome.css�EuserContent.css�X��
���݂܂���ł���
����������js�̂��Ƃ͂��܂���
>>968 ���݂܂���ł���
>>969 ���X�ƃX���`�ł��t�����������Ă��܂��Ăǂ������݂܂���ł���
�����Ă��낢�날�肪�Ƃ��������܂���
�@�܂������C�ɂ���Ȃ��āc
.�@�@�@ �@�@�@��__��
�@�@�@�@�@�@( �L��֥)�ȁ�l||l >>969-970
�@�@�@�@�@ �@/�� ,�܁R )
�@�@�@ �@ �@(___�@ (�@�@�@_)
"''"" "'�''` '� ��'�@'''�@''�@'''�@�` �u�b�N�}�[�N�̃t�H���_�ɐF�t���Ȃ�Ă̂͂���܂����H
�ǂݍ��ݒ��̃A�j���[�V������ύX��������
��n�߂�svg���O���Ɉړ����悤�Ǝ��̂悤�ɂ��܂�����
�F�����ɂȂ��Ă��܂��܂�
���̂悤�ɐF���ς��悤�ɂ͂ł��Ȃ���ł��傤��
browser.css�̋L�q���猳�̃t�@�C��(chrome://browser/skin/tabbrowser/loading.svg)��������
�v���t�@�C���t�H���_��chrome/img/�ɕۑ�
userChrome.css�ɉ��L�݂̂��L�q
:root[sessionrestored] .tab-throbber[busy]::before {
background-image: url("./img/loading.svg") !important;
}
�ǂ��������̂��킩��Ȃ���
:root[sessionrestored] .tab-throbber[busy]::before {�@fill:�@red !important;}
�@��������
:root[sessionrestored] .tab-throbber[busy]::before {
background-image: url("chrome://browser/skin/tabbrowser/loading.svg") !important;
fill:�@red !important;
}
����Ȃ���
chrome://browser/skin/tabbrowser/loading.svg���g�������킯�ł͂Ȃ�
svg�t�@�C���͎����ŗp�ӂ������ł���
�e�X�g�̂��߂ɓ����\�[�X�̂��̂��O���ɕۑ����Ďg�p���܂���
�f�t�H���g�ł̓^�u���A�N�e�B�u���ǂ����ŐF���ς��܂����
�ł����O���t�@�C�����w�肷��ƍ��ŕ`�悳��Ă��܂��̂ł�
:root[sessionrestored] .tab-throbber[busy]::before {
background-image: url("./img/loading.svg") !important;
fill: red !important;
}
����ł����ł���
svg���̂ɐF�w�肹���ɍςނȂ炻�̕��@������Ǝv�����̂ł���
���Ⴀ�ŏ�����͂����肻��������
�s�тȃ��X�������
�t���X�N���[���\���ł̓T�C�g�̃R���e���c����ʂ����ς��ɍL����
�}�E�X�ňړ��ŏ�ӂɃk���k���ƃc�[���o�[���v���_�E������
������A�v���P�[�V�����E�B���h�E�̂܂܂ł���������
�g�O���L�[����ƃA�C�R���N���b�N�d�|���́A�܂��A�Ȃ̂���?
>>980 �������O�ɓ����Ƃ��ŋl�܂���
svg.context-properties.content.enabled��true�ɂ���Α��v
�ڂ����͂�����Note�Q��
-moz-context-properties - CSS | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/-moz-context-properties >>983 �������܂����B���肪�Ƃ��������܂�
�f�t�H���g���Ɛ������������Ă��ł���
���̕������X�T���N�X�ł���
#searchbar .autocomplete-history-dropmarker {
display: -moz-box !important;
-moz-binding: url("chrome://global/content/bindings/autocomplete.xml#history-dropmarker");
}
�_�[�N�e�[�}���Ɩ��قƂ�nj����Ȃ��Ȃ��
�_�[�N�D���Ȑl�͌����ɂ����Ă��C�ɂ��Ȃ�
>>984 �ݒ�ς��Ă��ǂ����낤����CSS��fill�������Ȃ����
-moz-context-properties: fill !important;
�lj����Ă��ʖځH
/* �^�u�R���e�L�X�g���j���[����e��s�v�v�f�������@*/
#context_reloadTab,
#context_toggleMuteTab,
#context_tabViewMenu,
#context_openTabInWindow,
#context_reloadAllTabs,
#context_closeTabsToTheEnd,
#context_closeOtherTabs,
#context_undoCloseTab,
#context_closeTab{
display: none !important;
}
���o��������܂���UP�����Ă��������܂��B
�s���~�߈ȊO�͖w�Ǘ��p���Ȃ����ڂ������̂Ŏv�����ď����B
�������ŃX�b�L���������Ƃ��ł��܂��� <(�Q �Q)>
>>928�̃e���v���Ŏ��X�����Ă܂�
userChrome.js�ˑ��̂��̂͂����̂ł͂Ȃ���
�X�����I���ɋ߂Â��Ă��܂�����ǂ�
�n���o�[�K�[�{�^����{���ɒu�������Ă���̂ł���
�{�^���̕����傫���Ȃ��Ă��܂��ċ����ł�����Ǝv���̂ł���
�\�ł��傤���H
�X�N���[���V���b�g�ł�

css�ł�
/* �n���o�[�K�[�{�^����{���� */
#PanelUI-menu-button > .toolbarbutton-badge-stack{
list-style-image:none;
}
#PanelUI-menu-button > .toolbarbutton-badge-stack:before{
content:"\1F354";
font-size:19px;
line-height:12px;
}
���Ă܂���
userChrome.css�EuserContent.css�X�� Part8
http://2chb.net/r/software/1513178964/l20 >>996 #PanelUI-menu-button > .toolbarbutton-badge-stack > .toolbarbutton-icon { display: none !important;}
���n���o�[�K�[�{�^����{���ɒu�������Ă���̂ł���
���˂��������
>>998 ���肪�Ƃ��������܂�
���������Ȃ�܂���(*�L�[�M*)
1000�Q�b�g�ł�
lud20250111205942ca���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1510394098/
�q���g�F5ch�X����url�� http://xxxx.5chb.net/xxxx �̂悤��b�����邾���ł����ŃX���ۑ��A�{���ł��܂��B
TOP�� TOP�� �@
�S�f���ꗗ ���̌f���� �l�C�X�� |
>50
>100
>200
>300
>500
>1000��
�V���摜
�@���uuserChrome.css�EuserContent.css�X�� Part7 ->�摜>38�� �v�������l�����Ă��܂��F
�EuserChrome.css�EuserContent.css�X�� Part6
�EuserChrome.css�EuserContent.css�X�� Part9
�EuserChrome.css�EuserContent.css�X�� Part14
�E�ySennheiser�zMOMENTUM True Wireless part8�y�ؖ�/CX Plus�z
�ECentBrowser Part5 �yChromium�h���u���E�U�z
�ECentBrowser Part6 �yChromium�h���u���E�U�z
�E�yBusiness�zWall Street at record highs as Democrats take control of Senate�]�iReuters�j [Re�S�{�̘a����]
�ECentBrowser Part3 �yChromium�h���u���E�U�z�@�@�@
�ECentBrowser Part7 �yChromium�h���u���E�U�z
�ECentBrowser Part5 �yChromium�h���u���E�U�z
�ECentBrowser Part4 �yChromium�h���u���E�U�z
�E��l�ōs��Hello�I Project 2024 Winter ~THREE OF US~ �y1/2(��)~1/7(��) TACHIKAWA STAGE GARDEN�z Part3
�E��l�ōs��Hello�I Project 2024 Winter ~THREE OF US~ �y1/2(��)~1/7(��) TACHIKAWA STAGE GARDEN�z Part6
�E��l�ōs��Hello�I Project 2024 Winter ~THREE OF US~ �y2/18(��)���É��Z���`�����[�E�_�˂��������z�[���z Part37
�EYouTube�̊O�l�R�����g �uenglish comment passing through (�p��Ŏ��炷��Ł[)�v
�EFirefox userChrome.js greasemonkey�X�N���v�g��35
�EFirefox userChrome.js greasemonkey�X�N���v�g��37
�EFirefox userChrome.js greasemonkey�X�N���v�g��32
�EFirefox userChrome.js greasemonkey�X�N���v�g��29
�EFirefox userChrome.js greasemonkey�X�N���v�g��40
�E�yPC�zMONSTER HUNTER RISE Part.7�yMHRise�z
�E�yPC�zMONSTER HUNTER RISE Part.19�yMHRise�z
�E�yPC�zMonster Hunter Rise: Sunbreak Part.36�yMHRise:SB�z
�EFirefox userChrome.js greasemonkey�X�N���v�g��43
�EFirefox userChrome.js greasemonkey�X�N���v�g��44
�EFirefox userChrome.js greasemonkey�X�N���v�g��43
�EFirefox userChrome.js greasemonkey�X�N���v�g��38
�EFirefox userChrome.js greasemonkey�X�N���v�g��39
�E�yPC�zMonster Hunter Rise: Sunbreak Part.50�yMHRise:SB�z
�E�yPC�zMonster Hunter Rise: Sunbreak Part.41�yMHRise:SB�z
�E�yPC�zMONSTER HUNTER RISE Part.15�yMHRise�z
�E�yPC�zMONSTER HUNTER RISE Part.22�yMHRise�z
�EHentaiVerse Part43 ����2
�E�yPC�zMONSTER HUNTER RISE Part.9�yMHRise�z
�EDANCERUSH STARDOM �v���C���[�X�� Part7
�E�yPC�zMonster Hunter Rise: Sunbreak Part.45�yMHRise:SB�z
�E�yPC�zMonster Hunter Rise: Sunbreak Part.59�yMHRise:SB�z
�E�yPC�zMonster Hunter Rise: Sunbreak Part.41�yMHRise:SB�z
�EOLYMPUS OM-1 / OM-D E-M1 Series Part113
�E�yPC�zMONSTER HUNTER RISE Part.29�yMHRise�z
�E�yPC�zMONSTER HUNTER RISE Part.12�yMHRise�z
�E�yOM SYSTEM/OLYMPUS�z OM-1/E-M1 Series Part137
�E�yPC�zMonster Hunter Rise: Sunbreak Part.49�yMHRise:SB�z
�E�yPC�zMonster Hunter Rise: Sunbreak Part.40�yMHRise:SB�z
�E�yNintendo Switch�z�C�V���Q�[���@�uNintendo Switch�i�j���e���h�[�X�C�b�`�j�v�X���b�h Part.2
�E�yCS:GO�zCounter-Strike: Global Offensive Part104 ©2ch.net
�E�yCS:GO�zCounter-Strike: Global Offensive Part91
�E�yCS:GO�zCounter-Strike: Global Offensive Part85
�E�yCS:GO�zCounter-Strike: Global Offensive Part106
�E�yCS:GO�zCounter-Strike: Global Offensive Part103
�E�yICP�zDFINITY�yInternet Computer�z Part.5
�ENTTdocomo �h�R�� �V�@��E�G�k�E�����X�� Part.83
�ENTTdocomo �h�R�� �V�@��E�G�k�E�����X�� Part.82
�ENTTdocomo �h�R�� �V�@��E�G�k�E�����X�� Part.73
�ENTTdocomo �h�R�� �V�@��E�G�k�E�����X�� Part.84
�ENTTdocomo �h�R�� �V�@��E�G�k�E�����X�� Part.68
�E�yCS:GO�zCounter-Strike: Global Offensive Part101
�E�ySTARTO ENTERTAINMENT�zSexy Zone�F�V�����O���[�v���́utimelesz�v�@4��1�����獲�������A�e�r�����A��������3�l [Ailuropoda melanoleuca��]
�E�y�j�R�j�R�zNicomentXenoglossia�y�R�����gDL���z
�E�y�j�R�j�R�zNicomentXenoglossia2�y�R�����gDL���z
�EChromebook �G�k�X�� Part8
�EGoogle Chrome Extensions�i�g���@�\�j Part22
�EChromebook �G�k�X�� Part9
�E�yRyujinx�zNintendoSwitch�G�~�� part20
19:42:59 up 37 days, 20:46, 0 users, load average: 60.35, 74.44, 70.52
in 0.15565299987793 sec
@0.15565299987793@0b7 on 022009
|




























 ���v���o���B�ʔ����ˁI(^��^)
���v���o���B�ʔ����ˁI(^��^)