┌─────┐
│ いちもつ ♪│
└∩───∩┘
ヽ(`・ω・´)ノ
Firefox99に更新したら ー □ ×が隠れてしまいます 分かる方お願いします
https://imgur.com/a/Yo97LVQ
/*タブをメニューバーの下*/
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar.css";
/* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */
#titlebar {
-moz-box-ordinal-group: 100 !important;
} つづき
/* move menubars / tab toolbars caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
100にしたらメニューバーを出した時に青くなるのだけど
99の時のような感じに戻すことはできませんか?
>>8
/* メニュー背景の青い色を元のグレーに戻す */
#main-menubar > menu[_moz-menuactive="true"] {
background-color: hsla(0,0%,0%,.12) !important;
} >>9
ありがとうございます
希望通りの色に戻すことができました >>4の /*タブをメニューバーの下*/
タブバーにアイコンを置くとタブの高さがそのアイコンのサイズに引っ張られて大変なことになる、凄まじいね >>10
よくこういう時に「戻った」「直った」という人いるけど
実際には修正ではなくて、カスタマイズなんだという意識はちゃんと持っておくべき
そうでないとトラブった際に話が合わなくなるから 検索履歴を表示した時すぐに検索しないようにする
CSSあれば教えてほしいです
>>16
そういうのはcssでは無理
検索バーのならjsであったと思う YouTubeのプレイヤーでサムネイルを表示する時、高解像度のmaxresdefault.jpgではなく、
高解像度のサムネイルがあるのに低解像度のhqdefault.jpgなどで表示される動画があります。
これをなんとかmaxresdefault.jpgで表示する方法はありませんか?
一応自分でも
.ytp-cued-thumbnail-overlay-image {
background-image: url("https://i.ytimg.com/vi/<;VIDEO ID>/maxresdefault.jpg") !important;
}
みたいなCSSを作ってみましたが、うまく行きません。
<VIDEO ID>の部分をその動画のIDで可変して読み込めればいいと思うのですが。 仕様変更されたYouTubeのUIを元に戻したいです
>>21
YouTubeのUIを元に戻す方法はわかります。
>>20の解決方法はありませんか?
CSS以外のスクリプトやアドオンを使う方法でも構いません。 >>23
ありがとうございます
>>20の解決方法は分からないです
申し訳ないです。。 >>24
いえいえ、お役に立てたようでよかったです。
>>20の解決方法が他の人からもレスがないということは、たぶん無理なのかなと思います。
自分でもいろいろググってみましたから。
それならそれで仕方ないですわ。 スクリプトじゃなく、CSSでも同じようなものがあるんじゃないかと探したら、ありました。
Disable new YT description
https://userstyles.world/style/4067/disable-new-yt-description
こちらの方が軽くていいかもしれません。
ただ、タイトルのフォントが太字だったので、
.ytd-video-primary-info-renderer.style-scope.title {
font-size: 18px !important;
font-weight: normal !important;
}
というCSSを追加したら以前と同じになりました。 以下のようにしても、タブが増えるとオーバーフローのスクロールアロー(こういうの<>)がタブバーの両端に表示されるのですが
消す方法はないでしょうか
alltabs-buttonはこれで消えます
.tabbrowser-tab[fadein]:not([pinned]) {
min-width:0px !important;
max-width:150px !important;
}
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-downk,
#alltabs-button {
display: none !important;
}
>>27
消えた
toolbarbutton#scrollbutton-up, toolbarbutton#scrollbutton-down {display:none !important;} >>31
ありがとうございます
出たり消えたりでタブが微妙に動いて気持ち悪かったので >>31
ブックマークたくさんあると, ブックマークフォルダを開いてマウスオーバーするだけで一気にスクロールしまくるし, スクロールボタンも消えるやん Firefoxのブックマークツールバーのフォルダボタンを押すと出てくる
メニューの幅が小さくて変えたいです
.bookmark-item[type="menu"] {
width: 500px !important;
}
この辺だと思うのですが、ブックマークアイテムが広がるだけでした
menu.bookmark-item, menuitem.bookmark-item {
min-width: 0;
max-width: 32em;
}
menupopup > menu, menupopup > menuitem, menupopup > menucaption {
max-width: 42em;
}
となってるから max-width を大きくすればいい
ブックマークツールバーからのポップアップでは32emで制限され
これを無効にすると42emの制限(その他のポップアップ)となる
>>35
サンクスです
うちのuserChrome.cssに追加したところうまく動きませんでした
menu.bookmark-item, menuitem.bookmark-item {
min-width: 0;
width: 32em !important;
}
menupopup > menu, menupopup > menuitem, menupopup > menucaption {
width: 42em !important;
}
こんな感じで、幅を決めてしまえばなぜかうまく調整できましたがよくわかりません すんません>>34ですけど>>35うまく動きました
ブックマークツールバーのアイコンのテキストを消すために
.bookmark-item{
width: 20px !important;
}
これが悪さしてたみたいですありがとうございました
アイコンの名前はコレで消しました
.bookmark-item:not([type="menu"]) .toolbarbutton-text {
display: none !important;
} すいません質問させてください
タブの右クリックメニューから「共有」を非表示にするため、以下をuserChrome.cssに登録したんですが
#tabContextMenu > .share-tab-url-item {
display: none !important;
}
Firefox release版100.0.2だと消えてくれたんですが、ESR 91.9.1とWaterfoxG4 4.1.2(ESR91がベースですよね)では消えてくれません
他に記入する文字があるのか、それともバージョン91だとやり方自体が違うんでしょうか?
すいません自己解決しました
#context_shareTabURL,
で、「共有」を消せました。失礼しました
Firefoxのブックマークツールバーのフォルダをクリックして出てくるメニューの背景に
色を付けたいのですけど
#PersonalToolbar .bookmark-item menupopup {
background-color: yellow !important;
}
これだと黄色の額縁のようにメニュー周辺しか色が付きません
#PersonalToolbar .bookmark-item menuitem {
background-color: red !important;
}
これだとマウスオーバーの時にいろが変わりません
何かいい方法を教えてください
>>40
#PlacesToolbar {
--arrowpanel-background: green !important;
--arrowpanel-color: yellow !important;
} >>41
ありがとう完璧に動きました
こういったセレクタやプロパティなどはどうやって調べるのでしょうか
FireFoxのブラウザーツールボックスでそれっぽいセレクタを手あたり次第
userCrome.cssに書き込んでもあまりうまくはいきませんでした >>42
ブラウザーツールボックス右上の「…」メニューで「ポップアップを自動で隠さない」にチェックを入れ、対象メニューを開く
ツールボックス左上の矢印アイコンをクリックし、対象メニューをクリック
インスペクターの右サイドバー「ルール」タブの「スタイルを絞り込み」に background と入れる
左のツリーで対象付近の要素を一つ一つ選択しながら
右バーに background: ... または background-color: ... が出てこないか見る
menuitem なんかは backgrond-color: transparent; になっているがこれは透過色
この祖先のどこかで実際の色が設定されているはず…
ツリー上で祖先に向かって要素をたどっていくと、#PlacesToolbar menupopup に
background: var(--arrowpanel-background);
が設定されていることが分かった

名前が -- で始まり var(...) の形で使われているのはカスタムプロパティ
CSS カスタムプロパティ (変数) の使用 - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties
背景色を設定するなら文字色も忘れずに
同じようにして color を探し、値を設定(>>41)しておしまい >>43
さんくす、丁寧にありがとうございます
ブラウザーツールボックスはこうやって使うんですね
左上の矢印アイコンクリックして左ペインのインスペクターしかみてませんでした
>>41のgreenも確認できました
これは設定できる箇所が大幅に増えそうな予感、ありがとうございました >>43
こんな感じにブラウザーツールボックスの使い方を解説してくれるとありがたいんだけど
ネット上には全くないんですよね 触れば分かるからな
分からないのは触ろうとしないから
101.0 にしてしまいました。
すると,最大化したときにタブバーの上に3mmほどの不要な部分が表示されるようになってしまいました。
最大化しないときは,その不要な部分は表示されません。
何をどういじれば直るか教えてください。
>>47
もし、userChrome.cssに
:root[tabsintitlebar][sizemode="normal"] #titlebar { appearance: none !important; }
という行があるなら、
:root[tabsintitlebar] #titlebar { appearance: none !important; }
に置き換え
今まで非最大時のみに働いてた設定が最大時にも働くようになった模様 >>48
レス,ありがとうございます。
しかし,userChrome.css
:root[tabsintitlebar][sizemode="normal"] #titlebar { appearance: none !important; }
はないです。
tabsintitlebar で検索をかけてもヒットしません。
う~む。 画像を表示したときに背景白、左寄せにしたいのだけど
100.0.2まで効いていたのが101.0から効かなくなって
101.0.1でも変わりありません
100.0.2

101.0.1

画像の縦の長さ分しか効かなくなってしまいました
修正箇所を教えてください すみません忘れてました
@-moz-document regexp("^(https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)\.(jpg|gif|png)$") {
@media not print {
body { background: #FFFFFF !important; }
img {position: relative !important; margin: .5em !important; }
}}
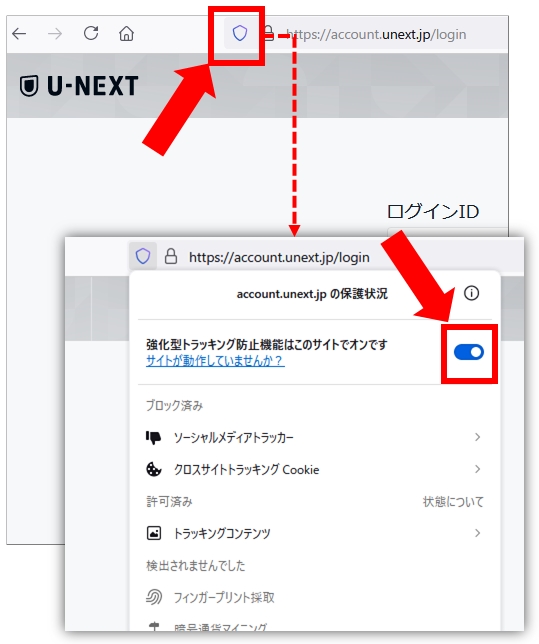
このスレだったか、以前URLバーの鍵アイコンを緑にするCSSを拾ったのですが、
盾アイコンがトラッカーなどをブロック中に赤くするCSSはないでしょうかね?
鍵アイコンを緑にするCSSです。
#identity-box[pageproxystate="valid"].verifiedDomain #identity-icon,
#identity-box[pageproxystate="valid"].mixedActiveBlocked #identity-icon {
fill-opacity: 1 !important;
fill: #12BC00 !important;
}
>>60
うまく行きました。
ありがとうございます。 Firefox 102.0
テーマ Google Chrome Darkを使用
いままではこれでタブの上に青い線をCSS
.tab-background[multiselected],
.tab-background[selected="true"] {
background: linear-gradient(to bottom, #0A84FF 1px, var(--toolbar-bgcolor) 0%, var(--toolbar-bgcolor) 100%) !important;
}
menupopup > menuitem,
menupopup > menu {
padding-block: 0.25em !important;
}
で出してたのですが、102.0にしたら消えてしまいました。
デフォのダークやシステムのテーマでは出てるんですけど
その他のテーマでまたタブの上部に青い線出せたらお教え下さい。
上の
menupopup > menuitem,
menupopup > menu {
padding-block: 0.25em !important;
}
は余計な行文でした。
テーマがタブの枠色を指定しているとそっちが優先されているぽいです。
>>65
Firefoxに最初から入ってるテーマだったら青い線出るよ >>65
outline: none !important;
を追加 >>67
出来ました!
ありがとうございます。
マジ感謝です。
これで四角タブの上に青線出せました。
>>66
デフォのダーク システム ライトでは青線出せるのは存てましたが無事67さんのお陰で解決出来ました。 「アプリケーションメニューを開きます」を押したとき
メニューが右寄に表示される様に調整したいけど
どうすれば良いか教えてください
>>60 を参考にしてて、トラッキング防止の盾アイコンを紫色に戻すやつが上手く動かないのですが
どうすればいいでしょうか?
#urlbar-input-container[pageproxystate="valid"] #tracking-protection-icon-box:not([hasException])[active] > #tracking-protection-icon {
fill-opacity: 1 !important;
fill: #7542E5 !important;
}
今のシンプルなアイコンを紫色にしたいです。こんな感じに

>>70
赤色を紫にするだけなら>>60の
fill: red !important; を fill: #7542E5 !important; に >>73
他のは効いています
すいませんどうやらクロスサイトトラッキングが検出されたときにのみ色が変わる様でした
なので動いてること確認できましたありがとうございました googleの検索結果に番号を付けるCSSなんですが、いつの間にか動かなくなっていました
あると便利なので修正箇所分かる方いたら教えてください
よろしくお願いします
@-moz-document url-prefix("http://www.google.co.jp/search";),
url-prefix("http://www.google.com/search";),
url-prefix("https://www.google.co.jp/search";),
url-prefix("https://www.google.com/search";){
/* カウンタを生成 */
div#res{
counter-reset: head !important;
}
/*.g > .r:before{ */
div.rc h3::before {
counter-increment: head !important;
content: "#" counter(head) !important;
font-size: 18px !important;
font-weight: bold !important;
margin-right: 5px !important;
padding: 0px 4px !important;
background: white url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAeCAMAAAAiq38CAAAAA3NCSVQICAjb4U/gAAAAYFBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADu7u7v7+/w8PDx8fHy8vLz8/P09PT19fX29vb39/f4+Pj5+fn6+vr7+/v8/Pz9/f3+/v7///9uR0UGAAAAQUlEQVQYlXXGtwGAMAAEsZ8ATHIk7L+lK5+/QZX0QdYX3ge64W1Qq4PqbIE3QwneCF346QnvAe3wbpgNCtAK74IOWSsakaslG2kAAAAASUVORK5CYII=") left top !important;
color: #bbb !important;
border: 1px solid #bfbfbf !important;
-moz-border-radius: 3px !important;
}
} >>77
div.rc ってどこのこと?
rc なんてクラスついた要素ないと思うんだけど >>79
今まで使っていたcssをコピペしたので、詳しい事はわかりません、ごめんなさい
>>80
紹介ありがとうございます
ただ、サイトの途中に書いてある
/* Google */
div.r h3::before {
counter-increment: result;
content: counter(result) ". ";
}
に変更してみたのですが、こちらでは動かなかったのですが、自分のミスですかね? >>82
そっちは見るなよ
その上にこうあるだろ
#search h3::before { }
ていうかドメイン限定してるから #search もいらない
ちゃんと自分で検索ページを F12 押して調べなさい そのブログ記事 2021年4月8日更新 だぞ
当時は知らんが div.rc も div.r もないから
>>83,85
お二人ともレスどうもありがとう
やっぱり効かないんですね
番号のつけ方的にそっちのほうが好みなんですが、無理なんですかね? >>86
効くとか効かないとかじゃなくて
少しは自分でウェブ開発ツールのインスペクタで確認しろよ
そうすりゃ汎用性はないけどなんとかする道はある
だけどそういうのは検索ページの仕様変更ですぐ使えなくなる
それを自分で調べる覚悟がなければ無理 >>86
「検索結果のナンバリング」で検索されたし >>89
それで出てくる上位は古かったり間違ってたり・・・
自分でやりたいようにやらないと意味ない >>90 の画像は2つに分かれていて
上の方は、検索結果の内容は div#search の中に入っていることを示したもの
下の方は、階層になっている例として
「Firefox 高速プライベートブラウザー - Google Play のアプリ」
「Android 版 Firefox Beta - Google Play のアプリ」
の箇所を示した
ここから法則を導き出して頑張ってくれ オッ、なんかこの時間帯親切なネ申がいるみたいなんで俺も質問
右クリメニュー等の背景に透過png画像(狐ロゴ)を表示させてたんだけど(.menupopup-arrowscrollbox)
内部仕様が変わってメニュー全体が透過されるようになっちゃった
なのでもう一階層下に(.scrollbox-clip)指定し直してみた
すると表示自体は一応元通りにはなったんだが、なぜかタブバーにも画像が現れてしまう
どうしたらいいのか分からん教えろ下さい<m(__)m>
>>90
遅ればせながら、わざわざ画像まで作って説明してくれてありがとう
自分で解決出来れば一番良いので、この機会に勉強してみます アドレスバーでhttpのサイトのURLを赤く表示するCSSを見つけました。
#identity-box[pageproxystate="valid"].notSecure ~ .urlbar-input-box{ color: red }
で、逆にhttpsのサイトのURLを緑で表示することもできるんじゃないかと思うのですが、
どう書けばいいでしょうか?
素人考えで色をgreenにして、notSecureの部分をSecureにすればいいのではないかと思ったのですが、
ダメでした。
自己解決しました。
ふと思い当たって、notSecureを外せばいいのではないかと試したらうまく行きました。
#identity-box[pageproxystate="valid"] ~ .urlbar-input-box{ color: green }
おい、もはやお前らだけが頼りなんだが?
マジで頼むが?
>>97
素人考え
:not(#TabsToolbar) >98㌧
駄目だった…w
他にも
tabbrowser-tabs
toolbar-items
TabsToolbar-customization-target
とか試したけど消えず
つかそもそも上位のIDが指定出来りゃ苦労は無いのに
shadow-rootとかいうわけわからんIDだから困る
引き続き気長にネ申を待つ
shadow-rootってことはshadowDOM
その下の要素を指定してスタイルを適用するには::partを使う必要がある
だけどuserChrome.cssは::partを使えないから、userChrome.jsのスレで質問し直しの方がいい
.menupopup-arrowscrollbox { background-image: url("hoge.png") !important; }
で特に問題ないように見えるが
もしかして background: url("hage.png") !important; してた?
>101
か、解決した…www
つーかそこなの????????
89.0あたりで仕様が変わってからずーっと
あーでもないこーでもないやってたんだが
盲点にも程があるw
101氏をはじめレス下さった皆様本当にありがとうございました<m(__)m>
>>62
ありがとう
-moz-accent-color-foreground → AccentColorText
メニューバーの文字色が黒になってしまったものを白に戻せました タブが一つの時はタブバーを非表示にするやつなんですが、
ver.103に上げると画像の通りnewtab-buttonが残るようになってしまいました。
修正方法を教えてください。

/* Hide New Tab Button immediately next to solo tab */
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] {
visibility: collapse;
}
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] + toolbarbutton {
visibility: collapse;
} cssが切れてたので以下で全文です。
これがver.103でnewtab-buttonが残ってしまいます。
教えてくださいませ。お願いします。
/* Hide New Tab Button immediately next to solo tab */
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] {
visibility: collapse;
}
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] + toolbarbutton {
visibility: collapse;
}
#tabbrowser-tabs .tabs-newtab-button {
visibility: collapse;
}
#tabbrowser-tabs, #tabbrowser-tabs > .tabbrowser-arrowscrollbox, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
>>105
toolbarbutton を * に変える >>106
おお!ありがとうございます!期待通りになりました。
いろいろ調べていて、以下にするとシンプルに書けました。
tab:only-of-type, tab:only-of-type + * {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
} 目的 全サイト見にくいゴシック体・サンセリフ体を表示しない 丸ゴシック体で表示する プロポーショナルメトリクス字詰め
Firefoxフォント設定
「ウェブページが優先したフォントを優先する」チェックはずす
googleサイト→Stylus指定のフォントになる
英語圏サイト(tx16wxなど)→セリフ体
「ウェブページが優先したフォントを優先する」チェックいれる
googleサイト→ゴシック体
英語圏サイト(tx16wxなど)→Stylus指定のフォントになる
ド素人です
和文も欧文もその他言語文字も指定したいんですが、丸ゴシック体になりません
教えてくださると嬉しいです
body {
font-family : "ヒラギノ丸ゴ ProN", "UD新丸ゴ", "UDじゅん", "Helvetica Rounded" !Important ;
font-size : 1em ;
font-weight : 500 ;
-webkit-text-stroke : 0.1px ;
-webkit-text-stroke-width: 0.1px
!important;
-font-feature-settings: 'palt' 1;
}
div,dd,dt,dl,p,em,li,textarea,form,input {
font-size : 1em ;
font-weight : 500 ;
-webkit-text-stroke : 0.1px ;
}
>>108
こんな感じでチマチマやる
@font-face {
font-family: "見にくいゴシック体";
src: local("ヒラギノ丸ゴ ProN");
} /* ウインドウアクティブ時のタイトルバーの背景色をOSのテーマ色に変更(以前の規定テーマと同じ) */
:is(#TabsToolbar, #toolbar-menubar):not(:-moz-window-inactive) {
color: -moz-accent-color-foreground;
background-color: -moz-accent-color;
}
最新版(103.0)にしたらこれが効かなくなったんだけどどうしたらいいだろう
すいません、Firefoxでブックマークツールバーを常時表示にして、ブックマークをアイコンだけにして大量の
ブックマークアイコンを並べてるのですが、これの余白を更に詰めてより大量のアイコンを並べる事って可能ですかね?
ググってもブックマークメニューの行間(縦)を詰める情報だけ出てきて横に詰める方法が分かりません
この辺はとくに変わりませんでした
↓
#toolbar-menubar toolbarbutton {
padding-left: 1px !important;
padding-right: 1px !important;
}
>>113
#PlacesToolbarItems > .bookmark-item {
padding-left: 1px !important;
padding-right: 1px !important;
} >>113
あ!!!出来ました!!!!
長年悩んでいたのですが貴方は神です! jsのスレで書いた後こっちの方が適切かと思ったらそういうレスも頂いたのでこちらに移動して来ました
Youtubeで動画と上の検索窓の間の部分消したくてF12で内容見てみたのですが、そこは上の検索窓と一緒になってて(該当部分の文にカーソル合わせると一緒に緑色になる)間の部分だけの指定が見付かりませんでした
検索のある列はytd-searchbox…の指定で細くは出来たのですが、その下部分が不要なのでどうにか消したいです
ヒントでも良いのでアドバイスお願いします
>>117
動画上側の1cm程度のスペースを無くしたいという解釈でおk?
だとすると
div id="columns"
div id="primary" #主エリア
div id="secondary" #チャット/動画リスト
の冒頭だから多分この辺の上側の境界/詰め/余白を調べれば良いよな
ytd-watch-flexy:not([theater]):not([fullscreen]) #primary.ytd-watch-flexy,
ytd-watch-flexy:not([theater]):not([fullscreen]) #secondary.ytd-watch-flexy {
padding-top: var(--ytd-margin-6x);
} >>118
遅くなりましたがレスありがとうございます
はい、その部分です
それでいじってみます
どうもありがとうございました 拡張機能スレに書いたけどこっちの方がいいんかな
Stylusを1.5.26にしたら、userstyles.orgからインストールも更新も一切できなくなった
1.5.25に戻すと普通にできる




